Webデザインで使用する言語のおすすめを知りたい!



Webデザインのコーディングって、どこまで学べば良い?



Webサイトってどんなプログラミング言語が使われているの?
などなど、Webデザインをこれから学習していく上で、コーディングの内容が気になっている方もいらっしゃいますよね。
今回は、IT業界で働く私が、Webデザインで使用する言語のおすすめをご紹介していき、あなたの悩みを解消していきます!
そもそもプログラミング言語とは?
Webデザイナーを目指している方の中には、「どうしてプログラミング言語を学ぶ必要があるかわからない」、「そもそもプログラミング言語って何?」というあなたもいますよね。



ここでは、プログラミング言語とは何かを解説していくので、知っているあなたは、次に進んでください!
プログラミング言語とは、コンピュータに通じる「コンピュータを動かすための言葉」のことです。
日本人なら日本語で会話、海外なら英語で会話するのと同じように、コンピュータと会話をするためにはプログラミング言語を使用するわけですね。
そして、そのプログラミング言語の中にもJava、Python、HTMLなど複数種類の言語があり、それぞれできること(コンピュータが実行できること)が異なります。
なので、Appleのアプリ製品を開発したいなと思ったら「Swift」という言語を習得する必要がありますし、Webサイトをデザインしたいなと思ったら「HTML、CSS」という言語を習得するなど、状況に合わせてプログラミング言語を使用する必要がありますよ!



素敵なWebデザインを作成するためにも、プログラミング言語を理解した方が良いので、後ほどご紹介していきますね。
【Webデザイン】言語のおすすめはコレ!


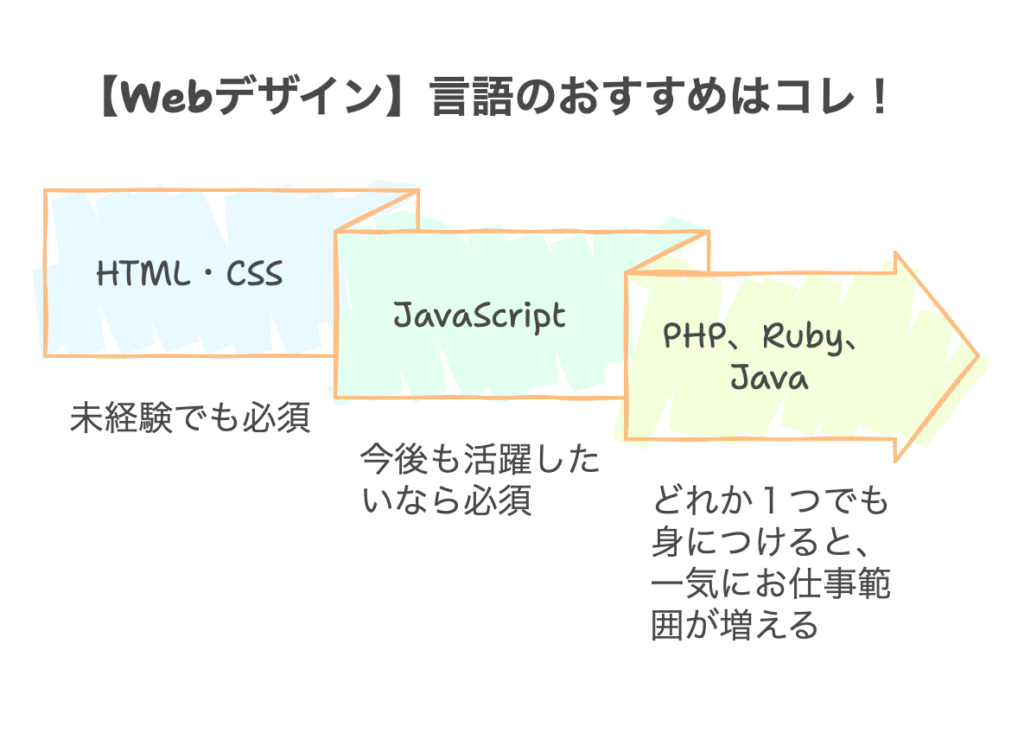
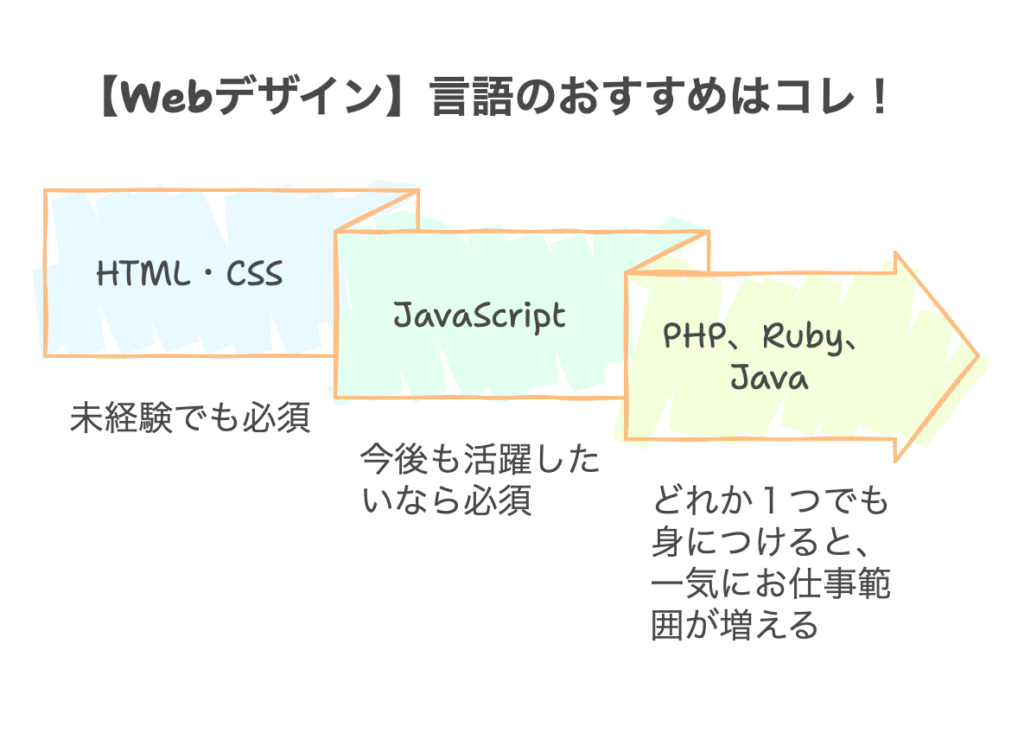
Webデザインで使用する言語のおすすめは、以下の通りです。
- HTML・CSS(未経験でも必須)
- JavaScript(今後も活躍したいなら必須)
- PHP、Ruby、Java(どれか1つでも身につけると、一気にお仕事範囲が増える)



順番に解説していきますね!
HTML・CSS
Webデザインで使用する言語のおすすめで「未経験でも必須」なのが、HTMLとCSSです。
HTMLは、マークアップ言語と呼ばれるもので、基本的に「タグ<>」で囲むだけで、見出しを設定したり、画像を設定できる言語になります。
一方、CSSは、HTMLと一緒に使用される、装飾するための言語です。
例えば、テキストや背景に色をつけたり、レイアウトを変更することができますね。
この2つの言語は、静的なWebサイトを作成するためには、必要不可欠なので、未経験でも必ず理解しましょう!



Webページのレイアウトやデザインは、HTMLとCSSなしでは成り立たないので、学習必須ですね。
JavaScript
Webデザインで使用する言語のおすすめで、「今後も活躍したいなら必須」なのが、JavaScriptです。
JavaScriptは、Webページに動きをつけるためのプログラミング言語になります。
例えば、Webサイトにアニメーションを導入したり、入力フォームのデータが適切かをチェックする処理などに使用されていますね。



JavaScriptを使用できるようになると、動きのあるデザイン作成ができるので、かなりデザインの幅が広がります。
また、近年では、JavaScriptを使用していないWebページの方が少ないと言われています。
片手間ではなく、今後もWebデザイナーとして活躍したいあなたは、JavaScriptもマスターしておきましょう!
JavaScriptは以下にもまとめているので、良かったら読んでください


PHP、Ruby、Java
Webデザインで使用する言語のおすすめで、「どれか1つでも身につけると、一気にお仕事範囲が増える」のがPHP、Ruby、Javaです。
PHPは、Webアプリケーションの開発が得意なプログラミング言語で、人気のWordPressもこの言語が使用されています。



シンプルでわかりやすい言語ですが、お仕事需要が高いので、プログラミング初心者にもおすすめですね。
Rubyは、日本で誕生したプログラミング言語なので、日本人が学習しやすいプログラミング言語になります。
クックパッドやHuluという大きな企業でも採用されている言語で、WebサイトのバックエンドやWebアプリケーションの開発ができますね。



新しい挑戦がしたいあなたにはおすすめな言語です!
Javaは、実用性が高いので、多くの開発現場で使用されている言語になります。
ゲームの開発、バックエンドの開発、組み込みシステムの開発など色々なことができますね!



Javaが一通り使いこなせると、他のプログラミング言語もなんとなく理解できるようになるので、学習して損はありませんね。
PHP、Ruby、Javaが使いこなせるWebデザイナーは、かなり希少性が高いので、他のデザイナーと簡単に差をつけることができます。
プログラミングが好きなあなたや将来エンジニアに興味があるあなたもぜひ、挑戦してみてくださいね
Webデザイナーがプログラミング言語を学ぶべき理由3つ!
Webデザインのおすすめ言語をご紹介しましたが、中には「プログラミング言語なんて学んで意味あるの?」と思ったあなたもいるのではないでしょうか。



今回は、Webデザイナーがプログラミング言語を学ぶべき理由3つを順番にお伝えしていきますね!
- 直接プログラミングしなくても、エンジニアとやり取りするから
- Webサイトに実装できるデザインがわかるから
- 多くのプログラミング言語を学ぶことで、お仕事の幅が広がるから
ちなみに、今回お伝えする内容の詳細は、以下の記事にもまとめているので、良かったら参考にしてください


直接プログラミングしなくても、エンジニアとやり取りするから
Webデザイナーがプログラミング言語を学ぶべき理由1つ目は「直接プログラミングしなくても、エンジニアとやり取りするから」です。
というのも、確かにプログラミングできなくても、Webデザイナーになることは可能ですが、「どのようなデザインを実装して欲しいのか」という説明は、エンジニアに行わなくてはいけないからですね。
そして、プログラミング言語に関する知識が全くないと、エンジニアとコミュニケーションが上手く取れない可能性が出てきます。



なので、エンジニアとコミュニケーションが取れるくらいは、プログラミングの学習をしておくのがおすすめですね!
Webサイトに実装できるデザインがわかるから
Webデザイナーがプログラミング言語を学ぶべき理由2つ目は「Webサイトに実装できるデザインがわかるから」です。
というのも、あなたが「作成したいな!」と思ったデザインが全てWeb上で表現できるわけではないからですね。
例えば、プログラミング言語の知識が全くないと、実際に作成できないデザインを一生懸命考えて、時間を無駄にしてしまうことが考えられますよ。



なので、「どのようなデザインならWebサイトに反映しやすいか」を考えるためにもプログラミングの知識は身につけておくのがおすすめです!
多くのプログラミング言語を学ぶことで、お仕事の幅が広がるから
Webデザイナーがプログラミング言語を学ぶべき理由3つ目は「多くのプログラミング言語を学ぶことで、お仕事の幅が広がるから」です。
例えば、HTML・CSSだけしか習得していない場合は、動きのないデザインしか作成できませんが、JavaScriptも習得した場合は、動きのあるデザイン作成もできるようになりますね。
このように、使用できるプログラミング言語を増やしていくことで、あなたのできることが増えていき、お仕事の幅も広がってきます。



なので、長くWebデザイナーとして活躍していくためには、少しずつ使える言語を増やしていくことがおすすめですよ!
Webデザインのコーディングに苦手意識があるなら、早めに対策しよう!


Webデザインのコーディングに苦手意識がある場合、スクールで教わるのがおすすめになります。



というのも、苦手なものを1人で頑張るのは純粋にキツイですし、教わってみたら「苦手じゃなかった!」という場合もあるからです。
ちなみに、私が圧倒的におすすめしているWebデザインスクールが、「シーライクス(SHElikes)」になります。
未経験者向けなので、HTML・CSSの基本から学ぶことができますし、サポート体制も整っているので、わからないことがあっても安心して取り組めるスクールです!
シーライクスの魅力をもっと知りたいあなたは、こちらの記事も読んでみてください


Webデザイナーに必要なスキルは?
Webデザイナーには、コーディング以外にもデザインやツールの学習が必要が必要になります。
他に何を学習したら良いか興味があるあなたは、こちらも読んでみてください


Webサイトの作成4ステップ!


Webデザイナーを目指しているあなたは、今後Webサイト作成もしていくことになりますよね。



なので、今回はWebサイトの作成ステップを順番にご説明していきます!
- HTMLとCSSファイルを作成する
- ドメインを取得する
- サーバーをレンタルする
- サーバーにドメインを登録し、ファイルをアップロードする
ちなみに、ワードプレスを使用して、Webサイトを作成することもできるので、良かったら以下の記事も参考にしてください


HTMLとCSSファイルを作成する
Webサイトの作成ステップ1は「HTMLとCSSファイルを作成する」です。
Webサイトを作成するには、HTMLとCSSファイルの作成が必須ですね。



タグが覚えられなかったら、まずはコピペから練習してみましょう!
以下の記事に、HTMLタグをまとめているので、コピペして利用してみてくださいね


ドメインを取得する
Webサイトの作成ステップ2は「ドメインを取得する」です。
ドメインは、インターネットにある住所のようなもので、Webサイトを公開する上で必ず取得する必要がありますね。



「.jp」、「.com」、「.net」など、様々なドメインがあるので、調べて取得してみてください!


サーバーをレンタルする
Webサイトの作成ステップ3は「サーバーをレンタルする」です。
ドメインがインターネット上にある住所だとしたら、サーバーはその土地ということができますね。



サーバーも色々な種類がありますが、エックスサーバーかコノハサーバーを契約するのがおすすめです!
価格や使いやすさなどを比較しながら、あなたの気に入ったものを見つけてくださいね。


サーバーにドメインを登録し、ファイルをアップロードする
Webサイトの作成ステップ4は「サーバーにドメインを登録し、ファイルをアップロードする」です。
サーバーのレンタルとドメインの取得が完了したら、サーバーのドメインを登録しましょう!



ドメイン登録ができると、Webサイトにアクセスできますよ。
次に、ステップ1で作成したHTMLとCSSファイルをサーバにアップしていきます。
ファイルのアップロードは、FTPを使用するのがおすすめですよ。
ちなみに、FTPがよくわかないあなたは、以下の記事にまとめているので参考にしてください


Webサイト作成におすすめの知識3つ!
Webサイト作成の方法はお伝えしたので、Webデザイナーが持っておきたいWebサイト作成におすすめの知識をご紹介していきます。



以下3つのスキルを順番に説明していきますね!
- SEO対策
- デザインスキル
- アクセス解析スキル
また、Webサイトの名称や役割がわかっていないあなたは、以下の記事も参考にしてみてください


SEO対策
Webサイト作成におすすめの知識1つ目が「SEO対策」です。
SEOは、検索エンジンの検索結果で上位表示されるために行う施策のことなのですが、Webサイトを多くの人に見てもらうためには、SEOに関する知識が必要になりますね。



検索結果で上位表示させるのももちろん大切ですが、ユーザーにとって有益なWebサイトを運営することが大切です!
デザインスキル
Webサイト作成におすすめの知識2つ目が「デザインスキル」です。
Webデザイナーとしては、デザイン性が高いWebサイトを作成したいですよね。
そのためには、様々なWebサイトを見て、お気に入りのサイトデザインの練習をしてみることがおすすめです!



以下の記事で、Webサイトのトレース方法をまとめているので、良かったら読んでみてくださいね。


アクセス解析スキル
Webサイト作成におすすめの知識3つ目が「アクセス解析スキル」です。
Webサイトは、作成した後もどれくらいアクセスがあるのかを定期的にチェックするのがおすすめですね。



以下の2つのツールは、無料で使用できるアクセス解析ツールなので、ぜひ利用してみてください!
- Google Analytics
- Google Search Console
どちらのツールも無料で使用可能なのが嬉しいところです
まとめ


Webデザインで使用する言語のおすすめをご紹介しました。
Webデザイナーとして活躍するなら、最低でもHTMLとCSSは使いこなせるようにしたいですね。



そして、コーディングで挫折して、Webデザイナーを諦めてしまうのは、非常にもったいないので、困っているなら誰かを頼るようにしてください!
ちなみに、今回ご紹介した「シーライクス(SHElikes)」では、無料体験レッスンを行っています。
シーライクスを無料で体験することができますし、カウンセリングであなたの悩んでいることを質問することも可能です。
「HTMLとCSSでさえ、上手くいかないけど大丈夫かな」、「Webデザインって思ったより難しい」というあなたは、諦める前に、相談すると良いですね。



無理な勧誘もないので、ぜひ、参加してみてください!
私が実際に無料体験レッスンに参加した記事はこちら