
WebデザイナーはJavaScriptができないと駄目なの?



Webデザイナーってコーディングできないと駄目なの?



WebデザイナーはJavaScriptをどこまで学習すれば良いの?



WebデザインやJavaScriptでおすすめの本を教えて欲しい!
などなど、Webデザイナーを目指しているあなたは、JavaScriptの学習に関して悩んでいるかもしれません。
今回は、JavaScript経験者の私が、WebデザイナーにJavaScriptの習得が必要かどうかをご紹介し、あなたの悩みを解消していきます!
ちなみに、本格的にコーディングを学習したい場合は、プロに相談するのがおすすめです。



以下のスクールでは、無料でコーディングの相談ができるので、利用してみてくださいね!
JavaScriptとは?
JavaScriptは、Webページに動きをつけるためのプログラミング言語です。
例えば、Webサイトにアニメーションを導入したり、ボタンを押すとメニューが表示される処理などに使用されていますね。
最近では、JavaScriptを使用していないWebサイトの方が少ないので、JavaScriptを理解することは非常に重要になります。
また、jQueryといって、JavaScriptの便利な機能をまとめた「ライブラリ」というものが存在します。



いきなりJavaScriptを学習するのは難しいので、まずはjQueryから学習していくのがおすすめですね!
【Webデザイナー】JavaScriptでできること5つ!


「JavaScriptとは?」でJavaScriptの概要を説明しましたが、ここではもう少し細かく解説していきます。
- Webページに動きをつける
- 入力エラーチェック
- ポップアップウィンドウ
- 自動計算
- Ajax・非同期通信の設定



上記5つを順番に解説していきますね!
Webページに動きをつける
JavaScriptでできること1つ目が「Webページに動きをつける」です。
例えば、Webサイトを開いた時に、画像が上下や左右に流れるようにしたり、ページをスクロールしたときに文字を浮かび上がらせることなどが可能ですね。



動きがあるWebサイトの方が、ユーザーが飽きずに内容を確認できるので、サイトから離脱する割合を減らすことができます!
入力エラーチェック
JavaScriptでできること2つ目が「入力エラーチェック」です。
入力エラーチェックは、多くのECサイトで利用されているものですね。
例えば、会員登録時、入力必須項目なのに未入力の内容があった場合、「入力されていません」などと表示することができます。



他にも内容が間違っている場合に使用できるので、非常に便利ですよね。
ポップアップウィンドウ
JavaScriptでできること3つ目が「ポップアップウィンドウ」です。
ポップアップウィンドウは、警告メッセージや確認メッセージで使用されることが多いですね。
例えば、入力情報を入力し終わったタイミングで「この内容で問題ありませんか?」と浮き上がってくるメッセージなどがポップアップウィンドウになります。



ユーザーに再度確認してもらいたい内容は、ポップアップウィンドウで表示するのが良いですね。
自動計算
JavaScriptでできること4つ目が「自動計算」です。
JavaScriptでは、Webサイトに内容を入力すると、自動計算する機能も作成できます。



なので、ホテルの宿泊代を自動計算して表示させたり、ECサイトで購入した金額の合計を表示するなど、ユーザーにとって使いやすいサイト設計にすることが可能ですね!
- フォームの合計金額: フォームに入力された数量や単価に基づいて、合計金額を自動的に計算
- 税金の計算: 商品の価格に基づいて、消費税を自動的に計算
- BMIの計算: 身長と体重に基づいて、BMIを自動的に計算
Ajax・非同期通信の設定
JavaScriptでできること5つ目が「Ajax・非同期通信の設定」です。
専門的な話になってしまうと難しいので、「Webページの応答性を高める技術」と覚えておきましょう。
JavaScriptのAjax・非同期通信の設定技術を習得すると「とにかく早く」情報を表示することができるようになります。



例えば、以下の通りですね!
- SNS検索結果のリアルタイム表示: 検索キーワードを入力するたびに、検索結果をリアルタイムで表示できる
- チャット機能: ユーザー同士がリアルタイムでメッセージをやり取りできるチャット機能を実装する
- 地図の表示(Googleマップなど): 地図データをサーバーから取得し、Webページに素早く表示する
WebデザイナーはJavaScriptは学習すべき?
Webデザイナー初心者のあなたも、JavaScriptの学習はすべきですが、以下のスキルが身についてから学習するのがおすすめです。
- デザインの基礎知識
- デザインツール(PhotoshopやIllustratorなど)が使用できること
- HTML、CSSのコーディング知識
特に、HTML、CSSのコーディング知識が身についていないのに、JavaScriptにまで手を出してしまうと、頭が混乱してしまい、挫折しやすくなります。
必ず基本ができてから、プラスαの学習としてJavaScriptを習得するようにしましょう!
Webデザイナーに必要なスキルは、以下の記事にもまとめているので参考にしてくださいね


【Webデザイナー】JavaScriptをマスターすべき2つの理由!


まずは、基本から学習すべきですが、WebデザイナーがJavaScriptの学習をすべき理由も存在します。



その理由は、以下なので、順番に説明していきますね!
- デザインの幅が広がるから
- 付加価値が付くから
デザインの幅が広がるから
WebデザイナーがJavaScriptの学習をすべき理由1つ目が「デザインの幅が広がるから」です。
HTML、CSSのみの習得だと、動きのないデザインしか作成できませんが、JavaScriptを習得できると動きのあるデザインが作成できるようになります。



JavaScriptまで習得できると、あなたの作成したいデザインの幅がかなり広がりますし、デザインのアイデア自体も広がりますね。
なので、長くWebデザイナーとして活躍したいあなたは、マスターしておくのがおすすめです!
付加価値が付くから
WebデザイナーがJavaScriptの学習をすべき理由2つ目が「付加価値が付くから」です。
JavaScriptを完璧にマスターしているWebデザイナーは、あまり多くないので、JavaScriptを習得しているだけであなたに付加価値が付きますね。



付加価値がつくと、あなたの年収がアップしたり、自由なデザイン作成がしやすくなります。
お仕事の幅も広がっていくので、余裕があるあなたはぜひ挑戦してみてください
【Webデザイナー】JavaScriptを最短最速でマスターするならスクール1択!
Webデザイナーになるためには、JavaScriptの習得前に基礎スキルを身につけることが大切だとお伝えしました。
もし、独学をしていて「ツールの学習って何をしたら良いかわからない」、「ポートフォリオってどう作るの?」、「HTMLやCSSでさえ難しい」という場合は、スクールに通うことがおすすめです。



というのも、初心者は何より挫折しないことと、しっかり基本を学ぶことが大切だからですね。
ちなみに、私が圧倒的におすすめしているのが「シーライクス(SHElikes)」というWebデザインスクールになります。
シーライクスは、未経験者向けのスクールなので、基本的なことから学べますし、サポートもしっかりしているスクールですね。
他にもたくさん魅力があるスクールなので、良かったらこちらも読んでみてください


WebデザイナーはJavaScriptをどこまで学習すべき?
「WebデザイナーはJavaScriptをどこまで学ぶべきなの?」と疑問を持っているあなたもいると思いますが、「どこまで」という明確な基準は存在しません。
なぜなら、スキルの習得に終わりはないからですね。
例えば、自分ではJavaScriptを完全にマスターしたつもりでも、実際にWebサイトを作成してみると「こういう場合はどうやって表現したら良いんだろう?」となることも多いです。



なので、本を1冊マスターしたり、自分で決めたWebサイトを1通り学習した後は、適宜わからないところを調べていくのがおすすめですね!
ちなみに、おすすめの本やWebサイトは質問コーナーに載せていますので、良かったら参考にしてみてください
【Webデザイナー】JavaScriptでよくある質問集!


Webデザイナーは、JavaScriptの学習が必要だとわかったものの、「まだ疑問が残っている!」というあなたもいますよね。



今回は、JavaScriptでよくある質問をご紹介していくので、良かったらあなたの参考にしてください!
DOMって何?



DOMって何でしょうか?
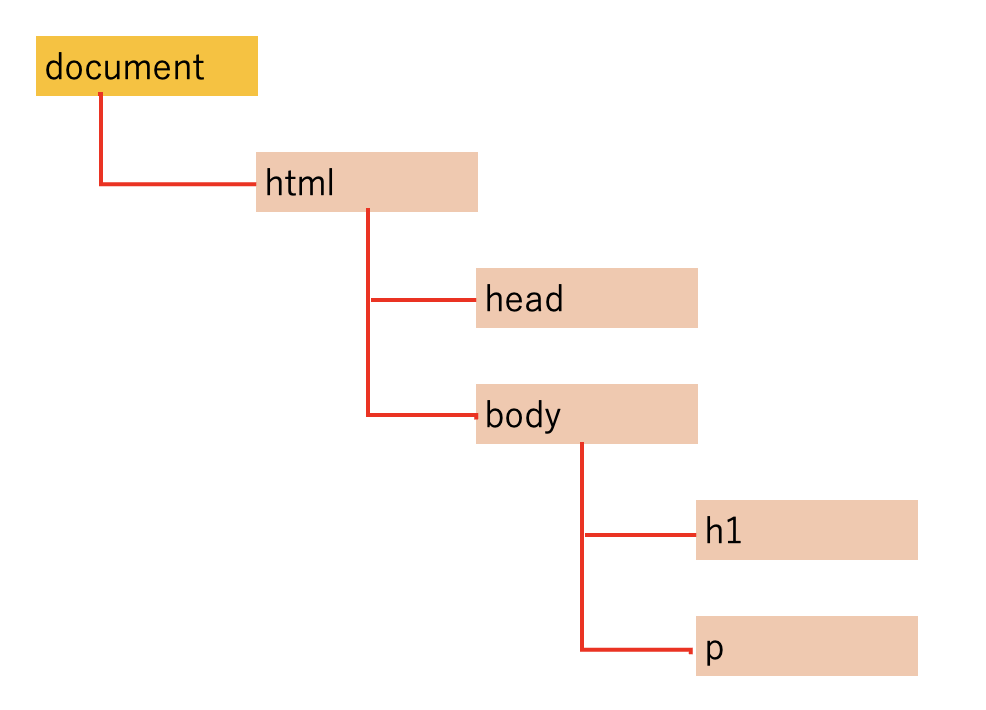
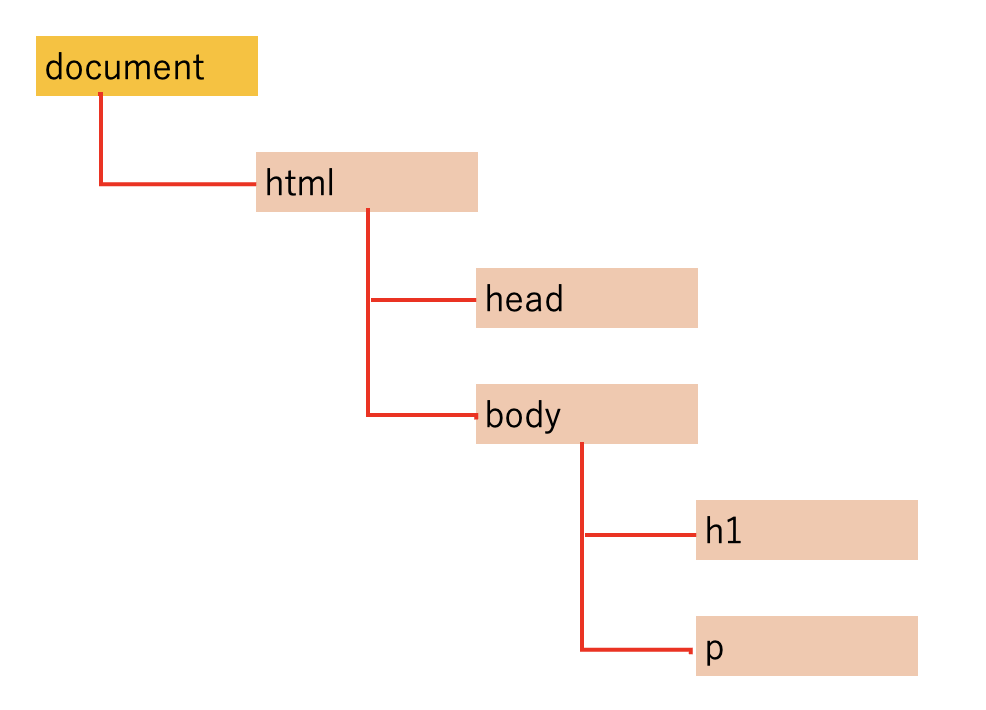
>DOMは、Document Object Modelの略で、「HTML文書構造のオブジェクトをツリー状につなげた構造」で表したものですね。
▼DOMの構造は、以下の画像


JavaScript を使用することで、ブラウザ内部にあるDOMにアクセスし、内容を修正することが可能になりますよ!
JavaScriptの学習におすすめのサイトは?



JavaScriptの学習におすすめのサイトを教えてください!
>「ドットインストール」というサイトをおすすめしています。
というのも、ドットインストールは3分以下の短い動画から学習できるので、どんなに忙しい人でも学習できますし、講座の種類も豊富だからですね。
以下のように、様々な種類の講座が用意されているので、ぜひ使ってみてください
- はじめてのJavaScript
- JavaScript入門 基礎文法編
- JavaScript入門 数値操作編
- JavaScriptでハンバーガーメニューを作ろう
JavaScriptの学習でおすすめの本は?



JavaScriptの学習でおすすめの本を教えてください!
>「いちばんやさしいJavaScriptの教本」をおすすめしています。
私も「いちばんやさしいJavaScriptの教本」でJavaScriptを習得したのですが、絵が多いので、未経験者でもわかりやすいですし、説明もシンプルでかなり理解しやすいですね!


いちばんやさしいJavaScriptの教本 第2版 ECMAScript 2017(ES8)対応 人気講師が教えるWebプログラミング入門 (「いちばんやさしい教本」シリーズ)
1冊持っておいて損はないと思うので、ぜひ検討してみてください
JavaScriptでパララックスも表現できる?



JavaScriptを学習するとパララックスも表現できるようになりますか?
>はい。できるようになります!
パララックスの表現もできるようになると、あなたのデザイナーとしての価値が高まるので、ぜひ挑戦してみてくださいね。
ちなみに、パララックスについての詳細は、以下の記事にもまとめているので参考にしてください


JavaとJavaScriptは別もの?



JavaとJavaScriptは別ものでしょうか?
>はい、全く違う言語になります。
Javaは、ゲームやバックエンドの開発などに用いられている言語で、JavaScriptはWebページに動きをつけるための言語になりますね。
言語ごとに特性が異なるので、興味のあるあなたは、以下の記事も参考にしてみてください


まとめ


Webデザイナーは、JavaScriptの学習はすべきですが、基本的なスキルが身についてから学習を進めるのが良いですね。



また、JavaScriptの学習前でもわからないことがあったら、質問できる環境があると安心です。
ちなみに、今回ご紹介した「シーライクス(SHElikes)」では、無料体験レッスンを行なっています。
無料でシーライクスの体験ができますし、カウンセリングの時間があるのであなたの悩みを相談することも可能です。
「コーディングってできるようになる?」、「Webデザイナーが向いているか心配」などの悩みをこの機会を活用して、相談するも良いですね。



無理な勧誘もないので、良かったら参加してみてください!
私がシーライクスの無料体験レッスンに参加した内容はこちら










