Webデザイナーの独学ロードマップが知りたい!



Webデザイナーって独学でなれる?



Webデザインの独学難しい…やり方間違っているのかな?
などなど、Webデザイナーを目指して頑張っているあなたには、たくさんの悩みがありますよね。
今回は、Webデザイナーの独学ロードマップを知り、あなたの悩みを解消していきましょう!
Webデザイナーとは?
なんとなくWebデザイナーになりたいと思っているけど、具体的なお仕事内容を理解していないあなたもいますよね。
なので、「Webデザイナーという職業をもっと詳しく知りたい!」というあなたは、先にこちらの記事を読んでみてください


どのようなお仕事かが簡単に理解できます!
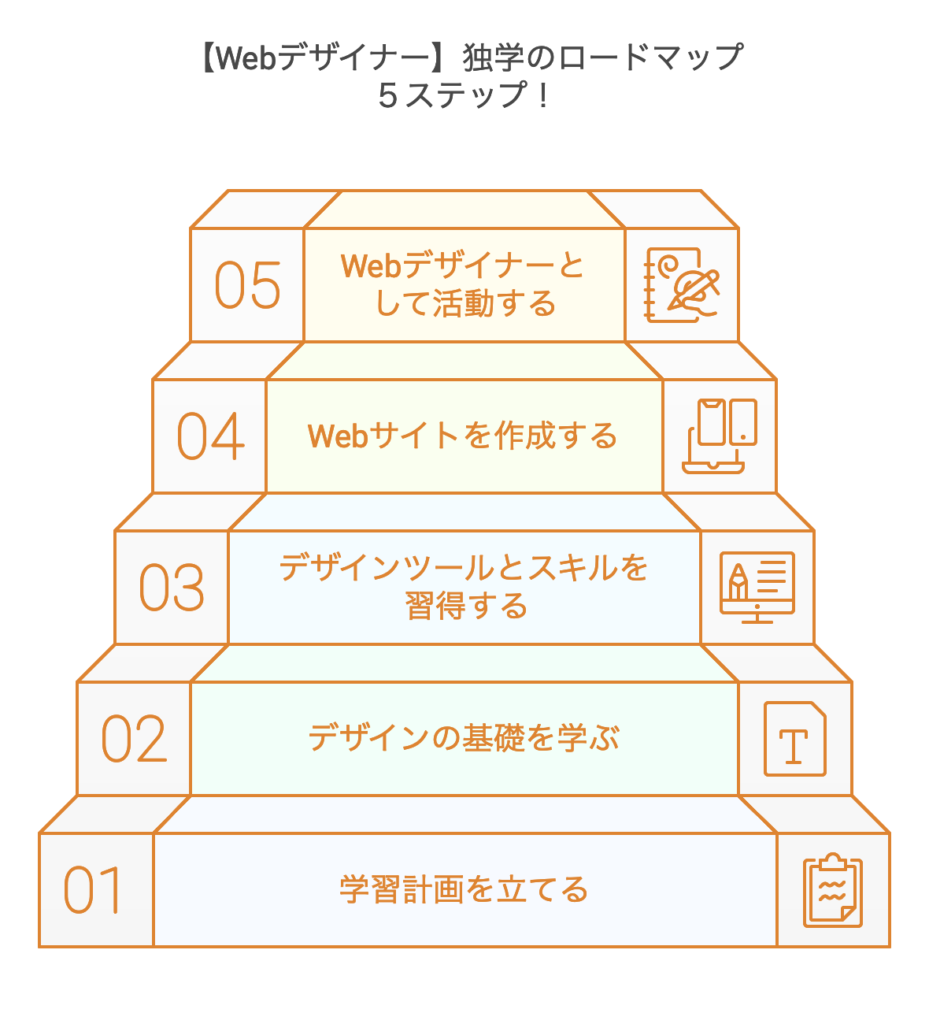
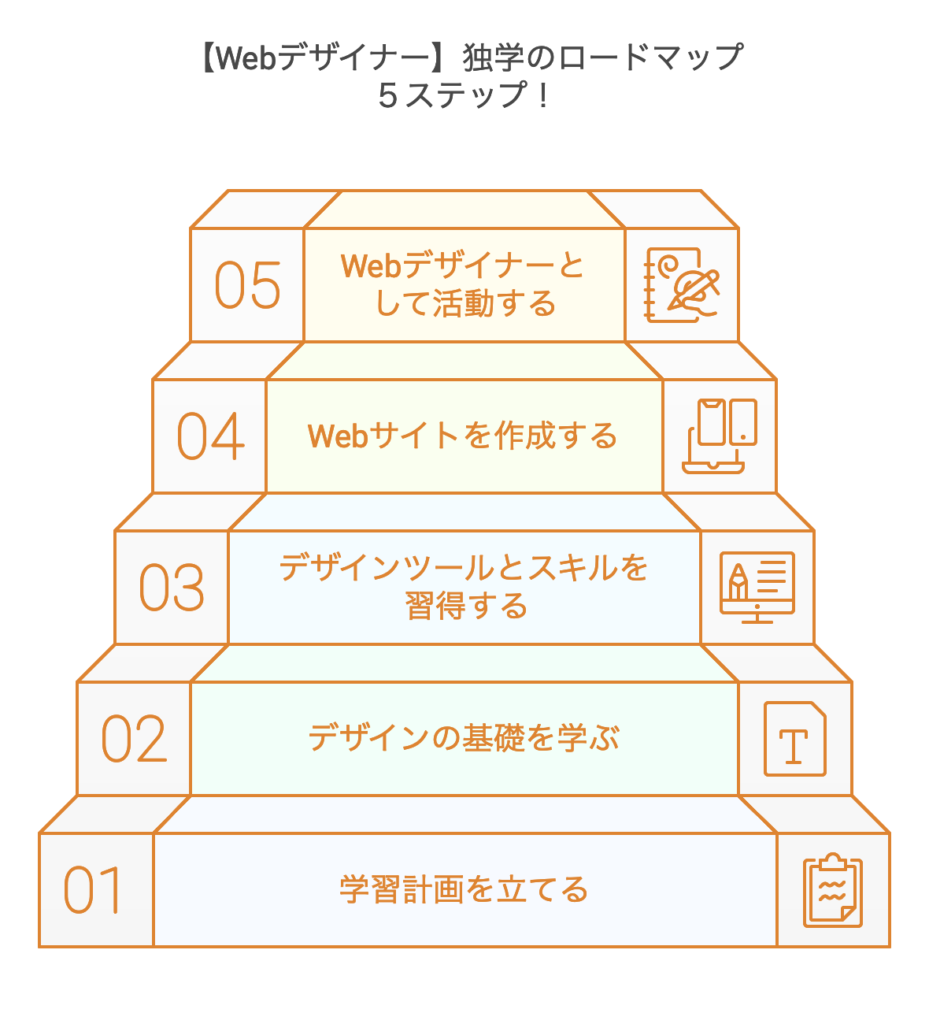
【Webデザイナー】独学のロードマップ5ステップ!


ではさっそく、Webデザイナーになるための独学ロードマップを「5ステップ」でご紹介していきます!
- 学習計画と目標を立てる
- デザインの基礎学習をする
- Webデザインツールとスキルを学ぶ
- Webサイトを作成する
- Webデザイナーとして活動する



順番に解説していきますね。
ステップ1:学習計画と目標を立てる
Webデザイン独学ロードマップのステップ1は、「学習計画と目標を立てる」です。
なぜなら、適当に学習してスキルが身につくほど、Webデザイナーになるのは簡単ではないからですね。
具体的に「いつまでにWebデザイナーとして活動するのか」、「転職なのか、副業なのか、独立なのか」、「1日の学習時間はどれくらい取れるのか」などを書き出して計画を立てましょう。



無理な計画や目標を立ててしまうと、途中で挫折してしまいます。
少し時間をかけてでも、丁寧で実現可能な計画を立てましょう!
ステップ2:デザインの基礎学習をする
Webデザイン独学ロードマップのステップ2は、「デザインの基礎学習をする」です。
まずは、デザインの4原則「近接、整列、対比(強弱)、反復」などデザインの基礎知識を身につけましょう!



本やWebサイトであなたのお気に入りデザインもチェックしておくと良いですね。
「ギャラリーサイト」と検索すると、参考にしたい素敵なデザインも見つかるので、おすすめですよ!
ステップ3:Webデザインツールとスキルを学ぶ
Webデザイン独学ロードマップのステップ3は、「Webデザインツールとスキルを学ぶ」です。
ちなみに、Webデザイナーに必要なスキル一覧は、以下にまとめているので、興味があるあなたは読んでみてくださいね


そして、Webデザインで使用するツールとしては、「Photoshop」や「Illustrator」 などがあります。
他にもたくさんツールがあるので、基本的なツールは使いこなせるようにしていきましょう。



ちなみに、PhotoshopとIllustratorは、以下の記事にまとめているので読んでみてくださいね。




また、コーディングスキルとしてHTMLやCSS を学び、Webサイトの見た目を構築する技術も必要になってきます。
コーディングは、最もつまずきやすいので「Progate」など、ゲーム感覚で楽しく学べるサイトがおすすめですね!
ステップ4:Webサイトを作成する
Webデザイン独学ロードマップのステップ4は、「Webサイトを作成する」です。
学んだこと全てを利用して、アウトプットの「Webサイト作成」をしていきましょう。
実際に手を動かしてみることで、「学んだ知識が身についているか」も確かめられますし、あなたのポートフォリオ(作品集)となるので、これから挑戦していくお仕事のアピールとして活用できます!
ちなみに、ポートフォリオの作成が初めてのあなたは、以下の記事が参考になりますよ


ポイントをわかりやすく解説しているので、良かったら参考にしてください!
ステップ5:Webデザイナーとして活動する
Webデザイン独学ロードマップのステップ5は、「Webデザイナーとして活動する」です。
Webサイト設計とポートフォリオが完成したら、Webデザイナーの求人や案件を探しましょう!



最初は、小さな案件から始めていき、慣れてきたら高単価のお仕事にも挑戦していきたいですね。
ちなみに、Webデザイナーの実績作りはこちらにまとめています。


良かったら参考にしてください
独学につまずいてしまった時におすすめのWebデザインスクール


独学につまずいてしまった時におすすめのWebデザインスクールは、「シーライクス(Shelikes)」です。
もちろん、あなたが独学でWebサイト作成まで完了し、無事Webデザイナーとして活躍できれば、スクールに通う必要はありませんよ。



ただ、あなたが以下に当てはまる場合は、スクールも検討してみてくださいね。
- 独学だと、質問できる人がいなくて悩んでいる
- 短い時間で効率的にWebデザイナーになりたい
- 1人だとサボってしまう、挫折してしまわないか不安
シーライクスは、Webデザインスクールの中でも比較的良心的な値段で、サポートもかなり充実しているスクールです。
シーライクスの内容に関しては、こちらの記事でまとめているので、良かったら検討してみてくださいね
シーライクスのコースが気になるあなたはこちら


シーライクスの料金が気になるあなたはこちら


【Webデザイン】独学の成功ポイント5つ!


Webデザインの学習を独学で成功させるためには、いくつかポイントが存在します。



それが、以下の5つなので順番にご説明していきますね!
- 目標をはっきりさせる
- 細かくスケジュール管理する
- 前向きに学習する
- たくさんアウトプットする
- コーディングから逃げない
目標をはっきりさせる
Webデザインの学習を独学で成功させるポイント1つ目は、「目標をはっきりさせる」です。
というのも、独学で学習する際、目標がないとダラダラと学習してしまう人が多いからですね。
なので、ロードマップのステップ1でもご説明しましたが、具体的な目標を設定し、そこから計画を立てるようにしていきましょう!
細かくスケジュール管理する
Webデザインの学習を独学で成功させるポイント2つ目は、「細かくスケジュール管理する」です。
独学で学習するには、日々、進捗やタスク管理することが大切になってきますね。



1週間ごとにスケジュールやタスクをチェックし、上手くいっているかどうか確認するのがおすすめです!
今後、副業やフリーランスとして活動していきたい場合も、スケジュール管理が大切になってくるので、今のうちから管理する癖をつけておくのが良いですね
前向きに学習する
Webデザインの学習を独学で成功させるポイント3つ目は、「前向きに学習する」です。
というのも、独学だと、できないことが多くて気持ちが落ち込んだり、「本当に自分にできるのだろうか?」とネガティブな気持ちになる人が多いからですね。



そうならないためにも、頑張った先の良いことを考えながら学習するのがおすすめです!
例えば、以下のように考えながら学習をしてみてください
- Webデザインができるようになったら、憧れの在宅勤務が実現する!
- 副業でWebデザイナーになれたら、お給料がアップして、もっと旅行にいきやすくなる!
- Webデザイナーにキャリアチェンジできたら、今の嫌な労働環境から逃げ出せる!
私も前向きに学習して、色々なスキルを身につけてきたので、ぜひあなたも実践してみてくださいね
たくさんアウトプットする
Webデザインの学習を独学で成功させるポイント4つ目は、「たくさんアウトプットする」です。
というのも、独学だと情報を色々なところで集めて満足してしまいがちだからですね。
学習方法は、インターネットでも本でも構わないのですが、必ず学習した内容は、アウトプットして「身についているか」を確認するようにしましょう!



ちなみに、早くデザインを上達させるためには「デザイントレース」がおすすめですね。
デザイントレースのポイントについては、以下の記事で解説しているので、良かったら参考にしてください


コーディングから逃げない
Webデザインの学習を独学で成功させるポイント5つ目は、「コーディングから逃げない」です。
というのも、Webデザインの独学で最もつまずくポイントがコーディングだからですね。



最初は、コピペからでも良いので、HTMLやCSSの概要をつかむことが大切です!
コピペできるHTMLのタグは、以下にまとめているので、良かったら使ってみてくださいね


また、「Webデザイナーってコーディングできないと駄目なの?」と疑問を持ったあなたは、以下の記事を読んでみてください!


【Webデザイン】独学のメリット3つ!


Webデザインの学習を独学ですると、以下のメリットがあります。



3つのメリットを順番にご説明していきますね!
- 自分のペースで学習できる
- 費用を抑えることができる
- 好きなようにデザイン作成ができる
自分のペースで学習できる
Webデザインの学習を独学でするメリット1つ目は「自分のペースで学習できる」です。
独学で学習するときのスケジュールは、あなた自身で決めることができますし、同じ授業を受けているライバルもいないので、好きなペースで学習できますよね。



無理のないスケジュールで学習できるのは、大きなメリットです!
一方、のんびりと学習しているといつまでもWebデザイナーとして活動できないので、メリハリをつけて、しっかり学習するようにしてくださいね。
費用を抑えることができる
Webデザインの学習を独学でするメリット2つ目は「費用を抑えることができる」です。
スクールに通うためには、多くの費用が発生してしまうので、費用を抑えることができるのが大きなメリットですよね。



一方、費用を抑えた分、学習時間は長くなる傾向があるので、その辺りは覚悟してきましょう!
好きなようにデザイン作成ができる
Webデザインの学習を独学でするメリット3つ目は「好きなようにデザイン作成ができる」です。
なぜなら、スクールや専門学校で学習する場合、型にはまったデザイン作成が基本になりますが、独学の場合は自由にデザイン作成することができるからですね。
ただし、あまりにも独自性を重視して、Webサイトに訪れるユーザーの視点を疎かにしてしまっては意味がないので、注意が必要です!
【Webデザイン】独学のデメリット3つ


Webデザインの学習を独学でするには、メリットだけではなく、デメリットも存在します。



それが、以下の3つなので順番にご説明していきますね!
- アドバイスを受けることができない
- 質問する人がいない
- 無駄な時間が発生する
アドバイスを受けることができない
Webデザインの学習を独学でするデメリット1つ目は「アドバイスを受けることができない」です。
1人で学習していくわけなので、当然、他の人からアドバイスを受けることはできませんよね。
アドバイスを受けることができないリスクとしては、自分で気がつくまで改善ができないということです。
例えば、あなたの中では「作成したデザインの配色が完璧」だったとしても、プロの視点から見ると微妙だったり。



未経験の場合は、自分が正しいと思っていることが正しくなかったりするので、アドバイスしてもらえる人を探すのがおすすめですよ!
なので、SNSをやっているあなたは、SNSを利用してアドバイスしてもらったり、ココナラなどでフィードバックしてもらうなど、上手く探してみてくださいね
質問する人がいない
Webデザインの学習を独学でするデメリット2つ目は「質問する人がいない」です。
Webデザイン作成をしていると、「このデザインを再現するコードはどうやって書けば良いのだろう?」、「ポートフォリオの作成方法はこれで合っているのだろうか?」などと多くの疑問が出てくると思います。



そう言った時に、気軽に質問できる人がいないのは、デメリットになりますよね。
わからないことが積み重なってしまうと、挫折に繋がったり、ストレスで暗い気持ちになってしまうので、早めに質問できる人を探しておくのがおすすめです!
無駄な時間が発生する
Webデザインの学習を独学でするデメリット3つ目は「無駄な時間が発生する」です。
わからないことがあっても質問する人がいないので、調べるのに時間がかかったり、本当は必要ない範囲まで頑張って学習してしまう可能性があるのが大きなデメリットになります。



比較的時間がある場合は問題ありませんが、少しでも時間を無駄にしたくなかったり、必要最低限の努力で結果を出したいあなたは、スクールを検討してみるのが良いかもしれませんね。
Webデザインの独学におすすめの本3選!


Webデザインの独学ロードマップなどをお伝えしてきましたが、「独学に役立つ本を知りたい!」というあなたもいますよね。



今回は、独学におすすめの本3冊を順番にご紹介していきます!
- なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉
- 1冊ですべて身につくHTML & CSSとWebデザイン入門講座
- 独学Photoshop 楽しく基本が身につくガイドブック
ちなみに、おすすめの配色本をまとめている記事もあるので、こちらも興味があれば参考にしてください


なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉


なるほどデザイン 目で見て楽しむデザインの本 筒井美希/著
Webデザインの独学におすすめの本1冊目は「なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉」です。
この本は、「デザインって楽しい!」と思わせてくれるだけでなく、図やイラストでの説明がかなりわかりやすいですね。



なので、これからデザインを学習していくあなたにぴったりの本です!
また、個人的には「ポイントが散りばめられているところ」と「例えが身近なモノなのでわかりやすい」ところが気に入っていますね。
1冊持っていて損はないので、良かったら手に取ってみてください
1冊ですべて身につくHTML & CSSとWebデザイン入門講座


1冊ですべて身につくHTML & CSSとWebデザイン入門講座[第2版]
Webデザインの独学におすすめの本2冊目は「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」です。
こちらは、コーディングをこれから学習していくあなたにおすすめの1冊ですね。



内容はシンプルでわかりやすく、レイアウトなども整理されています。
ただ、注意点としては、「コードの説明が省略されている」というところですね。
なので、本で学習しながら、「わからないところはインターネットで調べる」という癖をつけるのがおすすめです!
ぜひ、手に取って学習を進めてみてください
独学Photoshop 楽しく基本が身につくガイドブック


独学Photoshop 楽しく基本が身につくガイドブック
Webデザインの独学におすすめの本3冊目は「独学Photoshop 楽しく基本が身につくガイドブック」です。
この本は、Photoshopを1から学習したいあなたにおすすめの本ですね。



YouTubeでわかりやすくPhotoshopを解説している「Mappy Photo」さんが出した本なので、ポイントがおさえられています!
初心者でも理解しやすい内容なので、YouTubeと一緒に学習をしてみてくださいね
Webデザインのココがわからない!よくある質問に回答!
Webデザインを独学で進めたいあなたは、色々調べてみて「この用語ってどういうこと?」などの疑問を持ったことがあるのではないでしょうか?



今回は、Webデザイン独学中の人からよくある質問に回答していくので、あなたの参考にしてみてくださいね!
Webサイトの名称が覚えられない…



Webサイトの名称が覚えられないのですが、覚えた方が良いのでしょうか?
>はい、Webデザイナーを目指すのであれば、Webサイトの名称を覚えた方が良いですね。
いきなり全てを覚えるのではなく、よく使う語句などを毎日少しずつ覚えていくのがおすすめです!
以下の記事に、ホームページの構成をまとめているので、参考にしてくださいね


UI・UXって何?



UI・UXの学習も必要だと聞きました。
UI・UXって何でしょうか?
>UI・UXは、顧客満足度に関わる概念になります。
近年では、WebデザイナーにもUI・UXの知識が必須になりつつありますね。
というのも、Webデザイナーにとって、UI(見た目)やUX(体験価値)を無視してデザイン作成することはできないからです。
UI・UXの詳細に関しては、以下の記事でまとめているので、参考にしてくださいね


FTPって何?



FTPって何でしょうか?
>FTPは、データ転送がクリックやドラッグなどで簡単にできるものですね。
WebデザイナーもFTPをよく使用しますので、無料のものなどで使用方法に慣れておくのがおすすめです!
詳細に関しては、以下にまとめているので読んでみてくださいね


パララックスって何?



パララックスって何でしょうか?
>パララックスは、スクロールと一緒に動くアニメーションのようなものですね。
Webデザイナー初心者の方は、動きのないデザイン作成から学習していく必要がありますが、徐々に動きのあるデザインも作成していくのがおすすめです!
パララックスの詳細は、以下にまとめているので、良かったら読んでみてくださいね


Webデザイナーに必要な準備は?



Webデザイナーに必要な準備はありますか?
>Webデザイナーに必要なものは、PCや集中できる環境、デザインツールなど複数ありますね。
必要なスキルとは別に、「準備しておくべきもの」をまとめている記事があるので、詳細は以下を参考にしてみてください


まとめ


Webデザイナーを目指すあなたに、独学のロードマップをご紹介しました。
記事を眺めているだけでは、Webデザイナーになることはできないので、必ず手を動かすようにしてくださいね!
もし、ツールの使い方がよくわからなかったり、Webサイト作成が思うように進まなかったりした場合は、1人で悩まず、教えてくれる環境を探しましょう。
ちなみに、ご紹介した「シーライクス(Shelikes)」は、無料体験レッスンを行っています。
無料体験レッスンでの無理な勧誘はないので、「Webデザインで悩んでいる」ことを質問するだけでも参加する価値はあります。



もし、1人で悩んで挫折しそうな場合は、シーライクスの無料体験レッスンも活用してみてくださいね!
▼私が体験レッスンに参加した時の内容はこちら