デザインの配色ルールを知りたい!



おすすめの配色サイトは?



おすすめの配色ツールは?
などなど、デザインの配色について悩んでいるあなたもいますよね。
今回は、デザインの配色についてご紹介し、あなたの疑問を解消していきます!
デザインの配色ルール5つ!
デザインの配色ルールはいくつか存在しますが、今回は5つほどご紹介します。



順番に解説していきますね!
色数を制限する
デザインの配色ルール1つ目は「色数を制限する」です。
色数が多いとごちゃごちゃした印象を与えることもあるので、基本的には3色以内でまとめるのが良いですね。
特に、強調させたいものがはっきりしている時ほど、色数を少なくすることがおすすめです!
「 70:25:5」を守る
デザインの配色ルール2つ目は「70:25:5を守る」です。
これは、割合の数字でメインカラーが70%、残りの2色を25%と5%にすることで上手くまとまりますね。
「 70:25:5」を守らなくてもバランスをとることができますが、まだデザイン作成に慣れていない場合は、基本から押さえていくのがおすすめです
カラーイメージを大切にする
デザインの配色ルール3つ目は「カラーイメージを大切にする」です。
色には「与える印象」というものがあるので、イメージを考えて利用するのが良いですね。
例えば、赤なら「情熱的」、黒なら「高級感」といった感じです。



カラーイメージはブランドそのものになるので、考えて利用することがおすすめですよ!
▼カラーイメージなどの心理的効果が気になるあなたはこちら


補色や近似色を上手く使いこなす
デザインの配色ルール4つ目は「補色や近似色を上手く使いこなす」です。
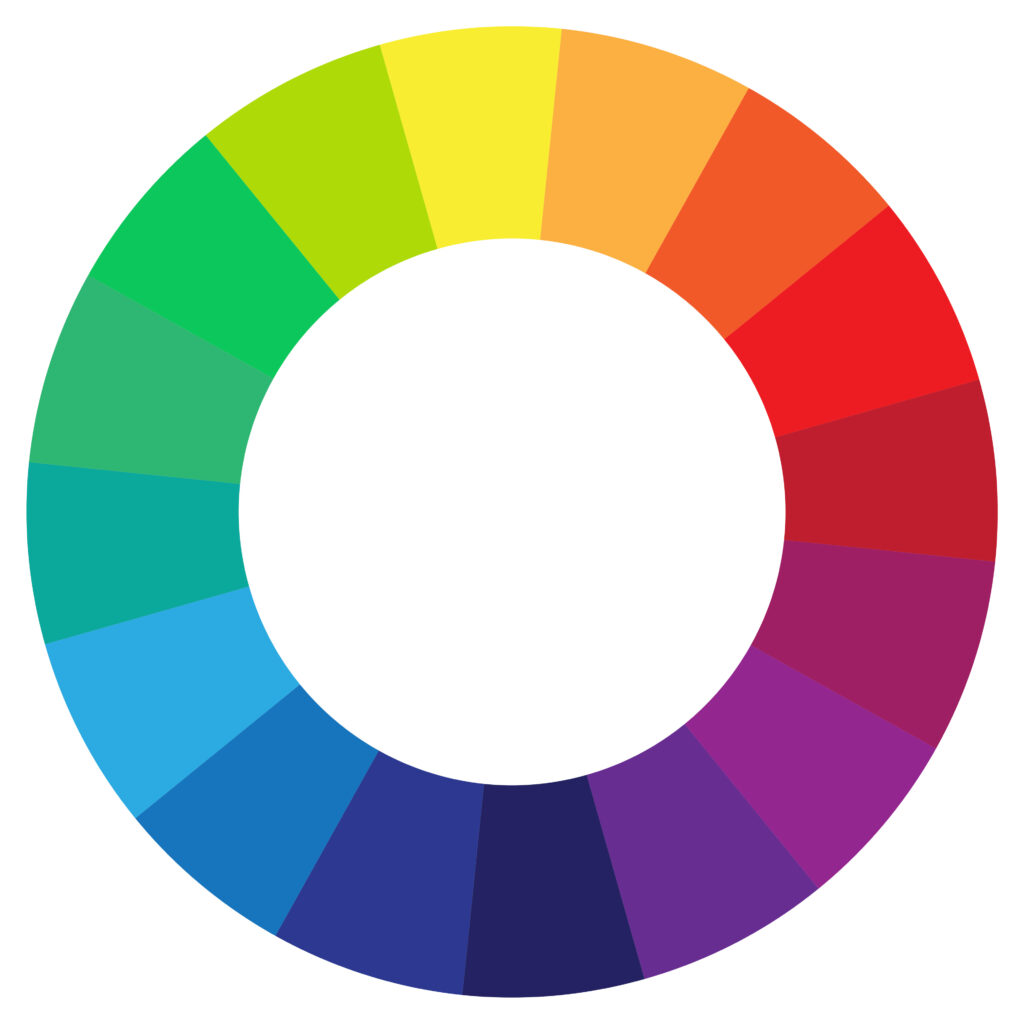
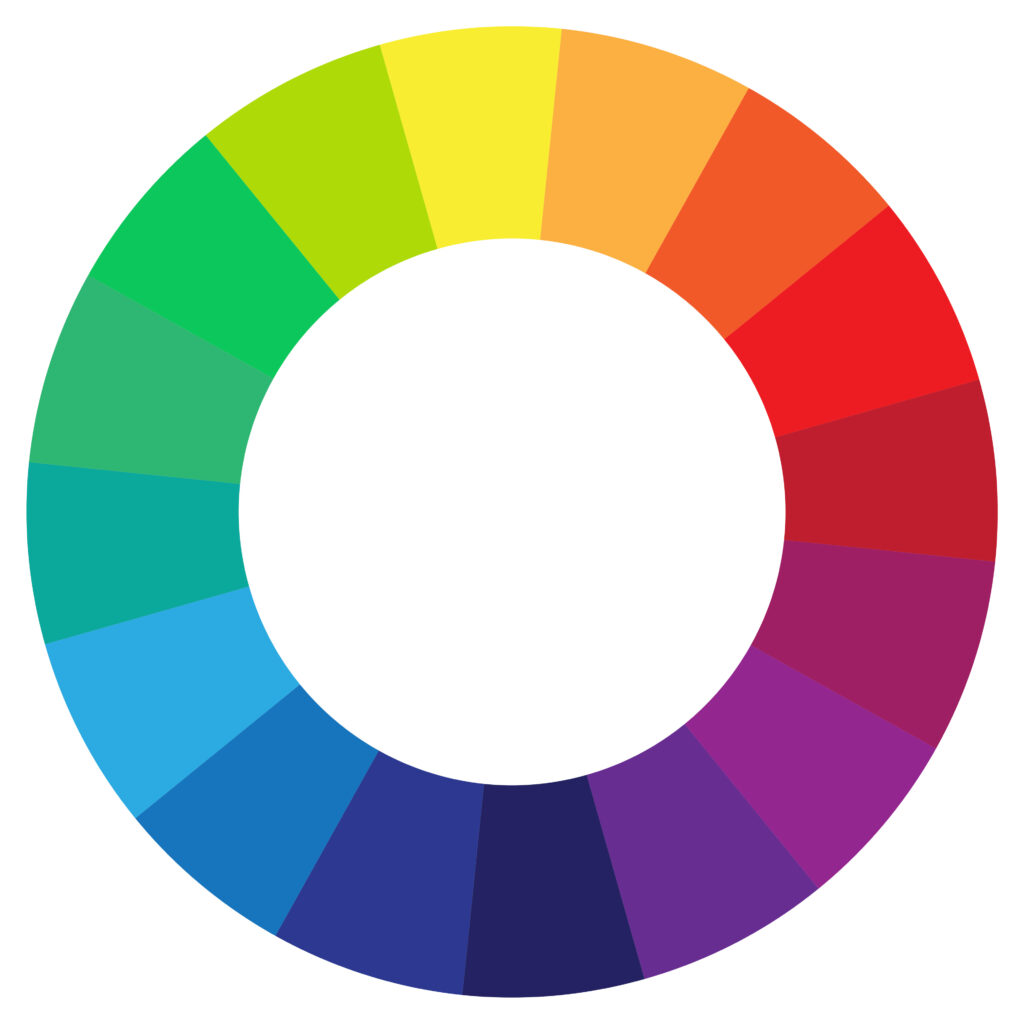
補色というのは、色相環という色を円状で表現したもの(以下の画像)で正反対の色を表すものですね。


一方、近似色というのは色相環で隣同士の色のことになります。



この補色と近似色と適切に使いこなすことで、アクセントがあるデザインにしたり、まとまった印象を与えることなどが自由にできるようになりますよ!
不快感を与えないように注意する
デザインの配色ルール5つ目は「不快感を与えないように注意する」です。
配色で不快感を与えてしまう場合は、「ハルシネーション」という現象を疑ってみるのが良いですね。
ハルシネーションというのは、色の彩度が高く、明度が近いときに目がチカチカしてしまう現象です。



なので、彩度の高い色を使用する場合は注意して利用してみてくださいね!
おすすめの配色ツール5つ!
おすすめの配色ツールは、以下の5つです。



順番にご紹介していきますね!
配色の見本帳
おすすめの配色ツール1つ目は「配色の見本帳」です。
配色の見本帳は、無料で使用できる配色Webサービスで、RGBを基本とした数値を確認することができますね。
「RGBがよくわからない!」というあなたは、以下の記事で解説しているので、良かったら参考にしてください


Happy Hues
おすすめの配色ツール2つ目は「Happy Hues」です。
Happy Huesは、Webデザインに利用できる「配色例」をそのままコピペして利用できるツールですね。



背景やボタンなどの配色をコピペするだけなので、誰でも簡単に利用することができます!
Adobe Color
おすすめの配色ツール3つ目は「Adobe Color」です。
Adobe Colorは、Adobe社が提供している配色のデザインツールですね。
カラーテーマを作成して共有することやテーマとグラデーションを抽出することなどが可能なので、ぜひ利用してみてください
ColorMagic
おすすめの配色ツール4つ目は「ColorMagic」です。
ColorMagicは、様々なカラーパレットから、「輝度」「飽和」「暖かさ」を調整し、CSSをコピーして利用できるツールですね。
トレンドのパレットもあり、流行もおさえることができますし、細かい調整ができて便利なので、ぜひ利用してみてください
Color Selector
おすすめの配色ツール5つ目は「Color Selector」です。
Color Selectorは、パステルカラー、ネオンカラーなど多くの配色を検索して設定できるツールですね。



ドラッグしながら楽しく色の確認ができるので、時間があるときに試してみてください!
配色の勉強におすすめのスクールはコレ!
配色の勉強やWebデザインの学習を「スクールで進めようかな」と迷っているあなたもいますよね。



そんなあなたにおすすめしているのが、シーライクス(SHElikes)というスクールになります。
シーライクスは、グラフィックデザイン、Webデザイン、UIデザインなどの45種類以上のコースが学び放題なのが特徴で、先生に直接質問できる勉強会などのサポート制度も充実していますね。
他にも魅力的な制度が揃っているスクールなので、気になったあなたは、以下の記事をチェックしてみてください




【デザインの配色】よくある質問集!
デザインの配色ルールやおすすめのツールをご紹介してきましたが、「まだまだ気になることがある!」というあなたもいますよね。



今回は、配色に関するよくある質問に回答していくので、良かったらあなたの参考にしてください!
- 配色の学習ができるおすすめの本は?
- 好きな色などは世代によって異なる?
配色の学習ができるおすすめの本は?



配色の学習ができるおすすめの本はありますか?
>はい。「いろいろな、いろ。 配色に着目したデザインレイアウトの本」などがおすすめですね。
配色の学習におすすめの本はいくつかありますが、実践に役立つ内容が記載されている本が利用しやすいです。
他におすすめの本や本の選び方などは、以下の記事にまとめているので、良かったら参考にしてください!


好きな色などは世代によって異なる?



好きな色などは世代によって異なりますか?
>はい、世代や男女によって異なる傾向にありますね。
例えば、男性は青が上位ですが女性はピンクが上位になります。
詳細なランキングは、以下の記事にまとめているのでチェックしてみてください


まとめ
デザインの配色に役立つルールやツールをご紹介しました。



調べて満足するのではなく、実際に利用してみてくださいね!
また、今回ご紹介した「シーライクス(SHElikes)」では、無料体験レッスンを行なっています。
無料でシーライクスの体験ができますし、カウンセリングの時間があるのであなたの悩みを相談することも可能です。
「未経験でもデザインスキルは身に付く?」、「コーディングはできないと駄目?」などの悩みをこの機会を活用して、相談するのも良いですね。
無理な勧誘もないので、良かったら参加してみてください!