
Webデザインの最新技術が気になる!



Webデザインのトレンド「2025年版」を教えて欲しい!



「Y2K」というWebデザインの最新技術が気になっている..。
などなど、Webデザインの最新トレンドが気になっているあなたもいますよね。
今回は、2025年最新のデザイントレンドをご紹介し、あなたの疑問を解消していきます!
Webデザインの最新技術を取り入れるメリット3つ!
Webデザインの最新技術を取り入れるメリットは、以下の3つです。
- ユーザーが興味を持つ
- デザインの幅が広がる
- クライアントが安心する



順番にご紹介していきますね!
ユーザーが興味を持つ
Webデザインの最新技術を取り入れるメリット1つ目は「ユーザーが興味を持つ」です。
Webサイトに訪れるユーザーも今まで見たことがないデザインをみると、興味関心を持つので、積極的に利用するのが良いですね。
最新技術を取り入れることと、ユーザーが好むデザインのバランスを考え、集客に繋げることもWebデザイナーの腕の見せどころになります
デザインの幅が広がる
Webデザインの最新技術を取り入れるメリット2つ目は「デザインの幅が広がる」です。
Webデザイナーは日々、様々な種類のデザインに触れ、デザインの幅を広げていくことが大切ですが、最新技術を取り入れることでもデザインのバリエーションを増やすことができますね。



他にもおすすめのインプット方法は、以下の記事でも解説しているので、良かったら参考にしてください!


クライアントが安心する
Webデザインの最新技術を取り入れるメリット3つ目は「クライアントが安心する」です。
Webデザイナーとして、日々スキルアップしていることがわかると、クライアントは安心できますし、信頼度も高まりますね。
クライアントとの信頼関係は、コミュニケーション能力だけでなく、Webデザインのスキルを持つことも重要なので、日々スキルアップしていきましょう
【Webデザイン】最新技術10選!※2025年最新
2025年のWebデザインの最新技術は、以下の通りです。



10通りの最新技術を順番にご紹介していきますね!
モノクロデザイン
Webデザインの最新技術1つ目は「モノクロデザイン」です。
モノクロデザインは、白黒、グレーなどの無彩色を中心としたデザインで、洗練されたイメージを持たせることができますね。
デザインを使用する業界やジャンルを選ばず、強調箇所をわかりやすく伝えることができるという魅力があります!
▼「Sense Island -感覚の島- 暗闇の美術島 2022」のモノクロデザイン


スクロールテリングデザイン
Webデザインの最新技術2つ目は「スクロールテリングデザイン」です。
スクロールテリングデザインは、スクロールエフェクト(パララックス・スクロール)という「スクロールすることで画面をパワフルに切り替える技術」の一部ですね。
「スクロール」と「ストーリーテリング(物語を語る)」を合わせたもので、Webサイトに訪れたユーザーがストーリー性を楽しみ、離脱を予防するという効果があります
▼パララックスを詳しく知りたいあなたはこちら


AIを用いたデザイン
Webデザインの最新技術3つ目は「AIを用いたデザイン」です。
ChatGPTが出てきてから、AIの活用に注目されていますが、Webデザイン業界でもAIを用いたデザインが話題になっていますね。



WebデザイナーのAI活用は、以下の記事に詳しくまとめているので、気になったあなたは参考にしてください!
▼WebデザイナーのAI活用に興味があるあなたはこちら


レトロポップデザイン
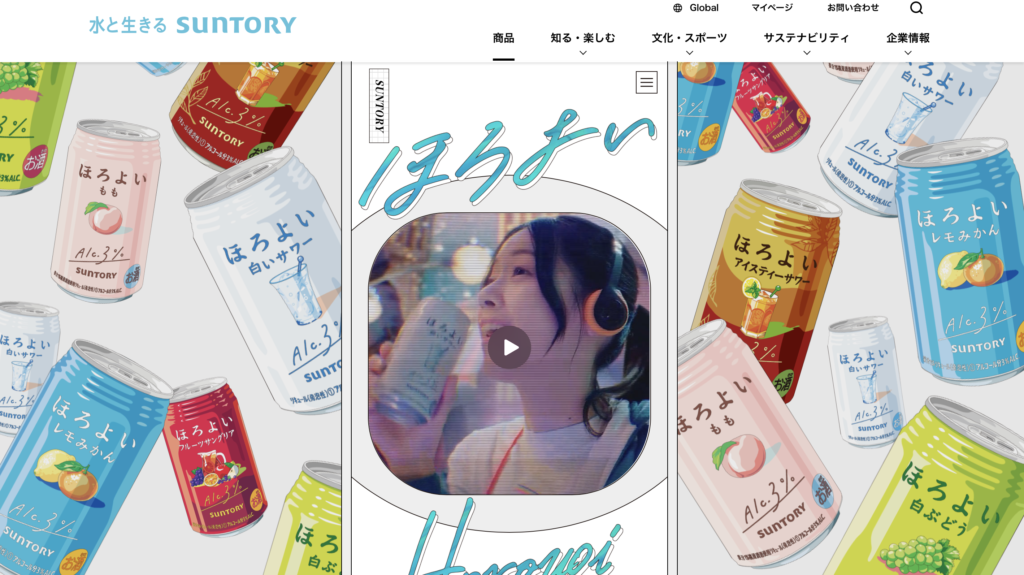
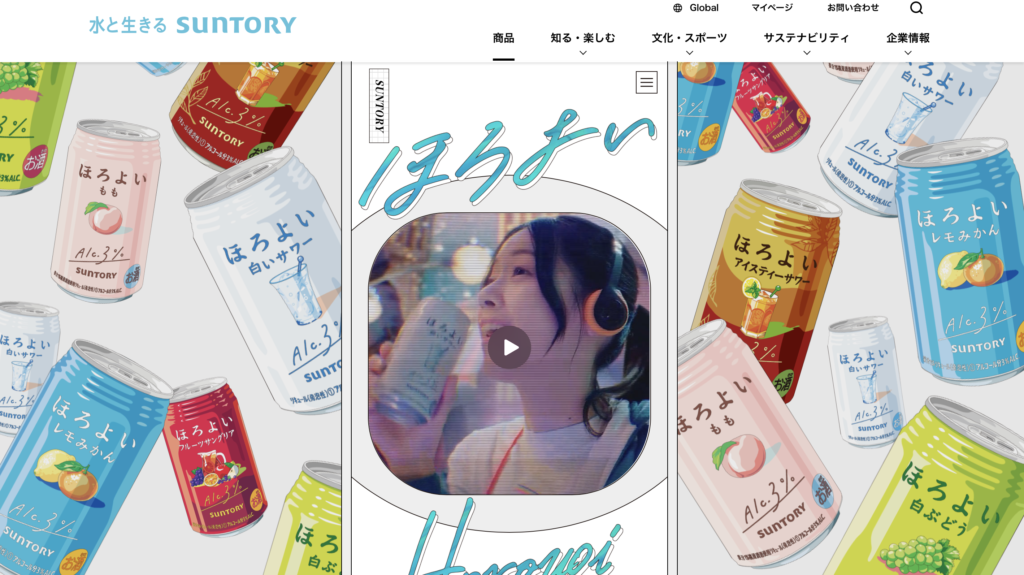
Webデザインの最新技術4つ目は「レトロポップデザイン」です。
レトロポップデザインは、昭和の後半から平成初期を連想させる「懐かしさ」を明るくポップに表現したデザインですね。
淡い色使いと可愛らしいデザインが多いのが特徴です
▼「ほろよい」のレトロポップデザイン


Y2Kデザイン
Webデザインの最新技術5つ目は「Y2Kデザイン」です。
Y2Kデザインは、派手な色使いで近未来的な印象を与えるデザインですね。



2000年代の前半に流行ったファッションを参考にしているので、若い人が好印象を持ちやすいのが特徴です!
▼「あなたのとなりの明電舎」のY2Kデザイン


ハンドクラフトデザイン
Webデザインの最新技術6つ目は「ハンドクラフトデザイン」です。
ハンドクラフトデザインは、写真を好きな形に切り抜いて、貼り付けしたようなイメージを持つデザインのことですね。
手書きの落書きやイラスト、ステッカーなどを加えることで、手作り感を演出できるので、ぜひ試してみてください
▼「FREAK MAG.」のハンドクラフトデザイン


ショート動画
Webデザインの最新技術7つ目は「ショート動画」です。
ショート動画は、TikTokなどのSNSで流行っている短い縦型動画のことですね。
これをWebデザインに埋め込むことで、Webサイトに訪れたユーザーは、よりサイトに関心を持ってくれるので、2025年のトレンドとなっています
画面横スクロールデザイン
Webデザインの最新技術8つ目は「画面横スクロールデザイン」です。
画面横スクロールデザインは、スクロールすると画像が上下に動くのではなく、横に動くデザインのことですね。



今までと異なる動きにユーザーが興味を持ったり、横に動くことでしか表現できないデザインを作成できるのが特徴です!
モバイルファーストデザイン
Webデザインの最新技術9つ目は「モバイルファーストデザイン」です。
モバイルファーストデザインは、スマホでWebサイトを閲覧することを前提としたデザインですね。
近年では、PCでWebサイトを閲覧する以上に、スマホでWebサイトを訪れるユーザーが増えているので、スマホで見やすい文字の大きさやデザインを作成することが大切になります
▼デバイスごとのコンテンツ幅が気になるあなたはこちら


ピクセルアートデザイン
Webデザインの最新技術10個目は「ピクセルアートデザイン」です。
ピクセルアートデザインは、ピクセルというデジタル画像の最小単位1つ1つに色をつけてデザインしていくものですね。



インベーダーゲームなどの昔流行ったゲームを連想させることが特徴で、遊び心が満載なデザインになります!
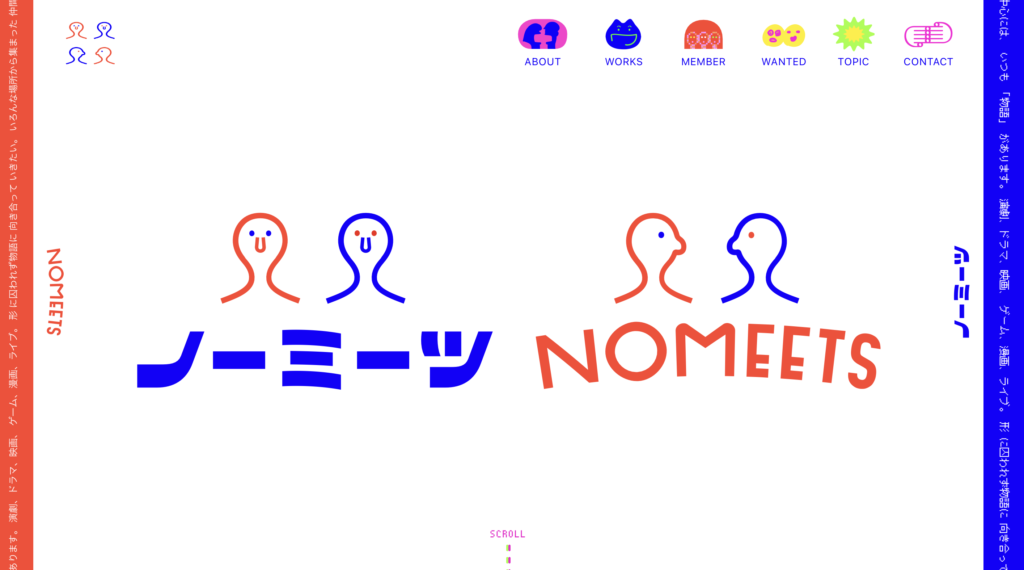
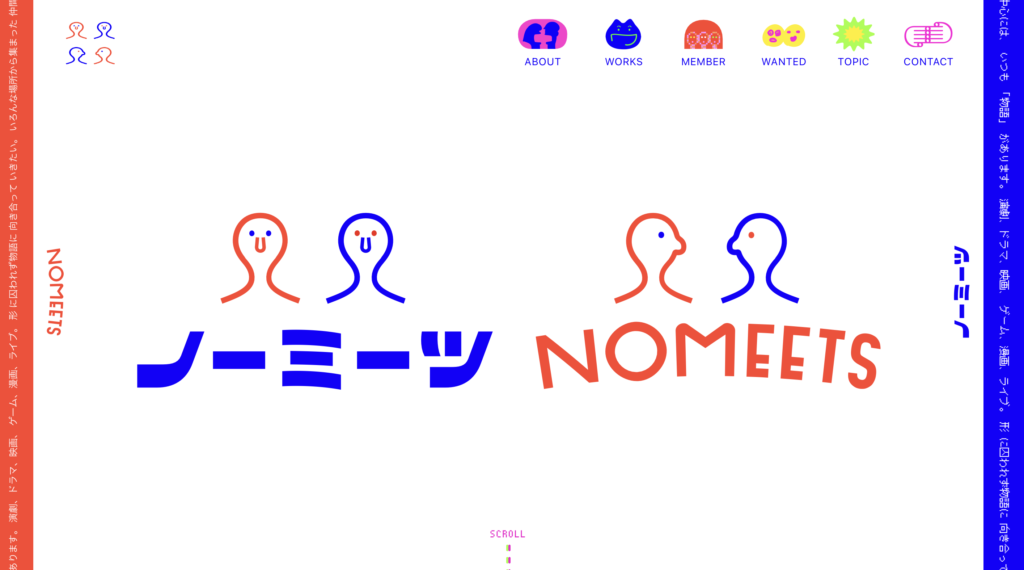
▼「ノーミーツ」のピクセルアートデザイン


Webデザインを未経験から学ぶならココ!
Webデザインの最新技術に興味があるものの、「思うように学習が進まない..」というあなたもいますよね。



そんなあなたにおすすめしているのが、シーライクス(SHElikes)というWebデザインスクールになります。
シーライクスは、未経験者向けのWebデザインスクールで、45種類以上のコースが受け放題というのが特徴ですね。
コーチングなどのサポート制度も充実しているスクールなので、気になったあなたはぜひ以下の記事をチェックしてみてください




【Webデザインの最新技術】よくある質問集!
Webデザインの最新技術をご紹介してきましたが、「まだまだ聞きたいことがある!」というあなたもいますよね。



今回は、よくある質問にお答えしていくので、良かったらあなたの参考にしてください!
- トレンドを押さえたデザインを作成するには?
- おすすめのギャラリーサイトは?
- 2025年に流行している色は?
トレンドを押さえたデザインを作成するには?



トレンドを押さえたデザインを作成するにはどうしたら良いでしょうか?
>積極的に最新情報をインプットすることが大切ですね。
例えば、最新情報を確認できるブログを毎日チェックしたり、定期的にイベントに参加してみるなどです。
おすすめのサイト等は、以下の記事にまとめているので、良かったら参考にしてみてくださいね


おすすめのギャラリーサイトは?



おすすめのギャラリーサイトはありますか?
>「CSS Design Awards」などの世界で優れたWebサイトを集めたサイトがおすすめですね。
特に、海外のトレンドを知ることで、日本ではあまり採用されていないデザインをいち早く試してみることも可能です。
おすすめの海外Webサイトは、以下の記事にまとめているので、ぜひチェックしてみてください


2025年に流行している色は?



2025年に流行している色はありますか?
>一般社団法人 日本流行色協会によると、「ホライゾングリーン」という少し青みを帯びた緑色がトレンドカラーとなっていますね。
この色は、流行っている色というよりは、混沌とした時代を冷静に読むまなざしや、その先にある希望のイメージを表現している「メッセージカラー」になります。
色によって与える印象が異なるので、普段から意識して利用するのが良いですね!
まとめ
Webデザインの最新技術2025年版をご紹介しました。



ぜひ、調べた技術はあなたのデザインに取り入れてみてくださいね!
また、今回ご紹介した「シーライクス(SHElikes)」では、無料体験レッスンを行なっています。
無料でシーライクスの体験ができますし、カウンセリングの時間があるのであなたの悩みを相談することも可能です。
「最新技術を取り入れるためにはどうしたら良い?」、「Webデザインのスキルは本当に身に付く?」などの悩みをこの機会を活用して、相談するのも良いですね。
無理な勧誘もないので、良かったら参加してみてください!









