Webサイトのコンテンツ幅の決め方がわからない…。



コンテンツ幅はPCとスマホで違うの?



コンテンツ幅のおすすめを教えてほしい!
などなど、Webデザインをするときのサイズ感がよくわからない人って多いですよね。
今回は、Webデザイナーを目指しているあなたのために、「コンテンツ幅」をご紹介して、悩みを解消していきましょう!
ちなみに、本格的にレスポンシブデザインを学習したい場合は、プロに相談するのがおすすめです。



以下のスクールでは、無料でコーディング等の相談ができるので、利用してみてくださいね!
コンテンツ幅って何?
Webサイトのコンテンツ幅は、「Webサイトの中身(コンテンツ)が配置される横幅のこと」になります。
コンテンツ幅と同時に使われるのが、「アートボード幅」というもので、アートボード幅が外枠、コンテンツ幅が内枠のイメージです。





また、「ブレイクポイント」という言葉も覚えておくと便利ですね。
ブレイクポイントは、Webサイトのデバイスによって、デザインのレイアウトが変化する画面幅のことです。
例えば、画面幅がブレイクポイントを達すると、デスクトップ用からタブレット用に「切り替わる」ように調整していきますね。
Webデザインのコンテンツ幅の決め方


Webデザインのコンテンツ幅は、「人気のWebサイトのコンテンツ幅を確認」して決めるのがおすすめになります。
コンテンツ幅の確認方法に関しては、後ほどご紹介しますね。



今回は、私が調査したPCとスマホのコンテンツ幅をご紹介していきます。
PCの場合
PCの場合のコンテンツ幅は、「1000〜1500」pxがおすすめです。
また、2024年時点で、PCでシェア率が高いデバイスサイズは「1920×1080」pxでした。
スマホの場合
スマートフォンの場合のコンテンツ幅は、「370〜375」pxがおすすめです。
また、2024年時点で、スマホでシェア率が高いデバイスサイズは「390×844」pxでした。
Webサイトのコンテンツ幅確認方法2つ


Webサイトのコンテンツ幅確認方法には、いくつか方法がありますが、今回はGoogle Chromeでの確認方法2つをご紹介してきます。
- Google Chromeに標準搭載されている「デベロッパーツール」を使用する
- Google Chromeの拡張機能「Designer Tools」を利用する



順番に説明していきますね!
デベロッパーツール
Webサイトのコンテンツ幅確認方法1つ目は、「デベロッパーツール」です。
まず始めに、「Google Chrome ウェブブラウザ」をインストールしていない場合は、インストールするようにしてください。
インストールした後は、以下の順番でコンテンツ幅が確認できます。
- Google Chromeで調べたいサイトを開き、右上3点リーダーアイコンをクリック
- [その他のツール] →デベロッパーツールをクリック
- 一番左端の(下の画像のような)矢印をクリック
- 調べたい画像にマウスを合わせると、コンテンツ幅が確認できる


Designer Tools
Webサイトのコンテンツ幅確認方法2つ目は、「Designer Tools」です。
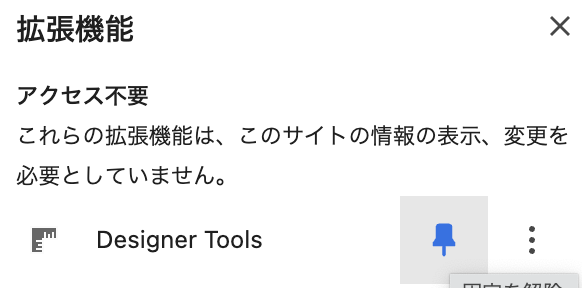
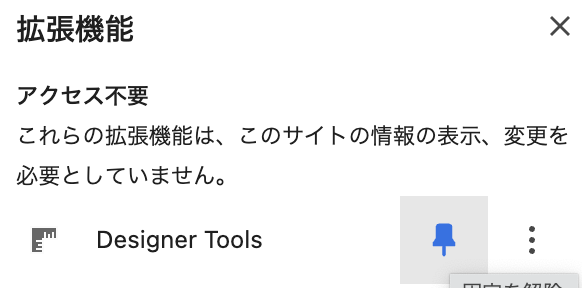
Designer Toolsをダウンロードすると、Google Chrome右上の拡張機能(ジグゾーパズルの見た目)にアイコンが追加されます。
ここをクリックすると、「Designer Tools」があるので、ピンを青の状態にするだけでコンテンツ幅が確認できるようになりますよ!


コンテンツ幅以外でもWebデザインで悩んでいるあなたがするべきことはコレ!


あなたには、コンテンツ幅以外でもWebデザインで悩んでいるはありませんか?
例えば、以下のような内容です。
- 作成したWebデザインが上手くできているのか不安
- コーディングが難しくて、挫折しそう
- Webデザインのお仕事案件がなかなか獲得できない



こういった悩みがある場合は、迷わずスクールを頼ってしまうのがおすすめです。
というのも、調べるのには、膨大な時間がかかりますが、人に教えてもらえば一瞬で解決するからですね。
ちなみに、私が圧倒的におすすめしているWebデザインスクールは、「シーライクス(SHElikes)」になります。
Webサイト作成までに必要な情報は揃っていますし、わからないことをその場で質問できるオンライン勉強会などのサポート制度が整っているからです。
ここではご紹介できないほど、多くの魅了があるスクールなので、気になったあなたは、シーライクスの記事も読んでみてください
シーライクスのコース内容が気になるあなたはこちら


シーライクスのサポート内容が気になるあなたはこちら


レスポンシブデザインのメリット・デメリット2つ!
Webサイトを作成する際、デバイスによって、ページのレイアウトやデザインを変化させる「レスポンシブデザイン」を作成することが大切になってきます。



ただ、レスポンシブデザインはメリットだけでなく、デメリットもあるので、デメリットを理解した上で実装することがおすすめですね!
そして、レスポンシブデザインのメリットは、以下2つです。
- ユーザーの満足度が上がる
- 検索で上位表示しやすくなる
レスポンシブデザインを実装することにより、文字や画面全体の見やすさがアップしますよね。
結果としてWebサイト全体の満足度が上昇したり、検索でも上位表示されやすくなるというメリットがあります!
また、レスポンシブデザインのデメリットは、以下2つです。
- デザインが複雑になりやすい
- 時間などのコストが発生する
というのも、レスポンシブデザインを作成するには、時間や人件費などのコストが発生しますし、デザインが複雑になりやすいからですね。



ということで、デメリットを理解した上で、レスポンシブデザインを作成するようにしましょう!
【Webデザイン】サイズでの注意点3つ
Webデザイン作成を行う際、サイズに関して注意すべきことがいくつか存在します。



それが、以下の3つなので、順番に説明していきますね!
- コンテンツ幅はpx単位で調整する
- フォントサイズにもこだわる
- 基準を決める
コンテンツ幅はpx単位で調整する
Webデザイン作成を行う際、サイズに関して注意すべきこと1つ目は「コンテンツ幅はpx単位で調整する」です。
なぜなら、コンテンツ幅が少しズレただけで、デザインが不自然になったり、バランスが崩れてしまうからですね。
細かい作業になるかもしれませんが、適切なコンテンツ幅に設定することで、デザインの良さが際立つので、意識することがおすすめです!



また、「px(ピクセル)って何?」と思ったあなたは、よくある質問に回答しているので、先に確認してくださいね
フォントサイズにもこだわる
Webデザイン作成を行う際、サイズに関して注意すべきこと2つ目は「フォントサイズにもこだわる」です。
というのも、せっかくコンテンツ幅にこだわっても、文字サイズが小さすぎたら読みにくいですし、大きすぎても幼稚な印象を与えてしまうからですね。
では、どのくらいのフォントサイズが良いのかと言うと、14pxから16pxがおすすめです。
理由としては、多くのWebサイトで使用されているフォントサイズであり、googleでも16pxを推奨しているからですね。



とにかく「ユーザーの読みやすさ」を意識して、フォントサイズを設定してみてください!
ちなみに、フォントサイズをHTML・CSSで設定する方法は、以下の記事にまとめています。


良かったら、参考にしながら設定してみてくださいね
基準を決める
Webデザイン作成を行う際、サイズに関して注意すべきこと3つ目は「基準を決める」です。
というのも、複数人でWebサイトの作成を行う場合、基準点などを決めておかないと、デザインに統一感が出なくなってしまうからですね。
また、先に基準を設定しておかないと、コーディングする際、無駄に時間がかかってしまうことも考えられます。



なので、Webサイト作成に取り掛かる際、早いうちに基準を決めておくことがおすすめですよ!
ちなみに、「Webデザイナーはコーディングできないとダメなの?」と疑問に思ったあなたもいますよね。
そんなあなたは、以下の記事に学習した方が良い理由をまとめているので、良かったら読んでみてください!


コンテンツ幅でよくある質問集!


コンテンツ幅やおすすめのスクールをご紹介してきましたが、「まだまだ質問がある!」というあなたもいますよね。



今回は、コンテンツ幅やWebデザイン関連でよくある質問をご紹介していくので、あなたの参考にしてみてください!
どうしてコンテンツ幅を意識する必要がある?



どうしてコンテンツ幅を意識する必要があるのですか?
>コンテンツ幅は、ユーザーのWebサイト閲覧満足度に直接影響を与えるからになります。
例えば、コンテンツ幅が狭すぎると文字が小さすぎて読みにくかったり、広すぎると情報が散らばっていて、ユーザーが集中してWebサイトを閲覧出来ない可能性がありますね。
最適なコンテンツ幅にすることによって、ユーザーのWebサイト離脱を防ぎ、最後まで読んでもらえるWebサイトに近づきますよ!
コンテンツ幅やデザインの流行はどこで把握する?



コンテンツ幅やデザインの流行は、どこで把握すれば良いのでしょうか?
>流行は、デザイン関連のWebサイト、デザインのセミナー、SNSなどで確認することができます。
ちなみに、私が1番おすすめしているのはX(旧Twitter)ですね!
というのも、Xではプロデザイナーがたくさんトレンド情報をツイートしているので、フォローしておけば、わざわざ検索しなくても勝手に情報を入手できるからです。
お気に入りのデザイン会社やプロデザイナーを見つけて、フォローしてみてくださいね
px(ピクセル)って何?



そもそもpxという単位がわからないので、教えてください!
>px(ピクセル)は、デジタル画像の最小単位のことになります。
そもそも、スマホやPCは小さな点(ドット)が集まってできているのですが、このドットに色情報を追加したものがpxですね。
例えば、幅1000pxというのは、横方向にドットが1000個集まっていることを示していますよ。
ちなみに、cmやmmで変換することは出来ないので、注意が必要です!
まとめ


Webサイトの「コンテンツ幅」について、ご紹介していきました。
コンテンツ幅に関してもトレンドがあるので、Webデザイナーを目指すあなたは、PCやスマホで現在のトレンドをチェックする癖をつけておくと良いですね。



また、コンテンツ幅も含め、調べてもわからないことは、誰かに質問するのがおすすめです。
ちなみに、今回ご紹介した「シーライクス(SHElikes)」では、無料体験レッスンを行なっています。
無料で、シーライクスの体験をすることができますし、カウンセリングの時間もあるので、あなたの悩みを質問することができます。
「Webデザイン作成でわからないところがある」、「Webデザイナーになるために必要な勉強がわからない」などあなたの悩みを解消するためにも、ぜひ、この機会を活用してみてくださいね!
シーライクスの無料体験レッスンに関する記事はこちら