パララックスをこれからWebデザイナーを目指す人にもわかりやすく教えて欲しい!



パララックスを使うメリットって何?



パララックスの作り方を教えて欲しい!



パララックスってCSSで実装できる?
などなど、Webデザインを学習しているあなたは「パララックス」がよく分からなかったり、実装方法を学習したいですよね。
この記事では、Webデザイナーを目指しているあなたに「パララックス」の実装方法などをご紹介していきます!
パララックスとは?
パララックスとは、日本語で「視差効果」と言います。
別名「スクロールエフェクト」とも呼ばれ、スクロールと一緒に動くアニメーションのようなものです。
遠近感や立体感を持たせて、デザイン性を高める手法ですね。



パララックスを使用したWebサイトの参考情報を載せておくので、良かったら確認してみてください!
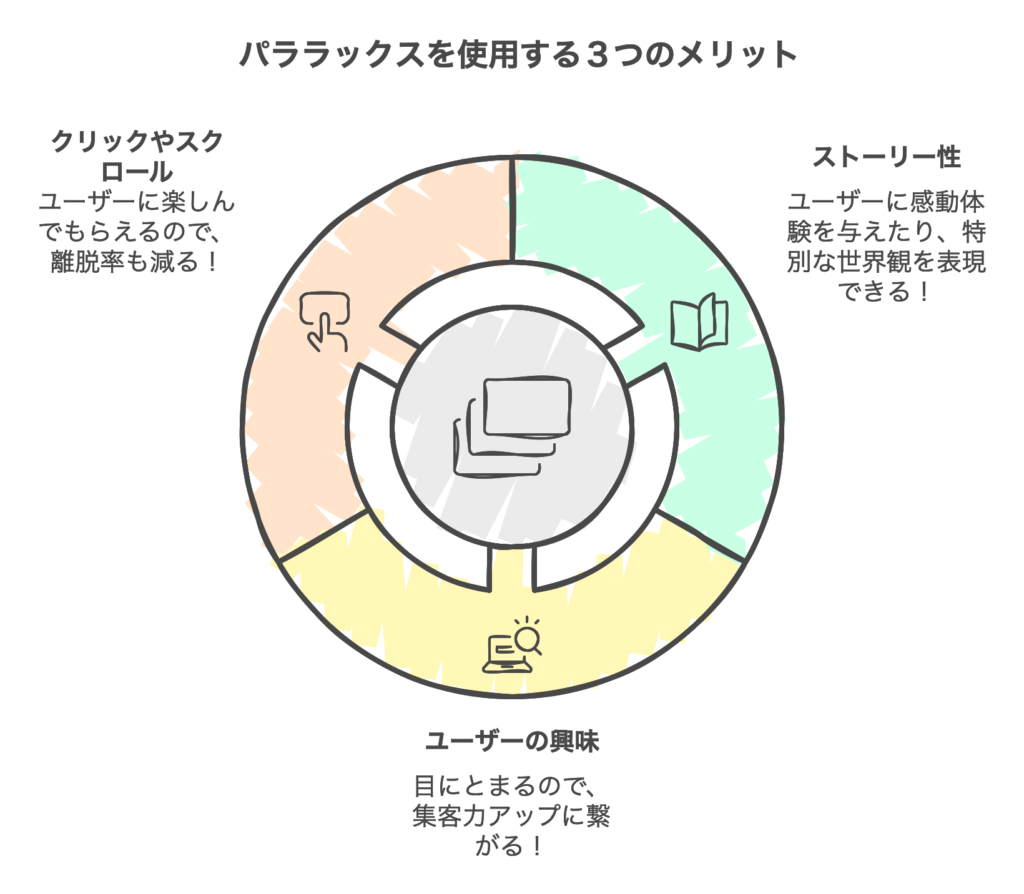
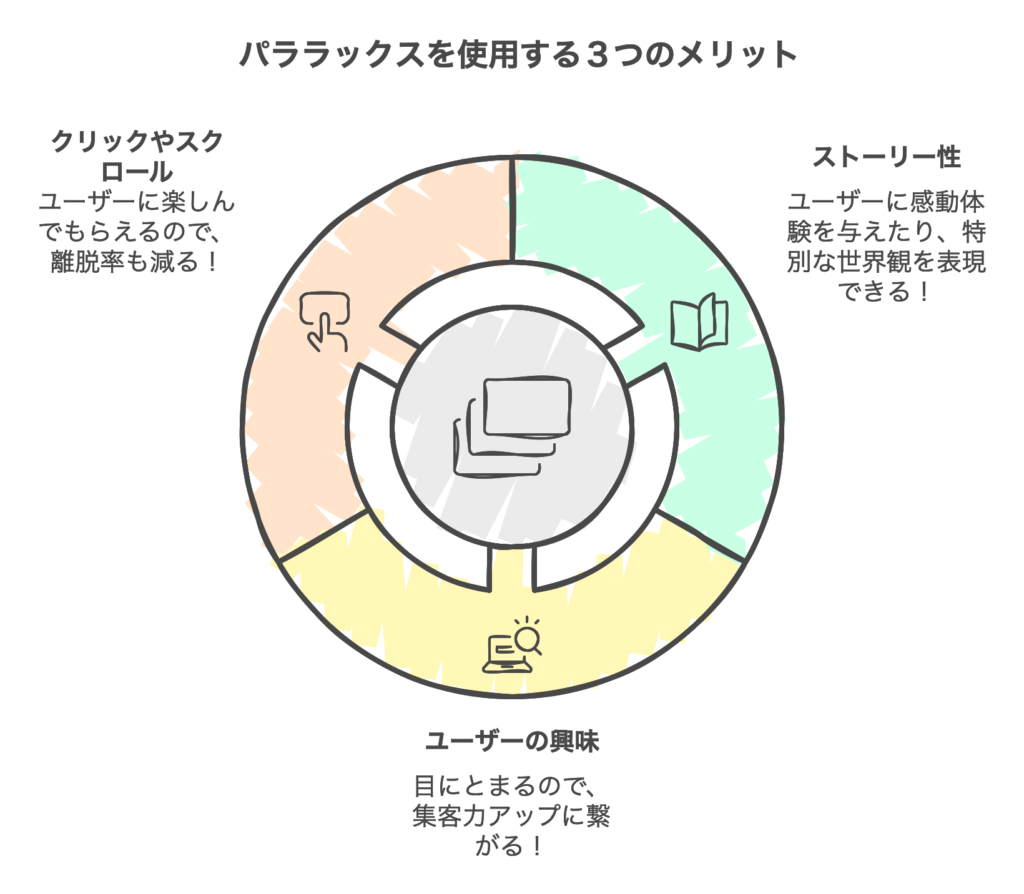
パララックスを使用する3つのメリット


パララックスを使用するメリットは、以下の3つです。
- ストーリー性を持たせることができる
- 興味を持ってもらいやすい
- クリックやスクロールしてもらいやすい



順番に説明していきますね!
ストーリー性を持たせることができる
パララックスを使用するメリット1つ目は、「ストーリー性を持たせることができる」です。
喜怒哀楽や時間の流れなどの動きを表現することができるので、ストーリー性を持たせることが可能になります。
上手くパララックスを活用できれば、ユーザーに感動体験を与えたり、特別な世界観を表現できますね。
興味を持ってもらいやすい
パララックスを使用するメリット2つ目は、「興味を持ってもらいやすい」です。
動きのあるデザインなので、ユーザーの目に留まりやすかったり、先進的でおしゃれなイメージを与えられるのがパララックスの魅力になります。



興味を持ってもらいやすいデザインを作成できると、たくさんの人がWebサイトに訪れることになるので、集客力アップに繋がりますね。
クリックやスクロールしてもらいやすい
パララックスを使用するメリット3つ目は、「クリックやスクロールしてもらいやすい」です。
パララックスを使用すると動きがあるので、「クリックしたらどんな動きをするのだろう?」と興味を持ってもらえたり、「動きを楽しんでいたら自然とスクロールしていた」という状況になりやすいですね。



絶対に確認してほしい内容に、パララックスを使用して、ユーザーに興味を持ってもらうことが大切です!
パララックスを使用する3つのデメリット


パララックスを使用するメリットをお伝えしましたが、もちろんデメリットも存在します。



それが以下3つなので、順番に説明していきますね!
- 表示速度が遅くなりやすい
- 好き嫌いが分かれやすい
- 時間や費用などのコストが発生する
表示速度が遅くなりやすい
パララックスを使用するデメリット1つ目が「表示速度が遅くなりやすい」です。
パララックスの処理は、基本的にJavaScriptで実装するのですが、データ処理に時間がかかり表示速度が遅くなってしまうことがあります。



表示速度が遅いだけで、ユーザーは、閲覧していたWebページから離脱してしまうので注意が必要ですね。
好き嫌いが分かれやすい
パララックスを使用するデメリット2つ目が「好き嫌いが分かれやすい」です。
パララックスは、上手に活用できるとユーザーに興味を持ってもらいやすいですが、「余計な動きはいらないから、早く情報を教えてほしい」というユーザーにとっては、わずらわしく感じてしまいますよね。



せっかく時間をかけて作成しても興味を持ってもらえない可能性もあるので、「好き嫌いが分かれやすい」ということは知っておきましょう。
時間や費用などのコストが発生する
パララックスを使用するデメリット3つ目が「時間や費用などのコストが発生する」です。
パララックスを実装するには、ある程度の時間や費用などのコストが発生します。



コストが発生した分、パララックスの効果があれば良いのですが、必ずしも効果があるとは限らないので、リスクがあることを理解した上で実装するようにしましょう!
パララックスの実装方法3選!
パララックスの実装方法を3つご紹介します。
- CSSで実装する
- JavaScriptのjQueryで実装する
- プラグインを導入する



順番に説明していきますね!
CSSで実装する
パララックスの実装方法1つ目は、「CSSで実装する」です。
背景画像を固定してしまって、コンテンツを動かす方法でコーディングをすれば、JavaScriptの難しいコーディングをしなくても、パララックスの実装が可能になります。



以下のポイントに注意して、実装してみてくださいね!
<ポイント>
background-attachment: fixed; /* 背景画像の固定 */
JavaScriptのjQueryで実装する
パララックスの実装方法2つ目は、「JavaScriptのjQueryで実装する」です。
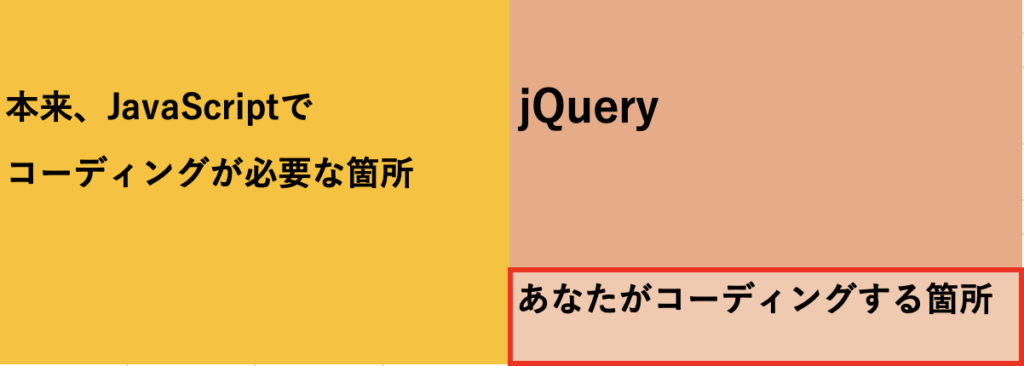
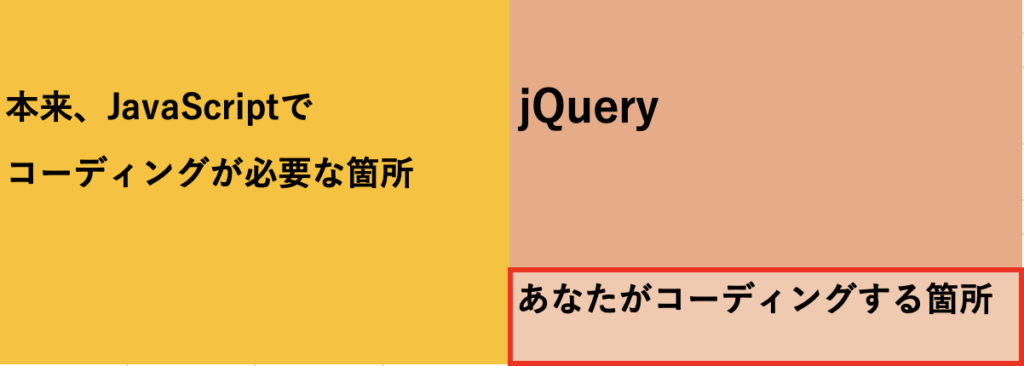
JavaScriptの「jQuery」とは、便利な機能をまとめたプログラムの塊のようなものになります。


画像の通り、本来、JavaScriptでコーディングを行うと左半分の労力がかかるのに対して、「jQuery」を利用することで、あなたのコーディング労力が大幅に削減できることがわかりますね。



コード自体もかなりシンプルになるので、よかったら「jQuery」を使用してみてください!
▼JavaScriptが気になるあなたはこちら


プラグインを導入する
パララックスの実装方法3つ目は、「プラグインを導入する」です。
プログラミングに苦手意識があるあなたは、プラグインを導入してしまうのがおすすめになります。
基本的には、対象ファイルをダウンロードして、コードを1−2行改修するだけですね。



おすすめのプラグイン2つを以下に載せておくので、よかったら試してみてください!
Webデザイン学習に詰まった時の対処方法
Webデザイン学習に詰まった時は、無理に1人で悩まず、誰かに教えてもらうのがおすすめです。
例えば、「シーライクス(SHElikes)」というWebスクールでは、先生付きのオンライン自習室のような制度があります。



わからないことがあってもその場で解決できる制度なので、Webデザインのコーディングで悩んでも、挫折しないで前に進むことができますよね。
シーライクスは、他にもご紹介できないほど、魅力が詰まったスクールです。
良かったら、他の記事も読んでみてください
シーライクスのコース内容が気になるあなたはこちら


シーライクスのサポート内容が気になるあなたはこちら


パララックスを実装する時の注意点3つ!
パララックスを実装するメリット、デメリットをお伝えしてきたので、実際に実装する際の注意点について解説していきます。



以下3つの注意点を順番にご説明していきますね!
- 表示速度に注意して実装する
- クライアントとアニメーションの加減をすり合わせする
- コストと効果のバランスを考える
表示速度に注意して実装する
パララックスを実装する時の注意点1つ目は「表示速度に注意して実装する」です。
というのも、デメリットでお伝えしたとおり、パララックスを実装すると表示速度が遅くなりやすいからですね。
もし、素敵なパララックスを作成できたとしても、表示される速度が遅いとユーザーはイライラしてしまいますし、最悪の場合、画面から離脱してしまうこともあり得ます。



なので、常に「表示速度は問題ないか?」をこまめにチェックしながら、パララックスの開発をしていく頃がおすすめですね!
クライアントとアニメーションの加減をすり合わせする
パララックスを実装する時の注意点2つ目は「クライアントとアニメーションの加減をすり合わせする」です。
というのも、パララックスはやりすぎてしまうと、ユーザーにとって迷惑なものや邪魔なものになってしまうからですね。



なので、「どの程度のアニメーションが必要なのか?」、「どんなWebサイトを目指しているのか?」などを細かくユーザーとすり合わせすることが大切です!
コストと効果のバランスを考える
パララックスを実装する時の注意点3つ目は「コストと効果のバランスを考える」です。
というのも、パララックスを実装するには、時間や費用などのコストが発生するので、効果が見合っていない場合、パララックスを開発する意味がなくなってしまうからですね。



なので、パララックスを開発するコストを考えた上で、どの程度のアニメーションができるのかを決めていくのがおすすめです!
まとめ


パララックスの魅力と実装方法をお伝えしました。



まずは、プラグインでパララックスを体験してみて、慣れてきたら、コーディングしてみるのがおすすめです。
コーディングで詰まった時には、必ず誰かを頼るようにしてくださいね。
ちなみに、今回ご紹介した「シーライクス(SHElikes)」では、無料体験レッスンを行っています。
シーライクスの体験が無料でできますし、カウンセリングの時間であなたが悩んでいることを質問することができます。
「コーディングが難しい」、「Webデザインの学習が思った通り進まない」などの悩みを解消するためにも、ぜひ、無料体験レッスンを活用してみてくださいね!
私が体験レッスンに参加した内容はこちら