
Webデザインを学習するから、ホームページの構成と名称を知りたい!



Webサイトを作成したいから、構成と名称を教えて欲しい!



Webサイト作成ってどうやって学べば良いの?
などなど、ホームページの構成が気になっているあなたもいるのではないでしょうか。
今回は、IT業界で働く私が、これからWebを学習するあなたに向けて、ホームページの構成と名称を徹底解説していきます!
ホームページの構成と名称(基本編)
-1024x987.png)
-1024x987.png)
基本的なホームページの構成と名称は、以下の7通りです。



順番に説明していきますね!
トップページ


基本的なホームページの構成と名称1つ目は、「トップページ」です。
トップページは、ホームページの入り口となるWebページで、本の「表紙」の役割を果たしています。
誰に向けた内容なのかや記載された内容がわかるようにしておくのが良いですね!
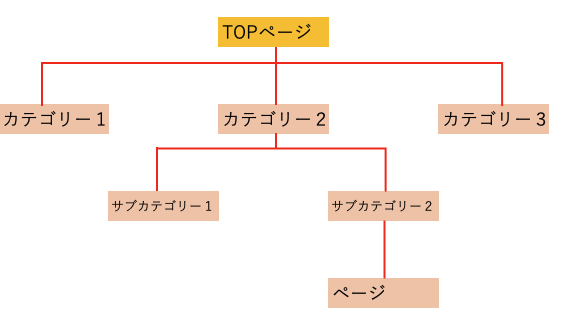
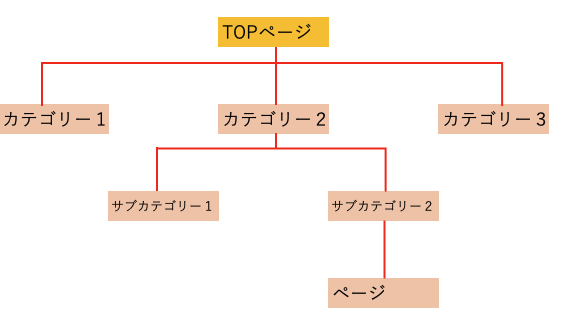
下層ページ
基本的なホームページの構成と名称2つ目は、「下層ページ」です。
下層ページは、トップページから派生しているページのことになります。
例えば、下記画像だと、TOPページ以外のすべてが「下層ページに該当」しますね。





Webサイトによっては、いくつも下層ページを作成している場合もあります!
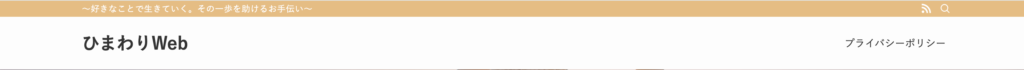
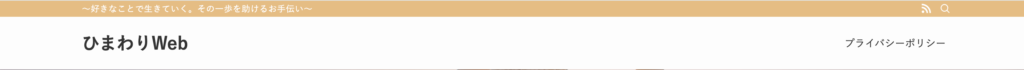
ヘッダー
基本的なホームページの構成と名称3つ目は、「ヘッダー」です。


フッターは、ページの最上部にあるエリアのことになります。
最初に目に入る大切な部分なので、ロゴやサイト名などの情報が記載されているエリアですね!
フッター
基本的なホームページの構成と名称4つ目は、「フッター」です。
フッターは、ページの最下部にあるエリアのことになります。



補助的な役割を担っていて、「著作権」や「会社名のリンク」などが記載されていることが多いですね!
グローバルナビゲーション
基本的なホームページの構成と名称5つ目は、「グローバルナビゲーション」です。
グローバルナビゲーションは、ホームページ上部にある「案内メニュー」になります。



ユーザーがWebサイトの全体像を把握するために、重要なパーツですね。
バナー
基本的なホームページの構成と名称6つ目は、「バナー」です。
バナーは、「広告や宣伝効果のある」画像になります。



ユーザーがクリックすると、別のページに遷移することも多いので、「ユーザーがクリックしたくなる」デザイン作成が必要ですね。
例えば、以下の画像は、楽天のバナーになります。


気になって、思わずクリックしたくなりますよね!
ちなみに、バナー作成に興味があるあなたは、良かったらこちらも参考にしてみてください


メインコンテンツ
基本的なホームページの構成と名称7つ目は、「メインコンテンツ」です。
メインコンテンツは、主要コンテンツのことで、「1番伝えたい情報」を記載します。



なので、頻繁に更新が行われている場合も多いですね!
ホームページの構成と名称(応用編)
よく使うホームページの構成と名称は、以下の11通りです。



順番に説明していきますね!
スライダー
ホームページの構成と名称(応用編)1つ目は、「スライダー」です。
スライダーは、複数画像のスライドショーのようなものになります。
少ないスペースで、いくつかのコンテンツを表示する際に使用しますね。



ひまわりWebのトップページも記事がスライダーで表示されるので、良かったら確認してみてください!
トップページはこちら:https://2024060516503d3h5a67.conohawing.com
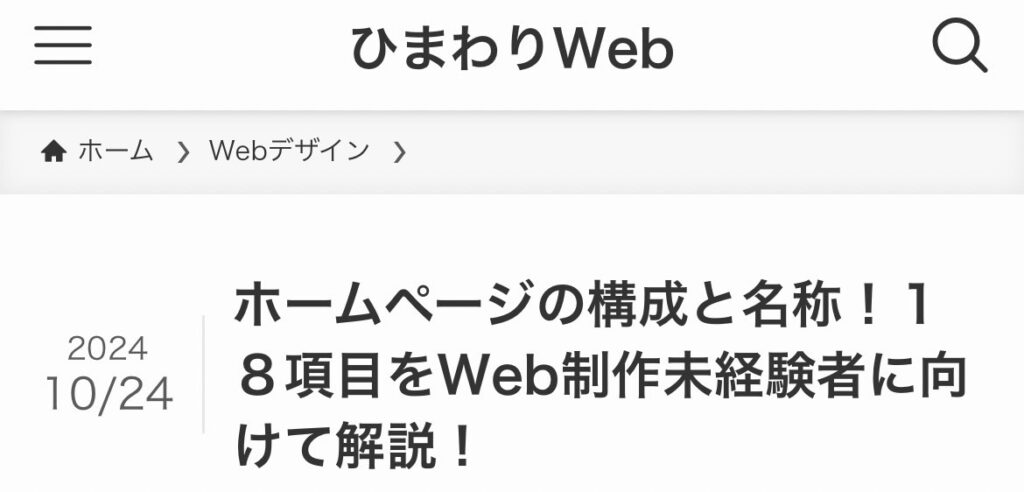
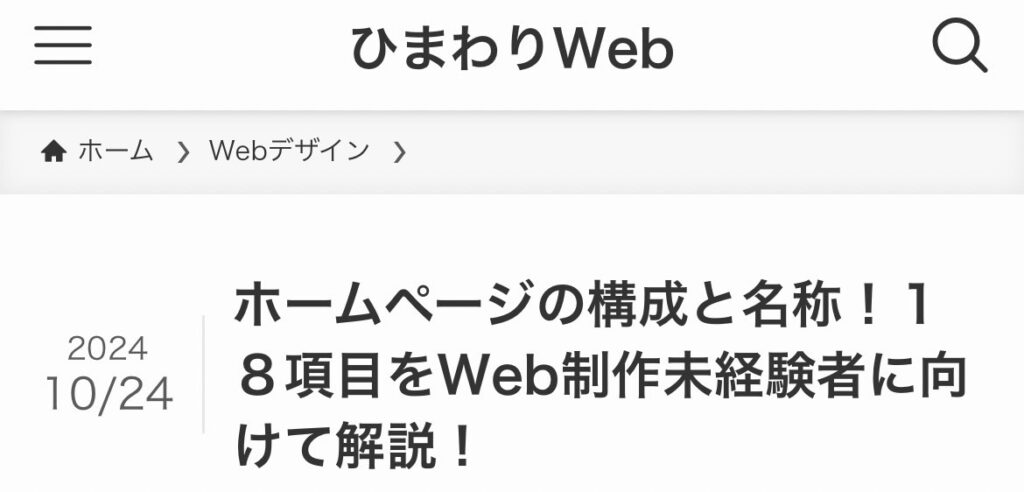
ハンバーガーメニュー


ホームページの構成と名称(応用編)2つ目は、「ハンバーガーメニュー」です。
ハンバーガーメニューは、スマホやタブレット端末で表示させる際のナビゲーションメニューになります。



横線3本で表示されているのが、ハンバーガーメニューですよ!
アイキャッチ


ホームページの構成と名称(応用編)3つ目は、「アイキャッチ」です。
アイキャッチは、最初に目に入る画像のことになります。
ユーザーを惹きつけるような画像を設定することで、内容が読まれやすくなりますね。



Webデザイナーを目指しているあなたは、アイキャッチ画像作成にも挑戦してみてください!
サイドバー
ホームページの構成と名称(応用編)4つ目は、「サイドバー」です。
サイドバーは、横に設置されたエリアのことで、リンク情報やカテゴリーなどが記載されていることが多いですね。



近年では、設置していないWebサイトも多いです。
パンくずリスト


ホームページの構成と名称(応用編)5つ目は、「パンくずリスト」です。
パンくずリストは、ユーザーが「今、サイトのどこにいるのか」が簡易的にわかる表示になります。
階層的にわかりやすく表示されているため、他の関連ページも探しやすいですよね
ソーシャルボタン
ホームページの構成と名称(応用編)6つ目は、「ソーシャルボタン」です。
ソーシャルボタンは、「SNSシェアボタン」のことで、WebページとSNSを連携するボタンになります。





現在、SNS集客が主流になってきているので、多くの企業で採用されていますね!
カテゴリー


ホームページの構成と名称(応用編)7つ目は、「カテゴリー」です。
カテゴリーは、Webページを分類する機能になります。
ユーザーがカテゴリーを選択することで、関連記事などを見つけやすくなりますね!
ファビコン


ホームページの構成と名称(応用編)8つ目は、「ファビコン」です。
ファビコンは、「お気に入りのアイコン」のことで、Webサイトのシンボルマークになります。



このサイトでは、お馴染みのひまわりマークですね!
必ず設置するものではありませんが、設定することでユーザーからの認知度はアップします
サイト内検索窓
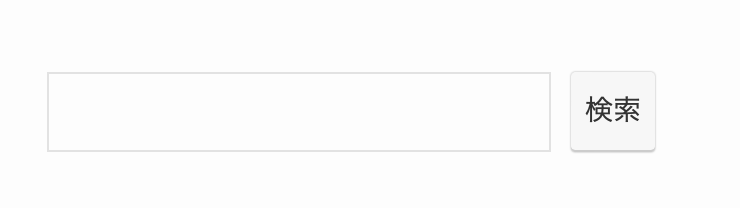
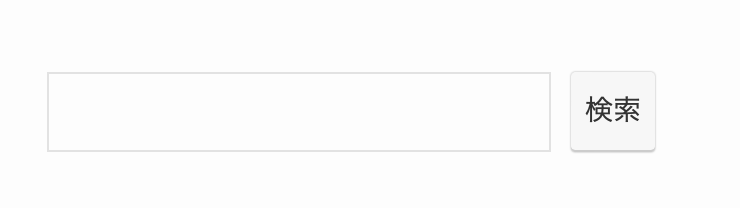
ホームページの構成と名称(応用編)9つ目は、「サイト内検索窓」です。
サイト内検索窓は、Webサイトの情報をキーワードで検索できる機能になります。





対象箇所のみ探したい場合は便利ですよね。
ページネーション
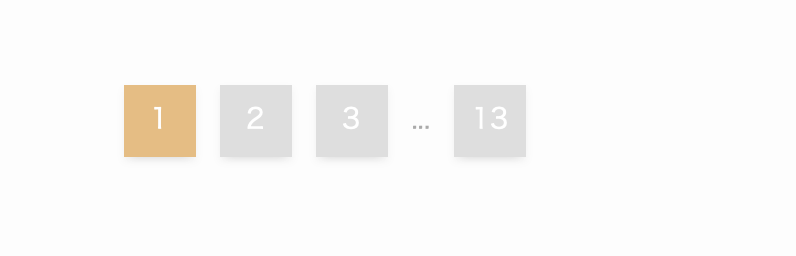
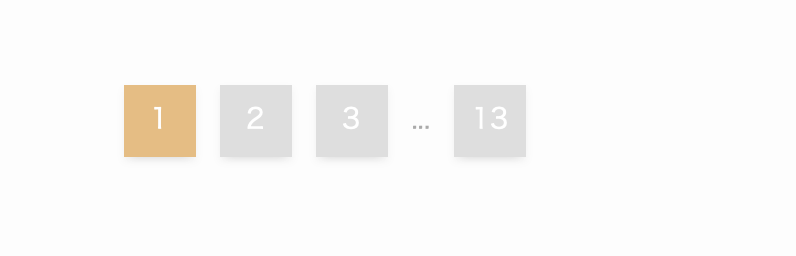
ホームページの構成と名称(応用編)10個目は、「ページネーション」です。
ページネーションは、長い文章を複数ページに分割し、読みやすくする機能になります。


画面下に、数字が表示されているものが当てはまりますよ!
アコーディオン
ホームページの構成と名称(応用編)11個目は、「アコーディオン」です。
アコーディオンは、クリックしたり、タップしたりすることでコンテンツが開閉される機能のことになります。



情報量が多いWebサイトでは、よく使用されていますね!
アコーディオン参考1
クリックすると見ることができる
アコーディオン参考2
スペースが節約できるので便利!
Web作成を学ぶのにおすすめのスクール
Web作成を学ぶのにおすすめのスクールは、「シーライクス(SHElikes)」です。
シーライクスは、Webデザインを中心として、WebマーケティングやWebライティングなど、45種類以上のWeb系スキルが学べるスクールになります。
未経験からでも挫折しない仕組みがたくさん整っているスクールなので、興味があれば他の記事も確認してみてください
シーライクスのコース内容が気になるあなたはこちら


シーライクスのサポート内容が気になるあなたはこちら


Webサイト作成に関わる上で知っておきたい知識5つ!


ホームページの構成と名称をご説明してきましたが、Webサイト作成に関わる上で知っておきたい知識が存在します。



それが、以下5つなので、順番にご紹介していきますね!
- パララックス
- コンテンツ幅
- HTML・CSS
- JavaScript
- WordPress
パララックス
Webサイト作成に関わる上で知っておきたい知識1つ目は「パララックス」です。
パララックスというのは、スクロールと一緒に動くアニメーションのようなものですね。
パララックスを実装できるようになると、「目にとまるWebサイト」や「心が動くWebサイト」に近づけることができます。
以下の記事で、パララックスを利用したWebサイトをご紹介しているので、良かったら読んでみてくださいね


コンテンツ幅
Webサイト作成に関わる上で知っておきたい知識2つ目は「コンテンツ幅」です。
Webサイトのコンテンツ幅は、「Webサイトの中身(コンテンツ)が配置される横幅のこと」なのですが、サイトに訪れたユーザーが「読みやすい」と思うために重要な要素ですね。



以下の記事で、レスポンシブデザインに関しても説明しているので、良かったら参考にしてください!


HTML・CSS
Webサイト作成に関わる上で知っておきたい知識3つ目は「HTML・CSS」です。
Webサイト作成に関わるあなたは、コーディングの中でも「HTML・CSS」は理解しておくのがおすすめですね。
というのも、HTML・CSSによって、Webページの構造を作成し、装飾なども行うことができるからです。



「コーディング難しそう…」というあなたは、まずは、以下の記事の内容にまとめているタグ一覧を覚えるとことから始めてみてください!


JavaScript
Webサイト作成に関わる上で知っておきたい知識4つ目は「JavaScript」です。
JavaScriptを学習することで、動きのあるWebサイト作成ができるようになったり、警告メッセージなどのポップアップウインドウが作成できるようになりますね。
まずは、HTML・CSSから学習し、ある程度理解できるようになったら、JavaScriptも学習することがおすすめです!
▼JavaScriptに興味があるあなたはこちら


WordPress
Webサイト作成に関わる上で知っておきたい知識5つ目は「WordPress」です。
WordPress(ワードプレス)は、誰でも簡単にWebサイト作成ができるものですね。



このサイトもそうですが、多くのWebサイトがWordPressで作成されているので、操作方法を覚えておくのがおすすめです!
おしゃれなデザインも簡単に作成できますし、無料で商用利用することができるので、ぜひ利用してみてください
▼WordPressをもっと詳しく知りたいあなたはこちら


まとめ


ホームページの構成と名称を18項目ご紹介しました。
WebデザインやWeb作成に興味のあるあなたのお役に立てると嬉しいですね
ちなみに、今回ご紹介した「シーライクス(SHElikes)」では、無料体験レッスンを行っています。
シーライクスを無料で体験することができますし、カウンセリングの時間であなたの悩みを質問することもできますよ。
「Web作成って思ったより難しい」、「Webデザイナーって私でもなれる?」などの悩みがあるあなたは、この機会を利用するのもおすすめです。



無理な勧誘もないので、ぜひ、参加してみてください!
私がシーライクス無料体験レッスンに参加した内容はこちら










