
CSSで画像を横並びにできる?



作成したバナー画像を横並びで表示させたい!



CSSなしで、HTMLでも画像を横並びにできる?
などなど、「画像を横並びで表示したいけど、どうやったら良いかわからない!」というあなたもいますよね。
今回は、ITエンジニアの私が、画像を横並びにする方法をご紹介して、あなたの悩みを解消していきます!
ちなみに、本格的にコーディングを学習したい場合は、プロに相談するのがおすすめです。



以下のスクールでは、無料でコーディングの相談ができるので、利用してみてくださいね!
【CSS】画像を横並びにする方法はコレ!


CSSで画像を横並びにするには、「display: flex;」を使用するのがおすすめです。
以下に、HTMLの基本構文とCSSでの設定例を記載します。
<div class=“design”>
<img src=“パソコン.jpg” width=”200″ height=”100″alt=“パソコン画像”>
<img src=”Webデザイン.jpg” width=”200″ height=”100″alt=”Webデザイン画像”>
</div>
.design {
display: flex;
justify-content: space-around; /* 画像の間に均等な余白を設定 */
}
.design img {
width: 50%; /* 画像が2つ並ぶように設定 */
height: auto;
}
.design {
display: flex;
}



順番に解説していきます!
display: flex
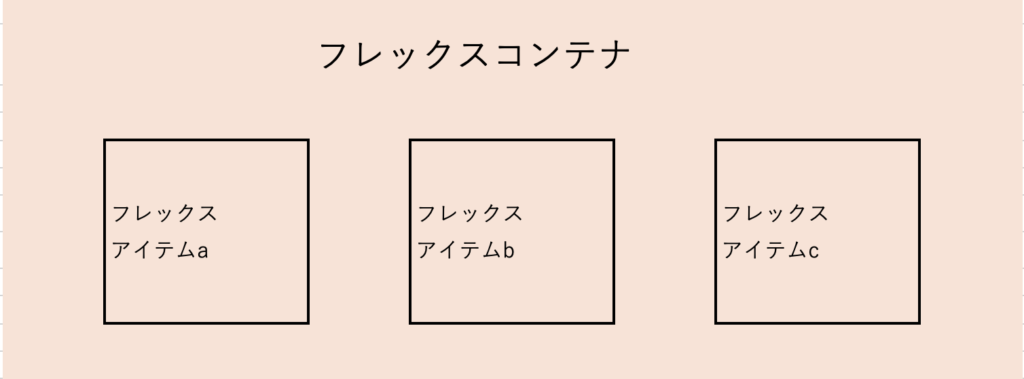
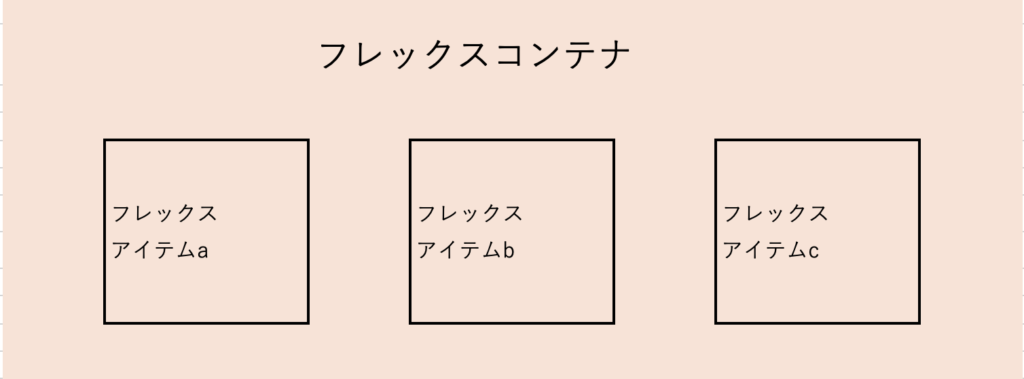
「display: flex」を理解するために「Flexbox」という概念をご説明しますね。
Flexboxは、以下の図のように「フレックスコンテナ」と「子要素(フレックスアイテム)」から成り立っています。


この中の「フレックスアイテム」を横並びにしたいときに使用するのが、「display: flex」ですね。
ちなみに、Flexboxは、画面サイズに合わせてレイアウトを自動調整することも可能です。



レスポンシブデザインも実現できますね!
justify-content
justify-contentでは、フレックスアイテムの配置を指定することができます。
例えば、サンプルに示した「justify-content: space-around;」では、余白ありの等間隔で表示されますね。
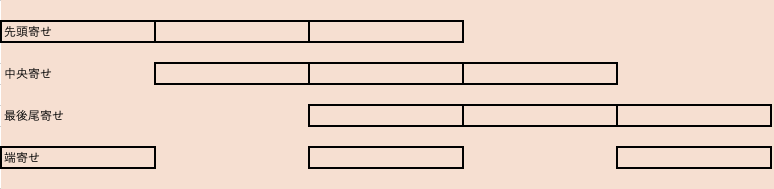
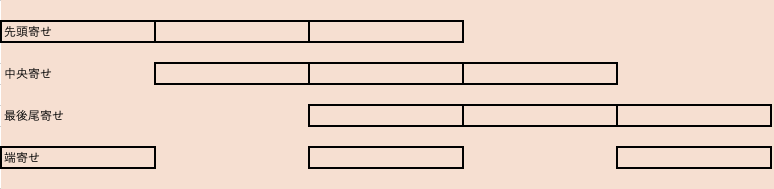
その他の例は、以下になります。
| justify-contentプロパティ | 配置 |
| justify-content:flex-start | 先頭寄せ |
| justify-content:center | 中央寄せ |
| justify-content:flex-end | 最後尾寄せ |
| justify-content:space-between | 端寄せ |





justify-contentは、デザイン作成でもかなり使用するので、使えるようにしておきましょう!
HTMLだけで画像を横並びにできる?


画像の設定は、インラインレベルコンテンツなので、HTMLだけでも勝手に横並びになります。
インラインレベルコンテンツというのは、文字などのテキストと同じで水平に配置されるものですね。
ただ、スマホなど小さい画面だと横に入り切らずに折り返しになってしまう可能性があります。
やはり、CSSでしっかり設定するのがおすすめですね。
CSSで困ったときの対処方法はコレ!
CSSで困ったときは、スクールを検討してみるのがおすすめです。



特に、わからないことが多すぎる場合は、スクールに通うことで、勉強時間の短縮が期待できます。
ちなみに、私がおすすめしているWebデザインスクールは、「シーライクス(SHElikes)」です。
Webデザイン以外のWebスキルも学べますし、質問しながら進められるオンライン勉強会のようなものもあります。
ここですべてご紹介するのは難しいので、良かったら以下の記事も読んでみてください
シーライクスのコース内容が気になるあなたはこちら


シーライクスのサポートが気になるあなたはこちら


Webデザイナーの独学方法
ポートフォリオ作成など、Webデザインの学習は順調でしょうか?
独学を成功させるためには、細かくスケジュールチェックができると良いですね。
ちなみに、Webデザイナーが独学に必要なステップは、以下の記事にすべてまとめています。
内容を確認して、あなたの学習方法に問題がないかチェックしてみてくださいね





また、Webデザイナーに必要なスキルをまとめた記事もあるので、興味があれば読んでみてください!


Webデザイナーが画像の配置で覚えておくと便利なこと2つ!


画像を横並びにする方法をご紹介しましたが、今回ご紹介した内容以外にもWebデザイナーとして活躍するために知っておくと便利な内容は存在します。



今回は、「高さ広さ」と「余白」の2つを順番にご説明していきますね!
高さ広さ
Webデザイナーとして活躍するために知っておくと便利な内容1つ目が「高さと広さ」です。
画像を設定する際、imgタグで高さと広さを設定するのですが、HTMLとCSSで知っておいて欲しいことが存在します。
詳細は、以下の記事にまとめているので、気になるあなたは読んでみてくださいね


余白
Webデザイナーとして活躍するために知っておくと便利な内容2つ目が「余白」です。
Webデザイナーにとって、「余白を上手く使いこなせるかどうか」は直接良いデザインかどうかに関わってきます。
CSS初心者のあなた向けに余白の概念を説明しているので、良かったら参考にしてくださいね


Flexboxを学習できるゲームがあるって本当?
【CSS】画像を横並びにする方法にて、Flexboxの概念をご紹介しましたが、Flexboxを学習できるゲームがあるのは、ご存知でしょうか?
そのゲームが「FLEXBOX FROGGY」というものになります。
CSSコードを記載して、カエルを助けてあげるというシンプルなゲームで、レベルも1から24で選択することができますよ。
ご説明させていただいた「justify-content」を実際に無料で体験できるので、楽しみながら学習してみてください



Web上で簡単に練習できるので、良かったら活用してみてくださいね!
【CSSで画像を横並びにする】よくある質問集!
CSSで画像を横並びにする方法をお伝えしてきましたが、「まだまだ気になることがある!」というあなたもいますよね。



今回は、よくある質問に回答していくので、良かったらあなたの参考にしてください!
- floatプロパティを使用して横並びにしても良い?
- HTML・CSSの学習でおすすめの本は?
floatプロパティを使用して横並びにしても良い?



floatプロパティを使用して横並びにしても良いでしょうか?
>はい、問題ありません。
ただし、floatプロパティを利用すると、画像に隙間がないので「paddingとmargin」を適切に使用する必要がありますね。
また、指定した要素以外も横並びになってしまうので「clearfix」を利用することも重要です!
HTML・CSSの学習でおすすめの本は?



HTML・CSSの学習でおすすめの本はありますか?
>初心者向けであれば「1冊ですべて身につくHTML&CSSとWebデザイン入門講座」などがおすすめですね。


1冊ですべて身につく HTML&CSSとWebデザイン入門講座
この本は、Webサイト「Webクリエイターボックス」の管理人Manaさんが書いた本なので、わかりやすいだけでなく、親しみやすい印象です!
他にもおすすめの本は、以下の記事にまとめているので、参考にしてください


まとめ


CSSとHTMLで画像を横並びにする方法をお伝えしました。
見るだけで納得せず、実際にコードを書いて試してみてくださいね!
また、コーディングで挫折しそうな場合は、挫折する前に人に頼ることも大切です。



質問すると、悩んでいたのが不思議なくらい、一瞬で解決したりするので!
ちなみに、今回ご紹介した「シーライクス(SHElikes)」では、無料体験レッスンを行っています。
無料でシーライクスの体験ができますし、カウンセリングの時間であなたの悩みを質問することも可能です。
「HTMLは理解できたけど、CSSはよくわからない」、「思った通りのデザインにならない」など、悩みがある場合は、この機会を活用するのも良いですね。



無理な勧誘もなかったので、良かったら参加してみてください!
私が実際に無料体験レッスンに参加した記事はこちら









