HTMLのタグ一覧が欲しい!そのままコピペできるものが欲しいな…。



Webデザイン勉強中だけど、コーディングで挫折中…。



HTMLの代表的なタグをわかりやすく教えて欲しい!
などなど、Webデザインの学習を進めていて、コーディングでつまずいている方もいらっしゃいますよね。
今回は、コーディング経験者の私が、HTMLのタグ一覧をご紹介して、あなたの悩みを解消していきます!
ちなみに、本格的にコーディングを学習したい場合は、プロに相談するのがおすすめです。



以下のスクールでは、無料相談を行っているので利用してみてくださいね!
そもそもHTMLタグとは?
HTMLタグは、Webページを作成するために使用される言語の一部になります。
▼「そもそもプログラミング言語って何?」というあなたは、以下の記事も参考にしてください!


HTMLタグを使用すると、リンクや画像の設定、書式設定などを自由に行うことができるようになるので、WebデザインやWebサイトに興味があるあなたは、ぜひ学習を進めてみてください
HTMLの基本構造はコレ!


HTMLのタグ一覧をご紹介する前に、HTMLの基本構造についてご説明していきます。



以下4つのパーツについて、順番にご説明していきますね!
- <!DOCTYPE html>
- <html>
- <head>
- <body>
<!DOCTYPE html>
<html>
<head>
<meta charset = “UTF-8”>
<title>ひまわりWeb</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
HTMLの基本構造1つ目は「<!DOCTYPE html>」です。
<!DOCTYPE html>は、HTMLの1番始めに記載するもので、バージョンの宣言を行います。



正直、あまり詳しく理解する必要はなく、「決まり文句」程度の認識で大丈夫ですが、忘れずに記載するようにしましょう!
<html>
HTMLの基本構造2つ目は「<html>」です。
<html>〜</html>は、ページがHTMLであることを表現していますね。



この後ご紹介する、<head>と<body>をHTMLではさむ構文です!
<head>
HTMLの基本構造3つ目は「<head>」です。
<head>〜</head>では、文字コードの設定やタイトルなどのメタ情報を設定することができますね。



メタ情報というのは、Googleなどの検索エンジンにWebページの情報を伝える要素です!
もし、「少し難しいな」という場合は、以下のように人に当てはめて考えてみると良いですね。
- メタ情報 → 簡単な自己紹介のようなもの
- タイトル → 名前(ひまわり)
- 文字コード(UTF-8) → 話せる言語は日本語
他にもページの説明情報なども設定できるので、詳しく学習してみてください
<body>
HTMLの基本構造4つ目は「<body>」です。



<body>〜</body>が、HTMLの本体になりますよ。
Webブラウザに表示できる中身を設定できるので、文章や画像などのタグをこの中に記載していきます!
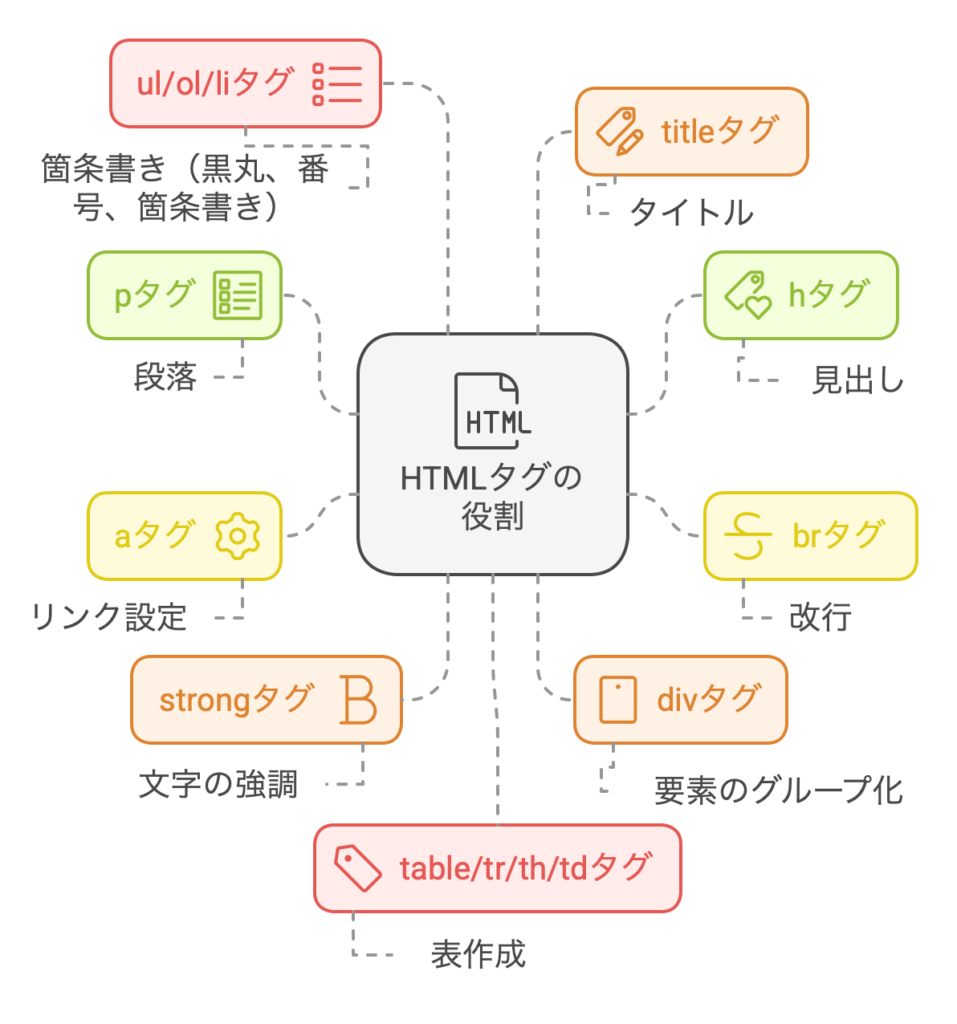
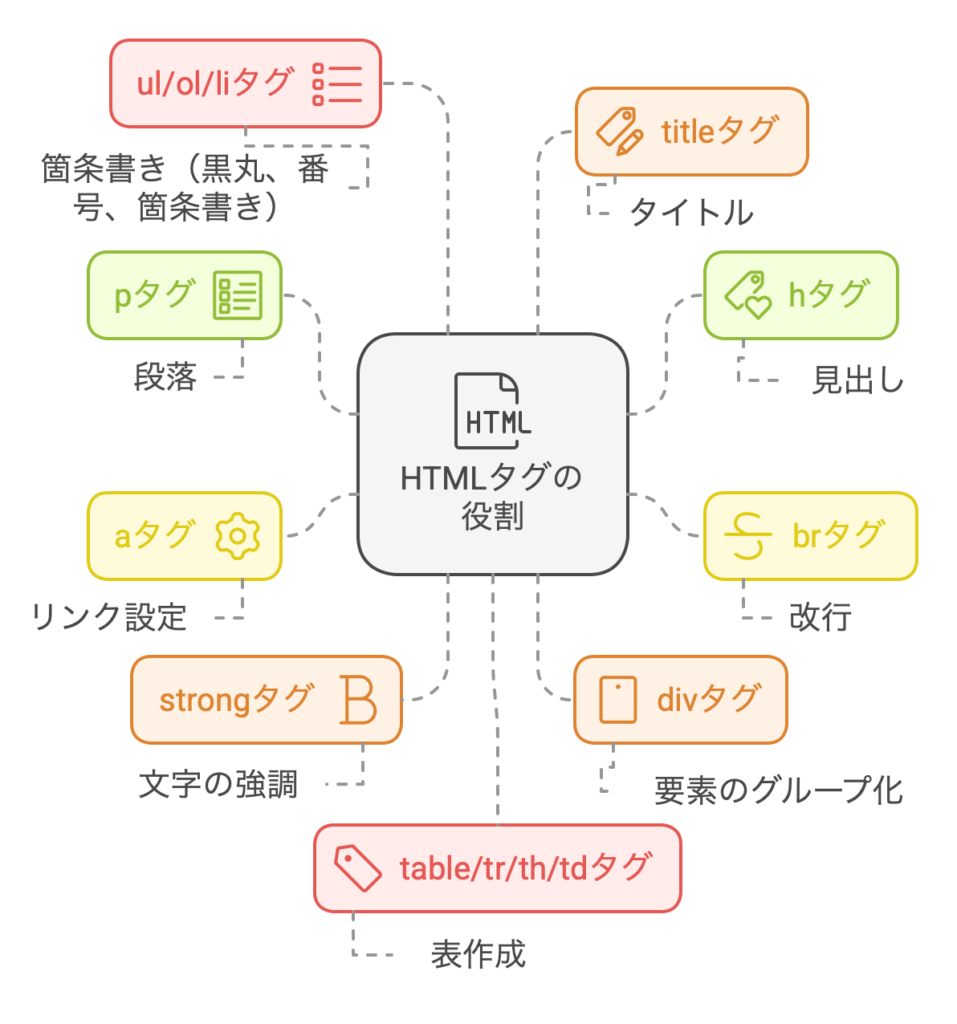
【HTMLのタグ一覧】コピペOK!


コピペOKのHTMLのタグ一覧です。
| タグ名称 | 役割(説明) | コード使用方法 |
| pタグ | 段落 | <p>~</p> |
| hタグ | 見出し(大、中、小) | <h2>~</h2> <h3>~</h3> <h4>~</h4> |
| brタグ | 改行 | ~</ br> |
| aタグ | リンク設定 | <a href=”~”>~</a> |
| strongタグ | 文字の強調 | <strong>~</strong> |
| divタグ | 要素のグループ化 | <div align=”center”>~</div> |
| ul/ol/liタグ | 箇条書き(黒丸、番号、箇条書き) | <ul> <li>~</li> </ul> <ol> <li>~</li> </ol> |
| titleタグ | タイトル | <title>~</title> |
| table/tr/th/tdタグ | 表作成 | <table> <tr> <th>~</th> <td>~</td> </tr> <tr> <th>~</th> <td>~</td> </tr> <tr> <th>~</th> <td>~</td> </tr> </table> |
| imgタグ | 画像挿入 | <img src=”img/XXX.jpg”alt=”画像が表示されない場合の表示名”> |
| コメントアウト | コメントアウト | <!– ~ –> |



それでは、タグを順番に解説していきます!
pタグ
コピペOKのHTMLのタグ一覧「pタグ」をご紹介します。
pタグは、段落ごとのひとまとまりとして認識され、一般的には、<p>の前後には1行分改行が入りますね。
<p>この中がひとまとまり</p>
<p>別のひとまとまり</p>
なので、上記の場合だと、「この中がひとまとまり」までが1つ目の段落、「別のひとまとまり」が2つ目の段落と認識されます。
pタグは、HTMLタグの中でも利用する頻度が高いので、必ず理解するようにしましょう!
hタグ
コピペOKのHTMLのタグ一覧「hタグ」をご紹介します。
hタグは見出しを表していて、1ー6までの数字は重要度を表しています。
基本的な見出しは、h2から使われることが多いのですが、Wordpressのタイトルはh1で設定されていますね。
<h1>1番重要!</h1>
<h2>2番目に重要!</h2>
<h3>3番目に重要!</h3>
<h4>4番目に重要!</h4>
<h5>5番目に重要!</h5>
<h6>6番目に重要!</h6>
hタグを上手く活用することで、階層構造がわかりやすくなるので、適切に利用してくださいね
brタグ
コピペOKのHTMLのタグ一覧「brタグ」をご紹介します。
brタグは「改行」するためのタグです。
基本的には、brタグを連続で使用するのは良くないので、1行空けたい時は、<p>を使用して改行するのがおすすめですね。
改行入れたい最後の文章</ br>
aタグ
コピペOKのHTMLのタグ一覧「aタグ」をご紹介します。
aタグは、テキストや画像にリンクを設定することができます。
「a href=””」の形で使われることが多いですが、省略も可能ですね。
<a href=”https://XXXX.com”>ひまわりWeb</a>
リンクを設定したい場合は、上記のように記載してみてください!
strongタグ
コピペOKのHTMLのタグ一覧「strongタグ」をご紹介します。
「strongタグ」は文字を強調することができるタグです。
真ん中だけ<strong>強調</strong>されるよ!
真ん中だけ強調されるよ!
strongタグの実際の使い方と表示のされ方は、上記の通りなので、真似して利用してみてください!
divタグ
コピペOKのHTMLのタグ一覧「divタグ」をご紹介します。
「divタグ」は要素を一括りにするタグで、レイアウトやコンテンツ幅の変更が可能です。
<div align=”center”>文章が中央揃えになるよ</div>
上記の場合は、「center」を設定しているので、中央揃えになりますが、「left」を指定すると左揃え、「right」を指定すると右揃えに変更することができますね。



実際に変更しながら試してみることがおすすめです!
ul/ol/liタグ
コピペOKのHTMLのタグ一覧「ul/ol/liタグ」をご紹介します。
「ulタグ」は、順番のないリスト表示が可能になります。
<ul>
<li>ショートケーキ</li>
<li>チョコレートケーキ</li>
<li>いちごタルト</li>
</ul>
・ショートケーキ
・チョコレートケーキ
・いちごタルト



ulタグの記載方法と表示のされ方は、上記を参考にしてください!
一方、「olタグ」は、順番のあるリスト表示が可能になります。
<ol>
<li>メイクする</li>
<li>洋服買う</li>
<li>美容院行く</li>
</ol>
1.メイクする
2.洋服買う
3.美容院行く
olタグに関しても、上記記載で確認できるので、実際に試してみてくださいね!
titleタグ
コピペOKのHTMLのタグ一覧「titleタグ」をご紹介します。
名前の通り、タイトルを表示するためのタグになります。
<title>【HTMLのタグ一覧】</title>
タイトルにしたい箇所をタイトルタグで囲むだけなので、上記のように利用してみてください
table/tr/th/tdタグ
コピペOKのHTMLのタグ一覧「table/tr/th/tdタグ」をご紹介します。
全て、テーブル作成に関わるタグになります。
<table>
<tr>
<th>なりたい職業</th>
<td>Webデザイナー</td>
</tr>
<tr>
<th>身に付けたいスキル</th>
<td>HTML、photoshop</td>
</tr>
<tr>
<th>将来なりたい自分</th>
<td>自由に稼げて、余裕のあるデザイナー</td>
</tr>
</table>
実際の表示は、以下のイメージですね!
| なりたい職業 | Webデザイナー |
| 身に付けたいスキル | HTML、photoshop |
| 将来なりたい自分 | 自由に稼げて、余裕のあるデザイナー |



「table/tr/th/tdタグ」は、他のタグより理解するのに苦戦するかもしれませんが、行を増やしたり、列を増やしたりする練習を行うことで上達できます。
何度も繰り返し練習してみてください
imgタグ
コピペOKのHTMLのタグ一覧「imgタグ」をご紹介します。
「imgタグ」は画像を挿入したい時のタグで、実際の画像の格納場所と名称が入りますね。
<img src=”img/XXXX.jpg”alt=”画像が表示されない場合の表示名”>
ちなみに、上記の記載でも利用することはできますが、一般的にimgタグでは、widthとheight(幅と高さ)を一緒に設定して利用します。
詳細は、以下の記事にまとめているので、ぜひ使いこなせるようにしてみてください


コメントアウト
コピペOKのHTMLのタグ一覧「コメントアウト」をご紹介します。
コメントアウトは、実際にブラウザ上には表示されないので、メモとして残しておく場合に使用するものですね。



HTMLのタグばかりだと、何が書いてあるかわからなくなるので、コーディングするときは、コメントアウトを利用してメモを残すのがおすすめです!
<!–
必ずわかりやすいようにメモしましょう。
この部分はブラウザに反映されません!
–>
上記の記載でメモを残すことができるので、実際にブラウザに反映されないか試してみてくださいね
コーディングでつまずいた時の対処方法はコレ!
コーディングでつまずいて、調べてもよくわからない時は、「スクールを活用」することがおすすめです。



というのも、悩んで挫折してしまうくらいなら、素直にプロを頼った方が良いからですね。
ちなみに、私が圧倒的におすすめするWebデザインスクールは、「シーライクス(SHElikes)」です。
「プログラミング入門」のコースもありますし、Webデザインでわからないことがあったときに直接先生に質問できる勉強会のようなものもあります。
他にもご紹介できないほど、たくさんのサポートが整っているスクールなので、良かったら以下の記事も読んでみてくださいね




まとめ


コピペOKのHTMLのタグ一覧をご紹介しました。
最初はコピペで問題ありませんが、徐々に見なくても使いこなせると良いですね!
ちなみに今回ご紹介した「シーライクス(SHElikes)」では、無料体験レッスンを行なっています。



シーライクスを無料で体験できますし、カウンセリングの時間で「あなたの悩み」を質問することも可能です。
「コーディングが難しいけど、どうやって学習したらよい?」、「Webデザインが上達するためのコツを教えて!」などあなたが悩んでいることを質問する機会として、ぜひ、活用してみてくださいね!
シーライクスの無料体験レッスンに関する記事はこちら