
HTML・CSSでフォントカラーやフォントサイズを指定するには、どうしたら良いの?



HTMLのカラーコードの書き方を教えて欲しい!



フォントカラーのカラーコードって覚えないといけないの?



HTMLの色指定ってどうやってやるの?
などなど、WebデザインやHTML・CSS学習中のあなたは、カラー指定や文字サイズで悩んでいることがありますよね。
今回は、IT業界で働く私が、フォントカラーとフォントサイズの指定方法をご紹介し、あなたの悩みを解消していきましょう!
フォントカラーはHTML・CSSのどちらで指定できる?
フォントカラーはHTML・CSSのどちらでも指定することができます。



ただ、「CSS」で指定するのが一般的なので、とりわけ理由がない場合は、CSSで指定するようにしましょう。
もし、「1行だけ文字色を変えたい」といった一部だけフォントカラーを変更したい場合は、HTMLでの指定でもOKです!
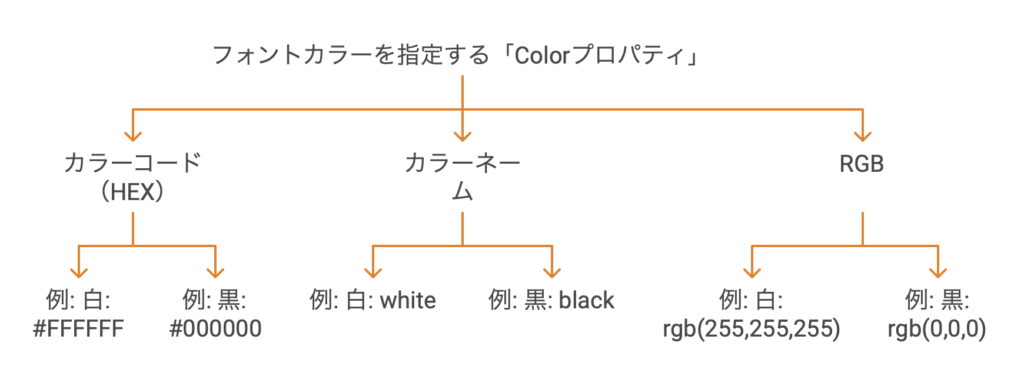
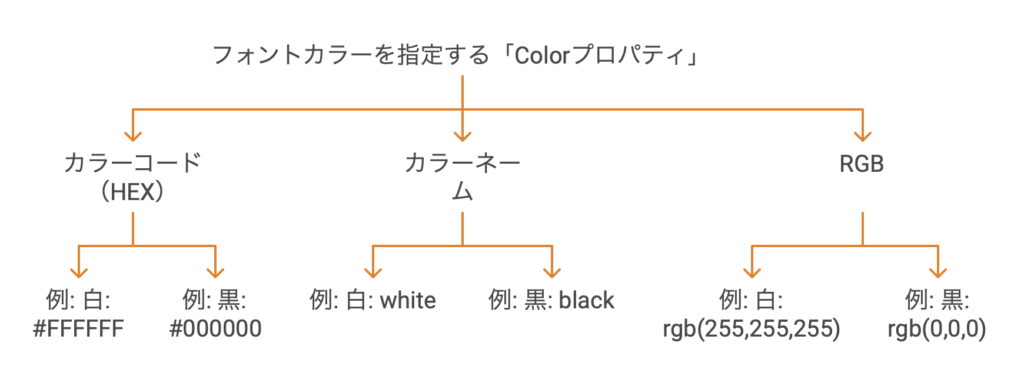
フォントカラーを指定する「Colorプロパティ」


フォントカラーを指定するには、「Colorプロパティ」を使用するのですが、以下3種類の指定方法があります。
| 「Colorプロパティ」種類名称 | 説明 | 例(白、黒) |
| カラーコード(HEX) | #RRGGBB(#赤赤緑緑青青)の16進数で指定 | color:#FFFFFF; color:#000000; |
| カラーネーム | 色の名前を英語で記載 | color:white color:black |
| RGB | R(赤)、G(緑)、B(青)の数値を指定 | color:rgb(255,255,255) color:rgb(0,0,0) |
カラーコード(HEX)は、左から「赤赤」「緑緑」「青青」を定義していて、色の強さを 00〜FFの16進数で指定します。
細かい色の変化も表現できるので、カラーコードを使用したデザイン作成は好まれていますね。
カラーネームは、色の名前を英語表記するだけなので、手軽に使用することができますが、すべての色を表現できる訳ではないので注意が必要です!
RGBは、Red(赤)、Green(緑)、Blue(青)の頭文字をとったものですね。
0〜255の数値で色を表現するので、カラーコードと同じように細かい色の変化を表現することが可能になります!



基本的にフォントカラーは「カラーコード」で指定することが多いので、この後はカラーコードを指定した例をご紹介していきますね。
HTMLでフォントカラーを指定する方法
HTMLでフォントカラーを指定するには、「<font color=”色”> ~ </font>」を使用します。



手順はとっても簡単です!
- フォントカラーを指定したい文章を見つける
- 変更したい色の「カラーコード」か「カラーネーム」か「RGB」を調べる
- <font color=”色”> ~ </font>を指定箇所に当てはめる
①<p>フォントカラーをHTMLで変更したい!</p>
↓
②<p><font color=”#FFA500”>フォントカラーをHTMLで変更したい!</font></p>
これで、実際はオレンジに変更されます!
ちなみに、よくある質問で「カラーコードは覚えた方が良い?」というものがありますが、全く覚える必要はありません。
というのも、「カラーコード ”あなたの調べたい色”」などで検索すれば、すぐに出てくるので、わざわざ暗記はしなくて良いからです。



私も、「黒」「白」「赤」のコード程度しか覚えていないですね。
お気に入りの配色サイトをブックマークしておくのもおすすめですよ!
フォントカラーをCSSで指定する方法
フォントカラーをCSSで指定する手順は次のとおりです。
- フォントカラーを指定したい文章を見つける
- 変更したい色の「カラーコード」か「カラーネーム」か「RGB」を調べる
- CSSで対象のタグに調べたカラーを当てはめる
<p id=”Webdesign”>CSSでの変更は緑(ライム)</p>
Webdesign {
color: #00ff00;
}



説明のために、HTMLの不要部分をかなり省略していますが、本来なら各種設定や見出し設定の記載もあるので、注意してください。
また、文章全体の色を変更したい場合は、例と同じように「body」の部分にカラー設定をするだけで簡単に変更することができます!
HTML・CSSが難しい時におすすめのスクールはココ!
あなたは、HTML・CSSの学習が難しくて悩んでいないでしょうか?
そのような時におすすめしているスクールは、「シーライクス(SHElikes)」です。
シーライクスは、未経験者向けのWebスクールなので、コーディングやWebデザインの基本から学べ、挫折しない仕組みもたくさん整っているスクールになります。



コーディングで挫折してしまう前に、基本から学べるスクールを利用するのがおすすめですね!
もし、興味があったらこちらの記事も読んでみてください


Webデザイナーの学習方法


未経験からWebデザイナーを目指す場合は、圧倒的にスクールで学習することをおすすめしています。
なぜなら、独学よりも学習時間が短縮できますし、正しい知識が身に付くからですね。



ですが、独学でWebデザイナーになりたいあなたもいますよね。
そんなあなたは、「独学のロードマップ」があるので、以下を参考にしてください


独学でWebデザイナーになるためのステップをまとめているので、実際に実行してみてくださいね
【番外編】フォントサイズを指定する方法
フォントカラーを指定する方法をご紹介しましたが、フォントサイズに関しても、HTMLとCSSで指定することが可能です。



ということで、番外編として、フォントサイズに関しても以下3つをご説明していきますね!
- フォントサイズの単位
- HTMLでフォントサイズを指定する方法
- CSSでフォントサイズを指定する方法
フォントサイズの単位
フォントサイズを指定する方法をご紹介する前に、フォントサイズの単位に関してご説明していきます。
- px
- em
- %
- rem



フォントサイズの単位は、上記4つなので順番にご説明していきますね!
px
フォントサイズの単位1つ目は「px」です。
大まかな捉え方としては、1px(ピクセル)=1つのドットですね。
また、pxはデバイス環境に影響されない単位になります。
pxは、以下の記事でも解説しているので、良かったら参考にしてください


em
フォントサイズの単位2つ目は「em」です。
em(エム)は、CSSで指定する大きさによって変化する単位になります。
例えば、文字の大きさを100pxにした場合、1em=100px、文字の大きさを20pxにした場合、1em=20pxですね。
また、親要素のフォントサイズの何倍かを表しているので、親要素が変更されると、子要素のフォントサイズも自動変更されますよ。



ちなみに、基準は1em=16pxなので、覚えておくと便利です!
%
フォントサイズの単位3つ目は「%」です。
%(パーセント)は、emと同じように親要素を基準にして、フォントサイズをパーセンテージで表したものですね。



したがって、親要素が変更されると、子要素のフォントサイズも自動変更されます!
rem
フォントサイズの単位4つ目は「rem」です。
rem(レム)は、HTMLのルート要素を基準としたサイズ指定方法になります。



emだとサイト構造を考えながら指定しなければいけませんが、remだと考える必要がないので、簡単ですね!
HTMLでフォントサイズを指定する方法
HTMLでフォントサイズを指定する方法は、以下の通りです。
- フォントサイズを指定したい文章を見つける
- 変更したい文字の大きさを考える
- <font size=”大きさ”> ~ </font>を指定箇所に当てはめる
①<p>フォントサイズをHTMLで変更したい!</p>
↓
②<p><font size=”3”>フォントサイズをHTMLで変更したい!</font></p>



ちなみに、font size=””に当てはめる数字は、最小が1で最大が7になります!
他にも「-1」、「+5」のように指定することもできるので、試してみてくださいね
CSSでフォントサイズを指定する方法
フォントサイズをCSSで指定する手順は次のとおりです。
- フォントサイズを指定したい文章を見つける
- 変更したい文字の大きさを決める
- CSSで対象のタグに大きさを設定する
<p id=”Webdesign”>パーセントで大きさ設定</p>
Webdesign {
font size: 80%;
}



カラーコードと同様に、CSSで設定することが一般的なので、特に理由がない場合は、CSSでサイズ設定してくださいね!
フォントカラーやフォントサイズが反映されない時のチェック項目3つ!


実際にコーディングをしてみると、フォントカラーやフォントサイズをHTML・CSSで指定しているのに、「なぜか反映されない..」ということがあります。



そういった場合に確認してほしいチェックポイントを3つお伝えするので、困ったときに利用してみてくださいね!
- 誤字や脱字はない?
- キャッシュは残ってない?優先順位は大丈夫?
誤字や脱字はない?
フォントカラーやフォントサイズが反映されない時のチェック項目1つ目は「誤字や脱字はないか確認する」です。
エラーやコーディングで上手くいっていないときは、真っ先に「誤字脱字」を疑ってみてください。
なぜなら、コーディングに慣れている人でも1文字抜けていたり、全角スペースが入ってしまっていることは「あるある」だからですね。



自分だと気がつかない場合も多いので、協力してもらえる場合は、別の人にも見てもらうことがおすすめです!
キャッシュは残ってない?
フォントカラーやフォントサイズが反映されない時のチェック項目2つ目は「キャッシュは残ってないか確認する」です。
というのも、更新前のデータが残っていて、修正後のコーディング内容が反映されていないこともあるからですね。
キャッシュの削除方法は、ブラウザによって異なる場合もあるので、その都度確認することがおすすめです!
優先順位は大丈夫?
フォントカラーやフォントサイズが反映されない時のチェック項目3つ目は「優先順位を確認する」です。
HTML・CSSコードには、「最後の内容が反映される」、「style属性よりstyleタグが優先される」などいくつかルールが存在します。



なので、上手く反映されない場合は、優先順位を確認し、優先度の高いものに修正を加えるのがおすすめですよ。
styleタグもstyle属性もHTMLファイルにCSSを直接指定する方法になります。
基本的にCSSを指定する場合は、CSSファイルを別で読み込ませる方法がおすすめですが、軽微な修正の場合は、CSSを直接指定すると便利なこともありますね。
そして、「styleタグ」はHTMLタグの1つで、「<head></head>」に囲まれた中に「<style></style>」を記載する方法です。
▼HTMLタグがよくわからないあなたはこちら


「style属性」は、HTMLのタグに付与できる属性のことを言いますね。
例えば、<body style=”background: #FFA500;”>のように、タグの中にstyleを埋め込んで記載します。
まとめ


フォントカラーをHTML・CSSで指定する方法をご紹介しました。



実際にあなた自身の環境でも試してみてくださいね。
また、コーディングでわからないことがあった時は、早めに誰かに相談することがおすすめです。
ちなみに、今回ご紹介した「シーライクス(SHElikes)」では、無料体験レッスンを行なっています。
無料でシーライクスの体験ができますし、カウンセリングの時間があるのであなたの悩みを相談することも可能です。
「HTMLやCSSの学習が難しい」、「ポートフォリオ作成が進まない」などの悩みをこの機会を活用して、相談するも良いですね。



無理な勧誘もないので、良かったら参加してみてください!
私が体験レッスンに参加した内容はこちら










