paddingとmarginの違いがわからない…。



CSS難しくて、Webデザイン挫折しそう…。



初心者にもわかるようにCSSを解説してほしい!
などなど、CSSでつまずき、困っている方もいらっしゃいますよね。
今回は、ITエンジニアの私が、paddingとmarginの違いを解説して、あなたの悩みを解消していきます!
paddingとmarginの違いはコレ!
paddingとmarginの違いは、余白部分が「内側」にあるか「外側」にあるかの違いになります。



以下のように覚えると分かりやすいです。
- paddingプロパティの場合、ブロックボックスの内側に余白ができる
- marginプロパティの場合、ブロックボックスの外側に余白ができる
ちなみに、ここでのブロックボックスは、HTMLの<div>や<p>で囲まれた「かたまり」のことを指しています。
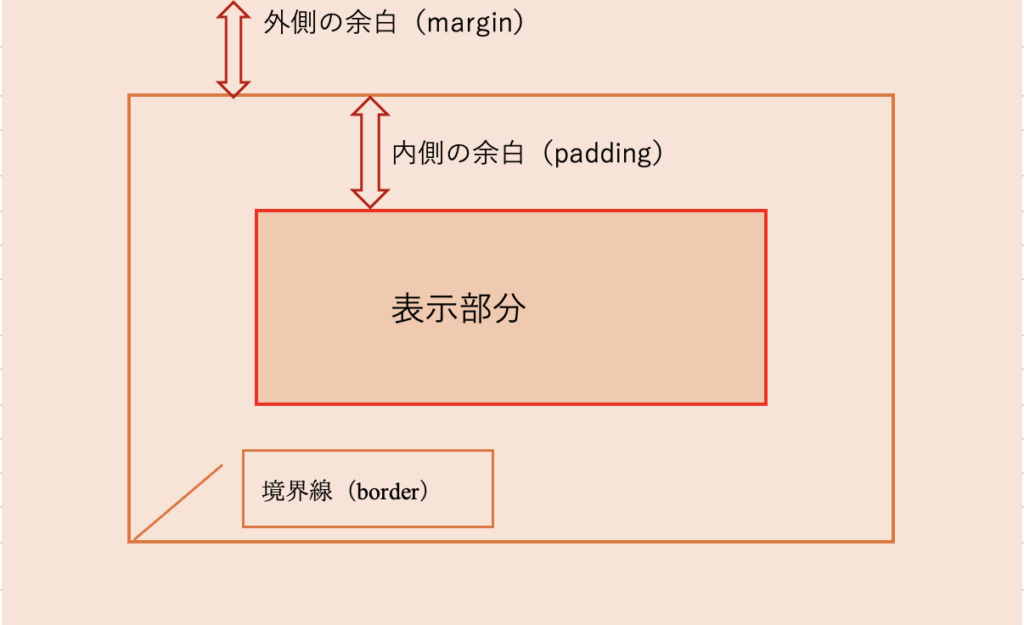
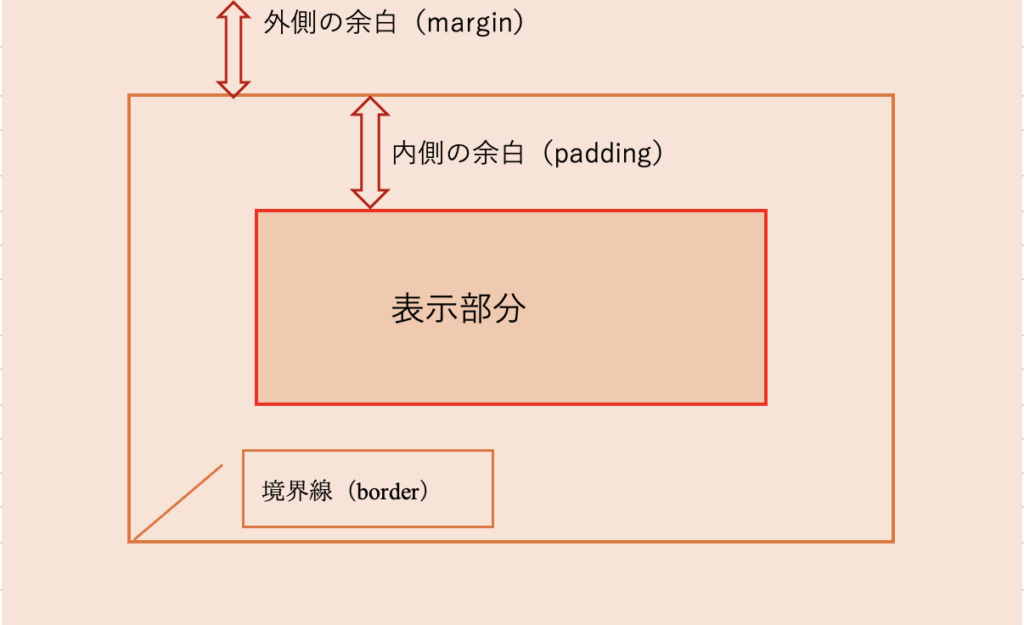
同時に、ボックスモデルの概念を理解すると、「なるほど!」となるので、図を確認してくださいね。


このように、HTMLの要素は「四角い箱の中」で表現することができ、4つの要素で成り立っていることがわかります。
- 表示部分
- 内側の余白(padding)
- 境界線(border)
- 外側の余白(margin)
ちなみに、特にあなたが何も設定しない場合だと、margin、border、paddingの値はすべて「0」です。
「border」が境界線になることを知っているだけでも、「margin」と「padding」の違いがわかりやすくなりましたよね。
また、以下にHTMLとCSSのpaddingプロパティとmarginプロパティのコードを記載したので、それぞれをあなたの環境でも試してみてください。
<div>
説明用|説明用|説明用|
説明用|説明用|説明用|
説明用|説明用|説明用|
説明用|説明用|説明用|
説明用|説明用|説明用|
説明用|説明用|説明用|
説明用|説明用|説明用|
</div>
div{
width:300px;
height:300px;
margin-top:100px;
margin-left:100px;
}
div{
width:300px;
height:300px;
padding-top:100px;
padding-left:100px;
}
どうでしょうか?
これで、あなたもpaddingプロパティとmarginプロパティを使い分けできるはずです!



ちなみに、私もCSSを使い始めた頃、しょっちゅう混乱していました。
ただ、私の場合は、混乱したらとりあえずmarginを入れて、画面を確認していましたね!
画面を確認して、おかしかったら修正すれば良いだけなので(笑)
あまり完璧を求めず、どんどんコードをかいてみてください!
そのうち、画面を確認しなくてもコードが書けるようになってくるので、安心して取り組んでくださいね
paddingとmarginを使用するときの注意点2つ!


paddingとmarginを使用するときに、注意すべきことが2つ存在します。
- できるだけシンプルに記術すること
- paddingとmarginが効かないときは「display」を使用すること



それが、上記2つなので順番にご説明していきますね!
できるだけシンプルに記術すること
paddingとmarginを使用するときの注意点1つ目は「できるだけシンプルに記術すること」です。
初心者がやりがちなミスとして、要素ごとにpaddingやmarginプロパティを設定してしまい、メンテナンスしにくいコードになっていることですね。
コードを記述するときは、後で修正することも考慮して、できるだけシンプルに記述するのがおすすめです!



ちなみに、プロパティというのは対象情報や属性を表現するときに使う言葉なので、覚えておきましょう!
paddingとmarginが効かないときは「display」を使用すること
paddingとmarginを使用するときの注意点2つ目は「paddingとmarginが効かないときはdisplayを使用すること」です。
実は、インライン要素という「行中の一部のまとまり」に対して、paddingやmarginを設定すると、内容が反映されない場合があります。
反映されない理由は、インライン要素は、余白やサイズの調整が制限されてしまっているからですね。



なので、paddingとmarginが効かない場合は、displayプロパティを使用して、ブロックレベル要素に変更しましょう!
display: block;
上記の変更をすることで、paddingとmarginの内容も反映されるようになりますね。
また、displayプロパティは、他にも色々な使い方があります。
以下の記事でもdisplayプロパティに関して触れているので、良かったら参考にしてください


Webデザインのコーディングでつまずいたらどうする?


Webデザインのコーディングでつまずいた時は、迷わずスクールに頼ることがおすすめです。



なぜなら、1人で悩んでいても解決しないからですね。
ちなみに、私が圧倒的におすすめしているWebデザインスクールは「シーライクス(SHElikes)」です。
シーライクスは、未経験者を対象としているので、HTMLやCSSの基本から学ぶことができますし、質問対応などのサポート体制もかなり充実しています。
ここですべてをご紹介するのは難しいので、良かったら以下の記事も読んでみてください
シーライクスのサポートが知りたいあなたはこちら


シーライクスの学習内容が知りたいあなたはこちら


Webデザイナーにコーディングスキルは必要?
CSSの学習をしている人の中には、Webデザイナーを目指している人も多いですよね。
そこで、よくご質問があるのが「Webデザイナーにコーディングスキルは必要か?」という内容です。



結論、コーディングできなくてもWebデザイナーになることは可能ですが、今後も長くWebデザイナーとして活動していくためには、学習しておいた方が良いです!
その理由や詳細などは、以下の記事にまとめているので、参考にしてくださいね


まとめ


paddingとmarginの違いを解説したので、あなたも実際にコーディングしてみてください!
他にもCSSやHTMLの内容をまとめた記事があるので、読んでみてくださいね


余談ですが、今回ご紹介した「シーライクス(SHElikes)」では、無料体験レッスンを行っています。
シーライクスが無料で体験できますし、カウンセリングの時間であなたが悩んでいることを質問することも可能です。
「CSSでのコーディングが上手くいかない」、「ポートフォリオの完成度がいまいち」という時には、誰かに相談してみることも大切ですよ。



無理な勧誘もないので、良かったら、この機会を活用してみてください!
私が無料体験レッスンに参加した記事はこちら