写真の並べ方をおしゃれにしたいんだけど、上手くいかない…。



Webデザイナーとして、写真のレイアウトのコツが知りたい!



写真を配置するバランスが上手くいかない…。



アルバムのレイアウトをおしゃれにしたい!
などなど、写真のレイアウトってなかなか上手くいかないですよね。
今回は、仕事でもデザインを担当する私が、写真をオシャレにレイアウトするコツをご紹介していき、あなたの悩みを解消していきます!
写真の並べ方をおしゃれにするには?3つのコツをご紹介!
写真の並べ方をおしゃれにするために意識するべきことは、以下の3つです。
- 対比(強弱)を意識する
- 縦横ラインを揃えるなど「決まり」を作る
- テーマを決める



順番に説明していきますね!
対比(強弱)を意識する
写真の並べ方をおしゃれにするために意識するべきこと1つ目は、「対比(強弱)を意識する」です。
対比(強弱)は、デザインの基本原則の1つで、「明るさ」、「大きさ」、「色」などが挙げられますよ。
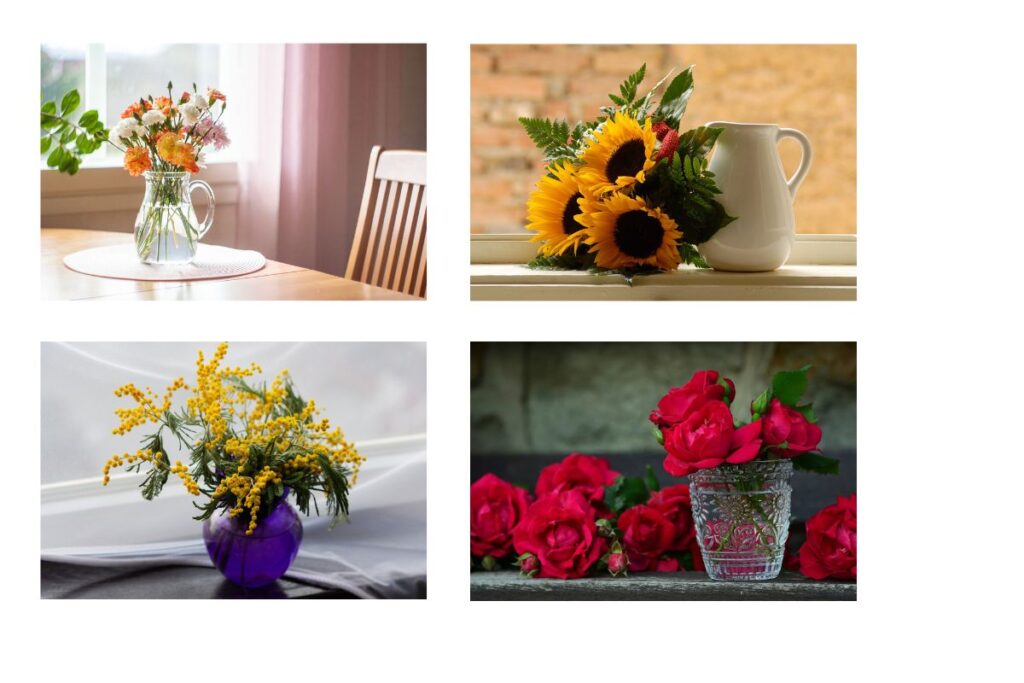
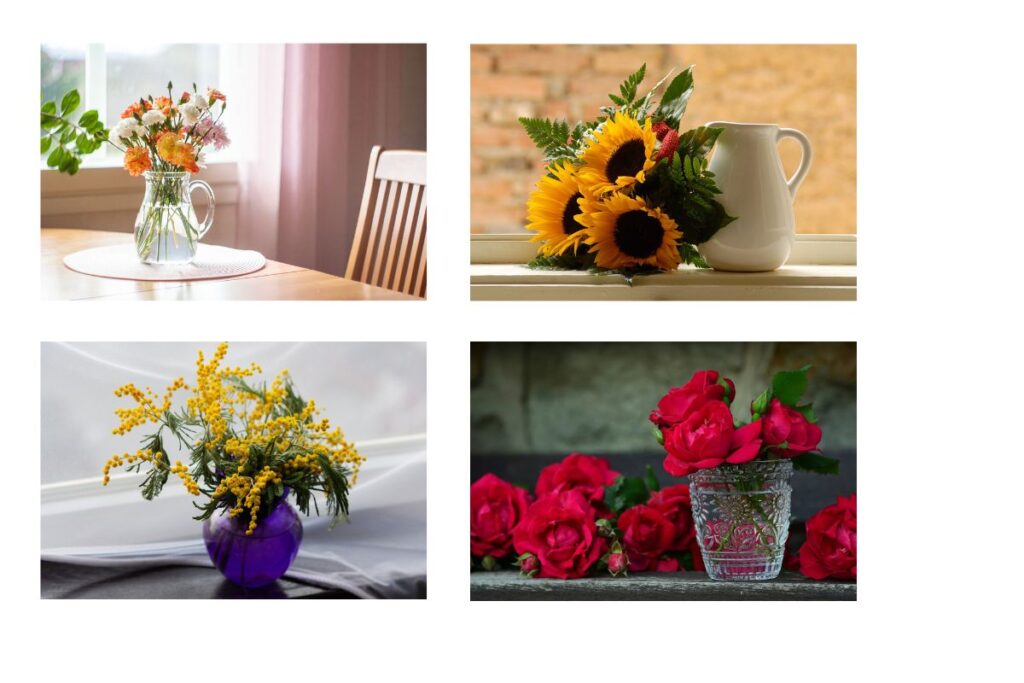
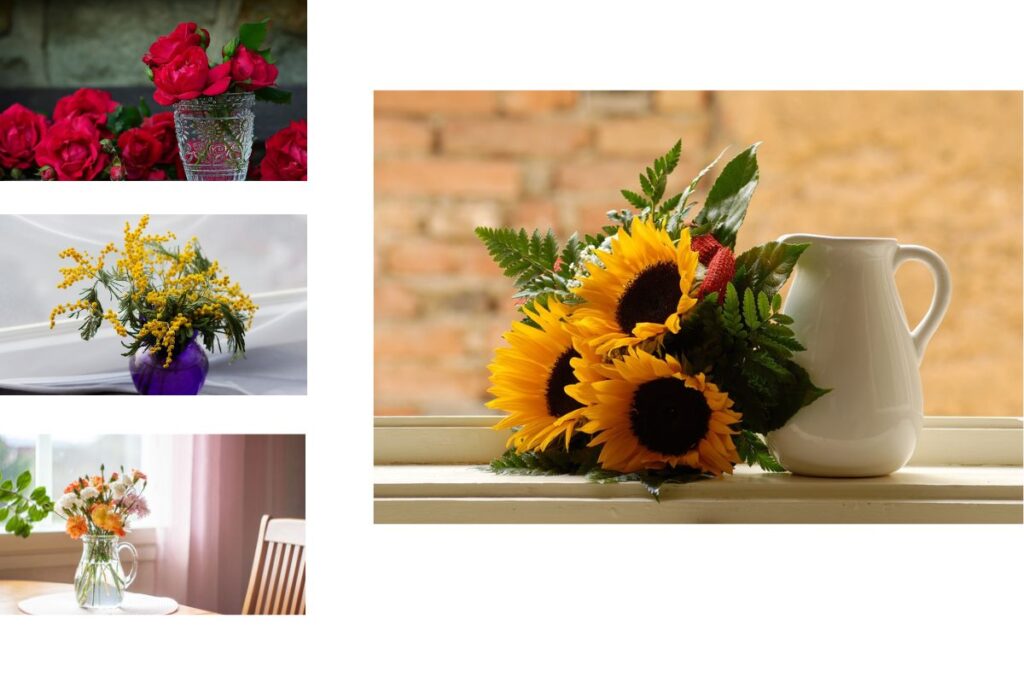
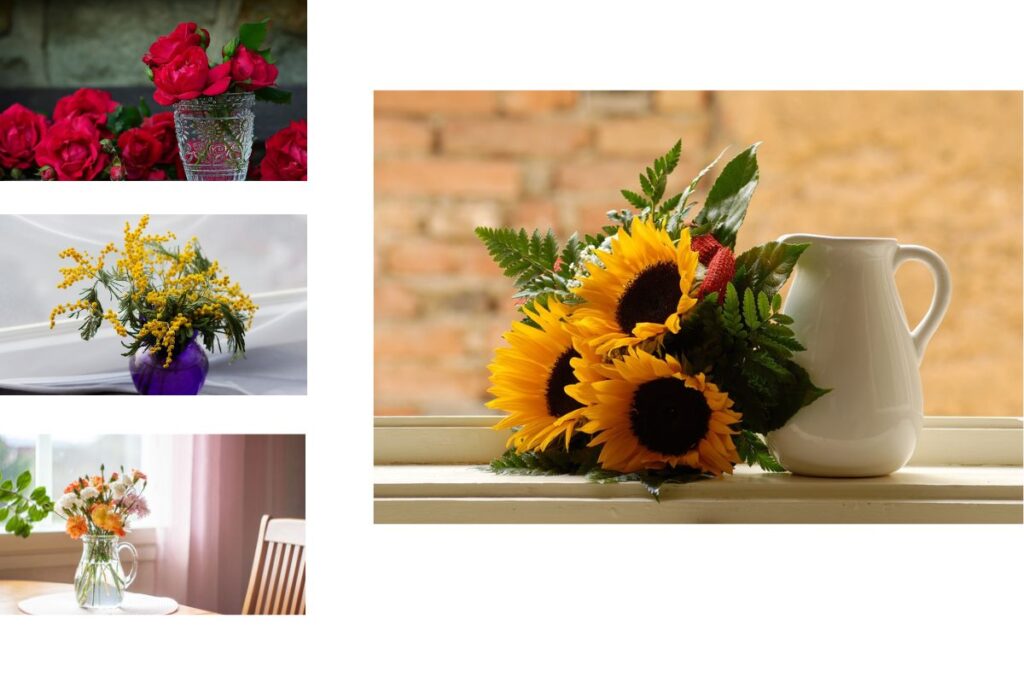
対比がないと、以下のようになります。





悪くはありませんが、すごく普通の写真ですよね?
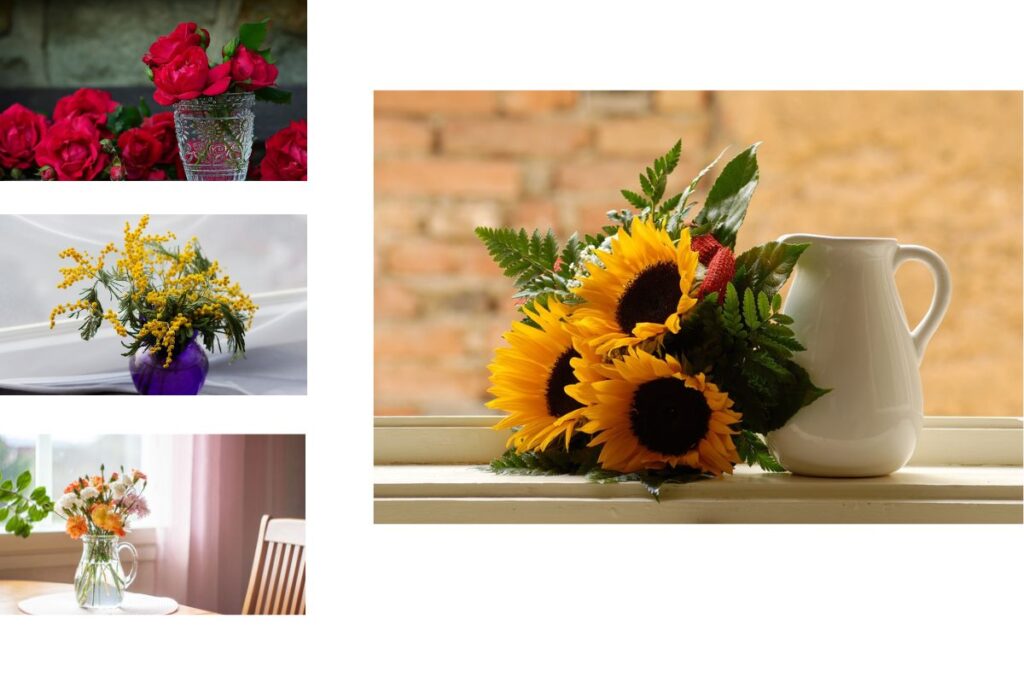
一方、対比(強弱)を意識するとこのように「何を目立たせたいのか」がわかって一気にオシャレになります!


他にも「余白」や「トリミング」の対比(強弱)も意識すると素敵なレイアウトになりますよ。
対比(強弱)の例は、以下のとおりなので参考にしてください
- 大きいか小さいか
- 明るいか暗いか
- 余白があるかないか
- 色ははっきりしているかぼやかしているか
縦横ラインを揃えるなど「決まり」を作る
写真の並べ方をおしゃれにするために意識するべきこと2つ目は、「縦横ラインを揃えるなど決まりを作る」です。
こちらは、デザインの基本原則「整列」に該当します。
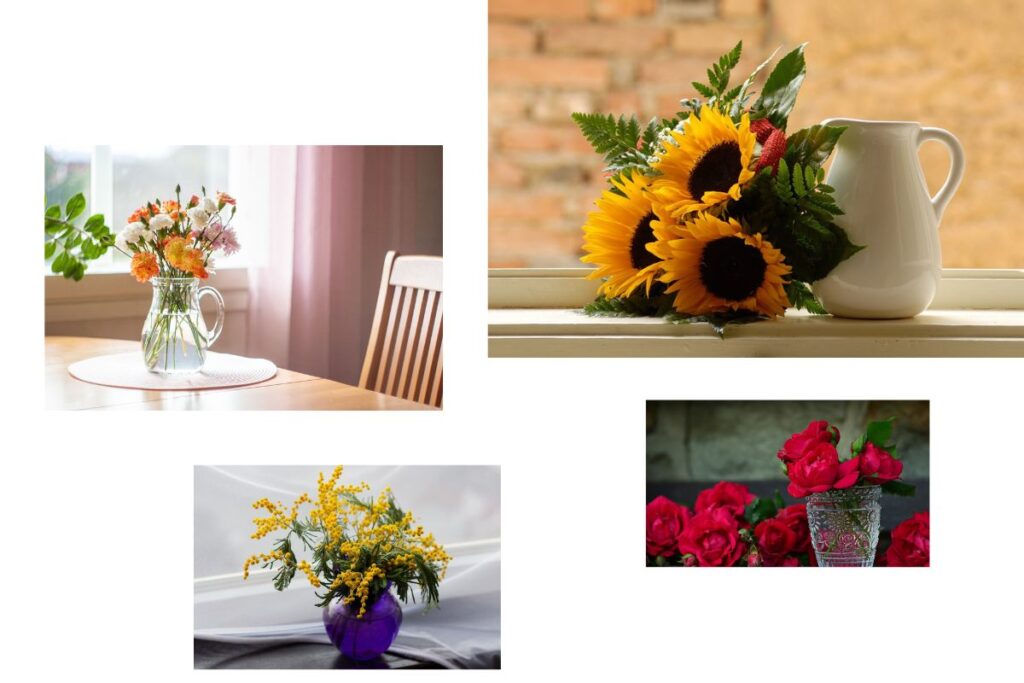
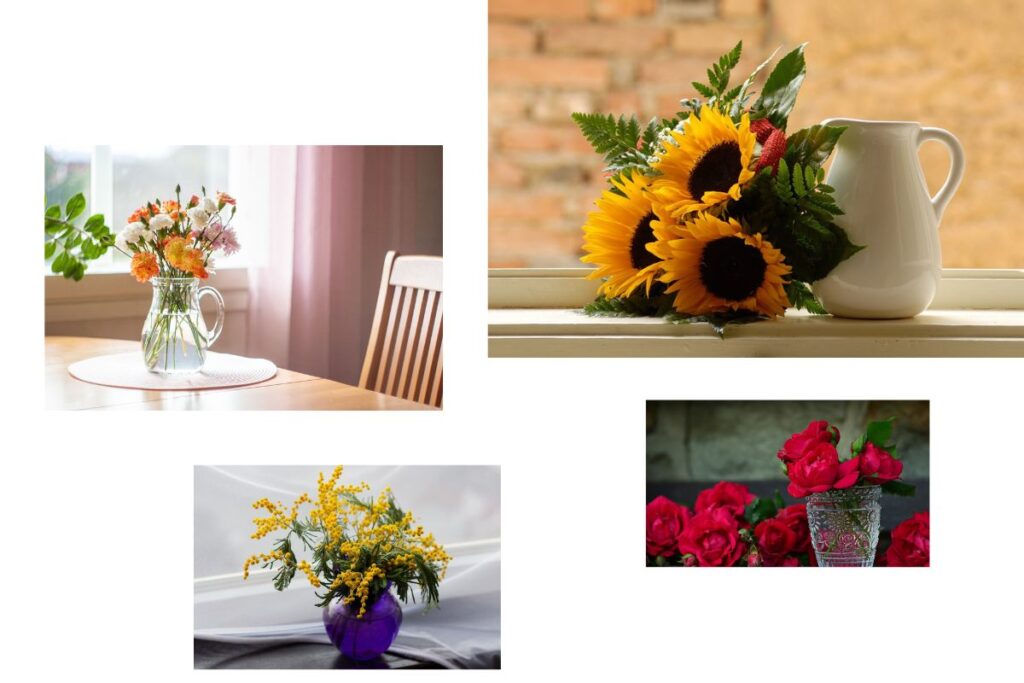
以下のように、縦や横のラインが決まっておらず、適当に配置されていると、「よくわからないけど、ぐちゃぐちゃして見える」という状態になります。


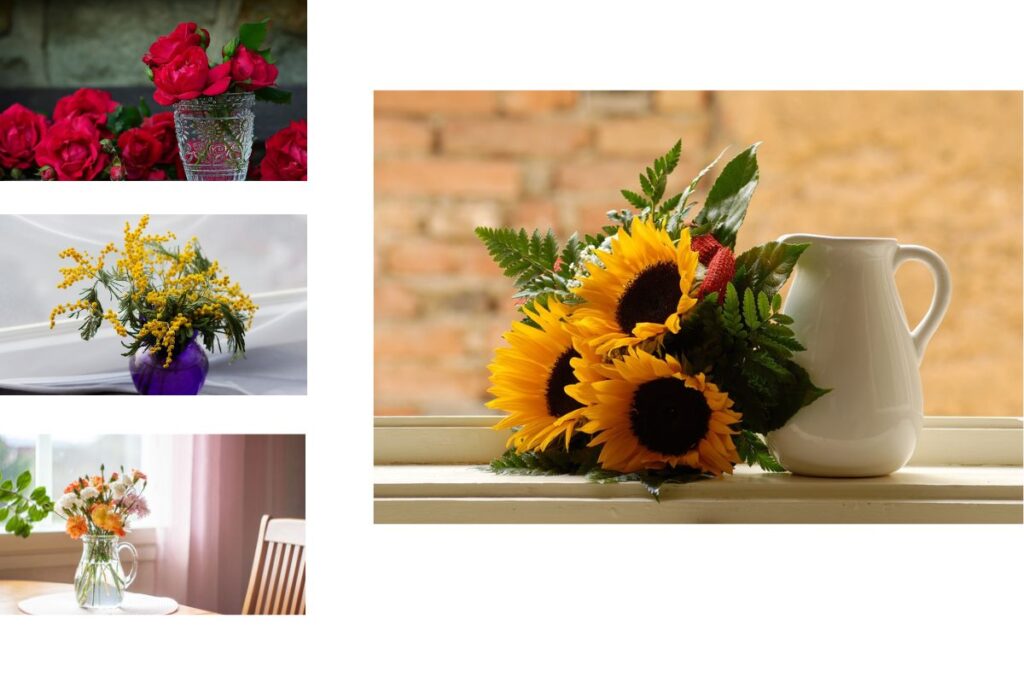
一方、縦や横のラインを決め、「整列」した場合はどうでしょうか?





スッキリして、かなり見やすくなりましたよね!
写真だけでなく、パワーポイントなどの資料にも当てはまるので、ぜひ利用してみてください。
ちなみに、縦横を揃えるだけでなく、余白の決まりなども意識するのがおすすめです
テーマを決める
写真の並べ方をおしゃれにするために意識するべきこと3つ目は、「テーマを決める」です。



テーマを決めると、全体的に統一感を出すことができます!
例えば、写真アルバムを作りたいなら、「運動会」だったり、「卒業式」などのイベントがありますよね。
運動会だったら、「秋っぽいイメージ」や「熱血なイメージ」、卒業式だったら「桜」、「エモい感じ」などのテーマを決め、そのまとまりごとに写真を配置したり、デコレーションしたりできるわけです。
デザインの原則だと「近接」といって、グループ分けすることを指していますね。



グループごとに「テーマ」があると、オシャレ感もアップしますし、写真を見直す時もわかりやすいのでおすすめです!
写真レイアウトの流れ6ステップ!


写真の並べ方をおしゃれにするためのコツを知ったら、実際にレイアウトをしてみましょう!



以下の6ステップを簡単にご説明していきますね!
- 写真の枚数を決めて、レイアウトする写真を選ぶ
- テーマごとに写真を振り分ける
- テーマごとのメイン写真を決める
- テーマごとにページを決める
- 決めたページにメイン写真を配置する
- メイン写真以外を「レイアウトのコツ」を意識しながら配置し、最終調整を行う
写真の枚数を決めて、レイアウトする写真を選ぶ
写真レイアウトの流れステップ1つ目は「写真の枚数を決めて、レイアウトする写真を選ぶ」です。
というのも、レイアウトするときに最も大切なのが、事前準備だからですね。



まずは、どのようなレイアウトにしたいのか、イメージすることが大切です!
テーマごとに写真を振り分ける
写真レイアウトの流れステップ2つ目は「テーマごとに写真を振り分ける」です。
先ほどご紹介した通り、写真をテーマごとに振り分けることで、全体的に統一感を出すことができますね。



少し面倒くさい作業かもしれませんが、振り分け作業をするかしないかで、完成具合が全然違ってきますよ!
テーマごとのメイン写真を決める
写真レイアウトの流れステップ3つ目は「テーマごとのメイン写真を決める」です。
というのも、対比(強弱)を意識したレイアウトにするためには、どの写真を目立たせたいのかを決める必要があるからですね。



あなたのお気に入りを設定するのがおすすめです!
テーマごとにページを決める
写真レイアウトの流れステップ4つ目は「テーマごとにページを決める」です。
ざっくりで大丈夫なので、テーマ1は3ページ使用する、テーマ2は10ページ使用する、などとページの割り振りを行いましょう!



この作業を行うことで、写真が多すぎたり少なすぎたりしないかもわかりますよ!
決めたページにメイン写真を配置する
写真レイアウトの流れステップ5つ目は「決めたページにメイン写真を配置する」です。



ちなみに、メイン写真を配置するときのポイントは、深く考えすぎないことですね!
例えば、左右上下に綺麗に配置してみるのも良いですし、左半分の真ん中に置くなどと、とりあえず置いてみることが大切です。
色々なパターンで試してみてくださいね
メイン写真以外を「レイアウトのコツ」を意識しながら配置し、最終調整を行う
写真レイアウトの流れステップ6つ目は「メイン写真以外をレイアウトのコツを意識しながら配置し、最終調整を行う」です。
メイン写真を配置した後は、その他の写真を配置していきましょう!



微調整や写真の入れ替えなどは、後で行うこともできるので、メイン写真同様、深く考えすぎずにレイアウトしてみるのが良いですね。
ちなみに、写真レイアウトで、1番こだわるべきなのは「余白」になります。
というのも、余白がないレイアウトだと、写真自体が目立たないのはもちろん、写真の邪魔をしてしまう可能性さえあるからですね。
写真アルバムは、白を使用するのが基本だと思いますが、私は黒を使用するのも好きです。



余白が黒になると、写真が際立ったり、落ち着いた雰囲気になるので、気になるあなたは試してみてください!
Webデザインの基本を学ぶには?


写真の並べ方をおしゃれにする方法をご紹介しましたが、中には「Webデザイン」に興味があったり、勉強中という方もいらっしゃるのではないでしょうか?
ちょっとでも興味がある場合は、独学ではなくて、スクールに通うことがおすすめです。



未経験者が独学で学ぶのは限界がありますし、最初からプロに正しい知識を教わった方が早いからですね。
ちなみに、私がおすすめしているWebデザインスクールは、「シーライクス(SHElikes)」です。
女性限定のWebスクールなので、とても楽しく学べますし、Webデザインだけでなく、InstagramなどのSNSで発信していく方法なども学ぶことができます!
興味があるあなたは、こちらの記事も読んでみてくださいね


写真の加工におすすめのツールはPhotoshop!
写真の並べ方にこだわりがあるあなたは、写真自体の切り抜きや加工にも興味があるのではないでしょうか?
そんなあなたにおすすめなのが、「Photoshop」という画像加工アプリになります。



Photoshopは、Adobe社の製品で有料になってしまうのですが、少し学習するだけで簡単に画像を加工・編集できるようになる便利なツールになりますね。
独学でも学習できるので、ぜひ以下の記事を参考にしてみてください


また、Adobe社の料金プランが気になるあなたは、以下を参考にしてください!


お得に購入する方法もお伝えしています
まとめ


写真の並べ方をおしゃれにする方法をご紹介しました。
ご紹介した、「対比」や「決まり」などのルールを理解して、実践してみてくださいね



また、写真に興味があるあなたは、Webデザインの知識を身につけるのが向いているかもしれません。
今、Webデザイナーを目指しているあなたも、ちょっとWebデザインに興味があるあなたにも、ご紹介した「シーライクス(SHElikes)」はかなりおすすめできるスクールなので、良かったら調べてみてください
ちなみに、シーライクスでは、現在「無料体験レッスン」を行なっています。
無料でシーライクスがどんなスクールか知ることができますし、「カウンセリング」の時間があるので、「Webデザイナーの働き方ってぶっちゃけどう?」というような内容も質問できます。



強引な勧誘とかもないので、「デザインに興味がある」あなたは、ぜひ、一度参加してみてくださいね!
シーライクスの無料体験レッスンに関する記事はこちら