レイアウトとは?デザインと違うの?



初心者デザイナーにレイアウトとデザインの違いを教えて欲しい!



Webデザインでレイアウトするときのコツを教えてほしい!



デザインやレイアウトの基本が知りたい!
などなど、Webデザイン学習中のあなたは、レイアウトとデザインの違いがよくわからず困っているのではないでしょうか。
今回は、そんなあなたのためにレイアウトとデザインの違いを解説し、疑問を解消していきましょう!
レイアウトとは?デザインとの違いを解説


「レイアウトとは?デザインとの違い」をご紹介していきます。
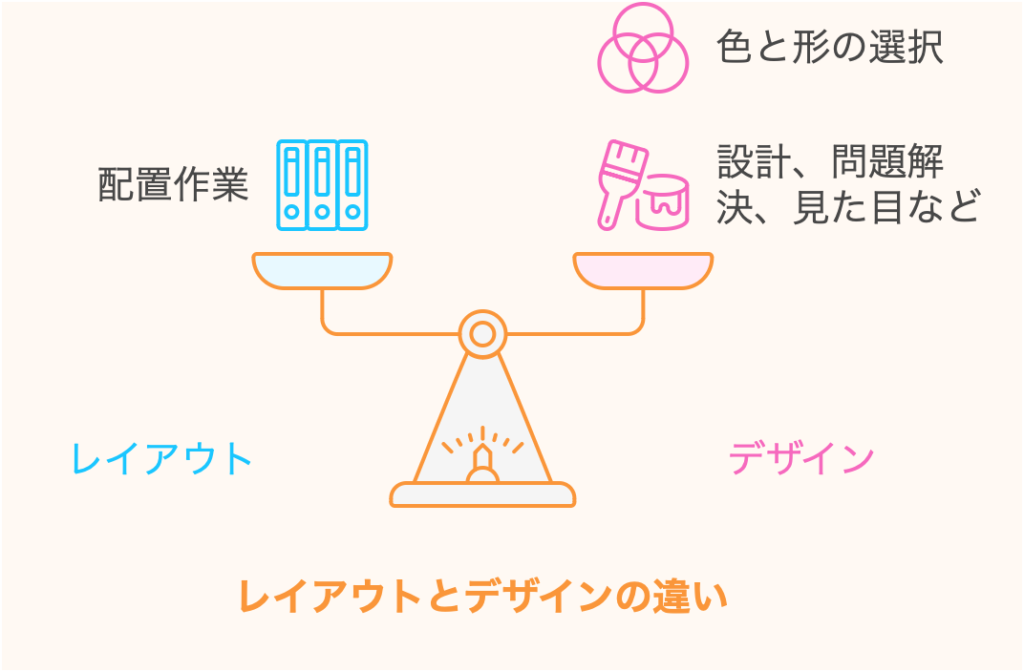
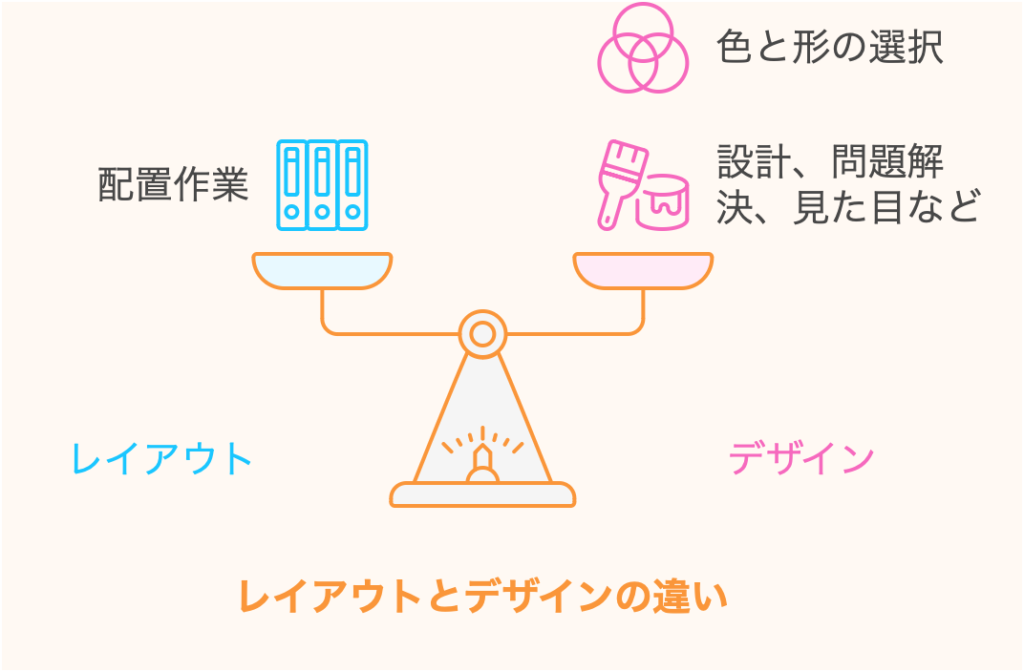
始めにお伝えしておくと、「レイアウト」と「デザイン」は、混同されがちですが、全く違うものです。
レイアウトは、何をどこに「配置」するかという「見た目」の中でもさらに細かい配置作業そのものを指しています。



なので、「設計」や「問題解決」などの「目に見えない情報」は、レイアウトには含まれていないですね。
一方、デザインは、「設計」、「問題解決」、「見た目」などの複数要素のことを指しています。
デザインは、日本語にすると「図案化」なので、「問題解決」のために「設計」や情報整理をして、「見た目」に反映させることになりますね。
レイアウトとの大きな違いは、「目に見えない情報」が含まれていることになります!
レイアウトとデザインを正しく使い分けできているか?
実際、「レイアウト」と「デザイン」を本来の言葉通りに使用している人は、少ないです。
例えば、クライアントが「レイアウトを修正してください」と言いながら、フォントや全体的なイメージを修正して欲しい場合などもあります。



ただ、大事なのは、相手が伝えたい内容を正しく理解したり、相手にわかりやすく理解してもらうことですよ。
Webデザイナーになるなら、クライアントとコミュニケーションを取ることが必須なので、「意図」を正しく理解し、デザインにも反映させていきましょう!
【Webデザイン】レイアウトのコツ3つ!


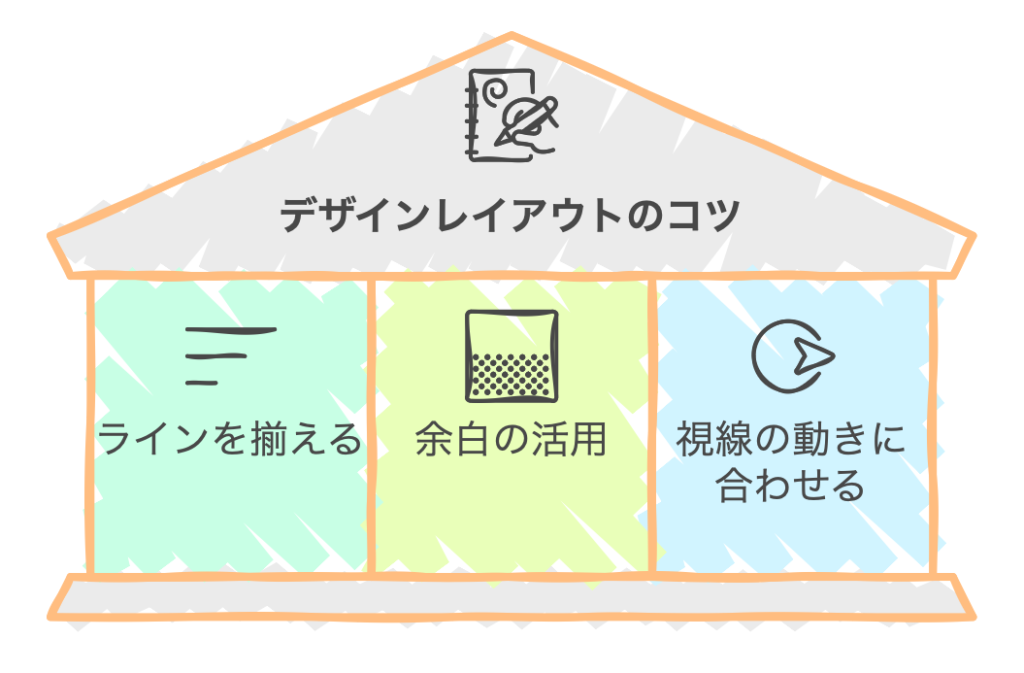
デザインレイアウトのコツは、以下の3つです。
- ラインを揃える
- 余白
- 目線の動きに合わせた「Z型」や「N型」の配置



順番に説明していきます!
ラインを揃える
デザインレイアウトのコツ1つ目は、「ラインを揃える」です。
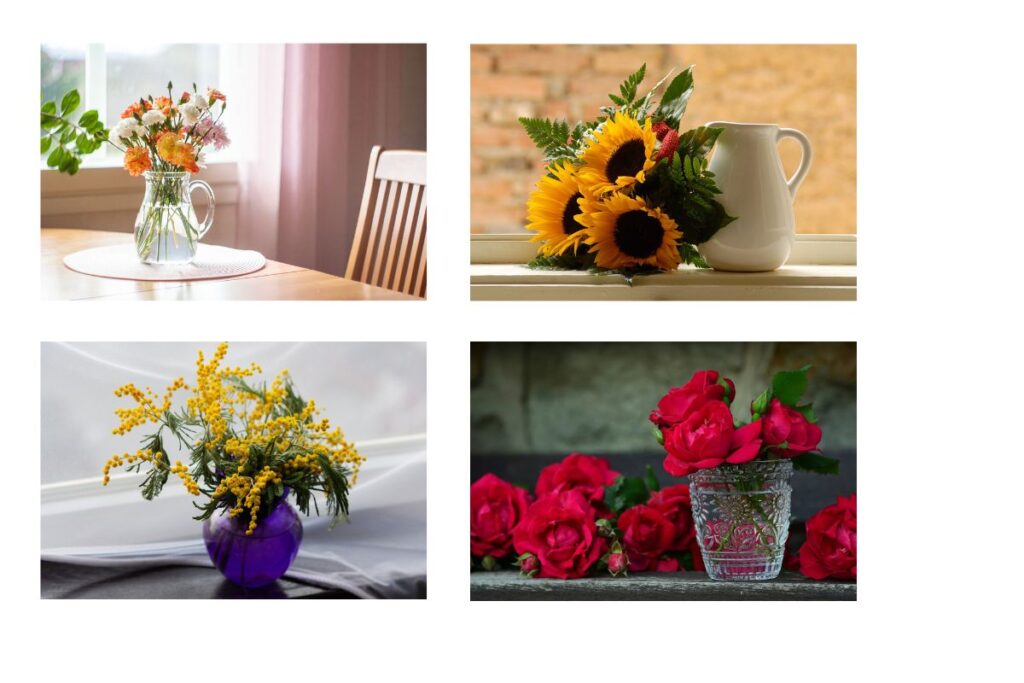
下図のように縦と横のラインが揃っているか、揃っていないかの違いで見やすさが違いますよね。




文章の配置や画像、余白が揃っているかどうかを確認しながら、レイアウトをしてみてください。
余白
デザインレイアウトのコツ2つ目は、「余白」です。
余白は、決して無駄な部分やたまたま余った箇所ではありません。
余白の使い方によって、際立たせたい要素が明確になったり、ユーザーが情報整理しやすくなります。



なので、変化をつけるためにも、余白を意識したレイアウトが重要ですよ!
ちなみに、初心者は情報を詰め込みすぎて、余白のないレイアウトになってしまうことが多いので、注意が必要ですね。
目線の動きに合わせた「Z型」や「N型」の配置
デザインレイアウトのコツ3つ目は、「目線の動きに合わせた「Z型」や「N型」の配置」です。
基本的に人の目線は、左から右、または上から下に移動するので、横書きだと「Z型」、縦書きだと「N型」の配置が適切だとされています。


他にも、Webサイトなどは「F型」配置でレイアウトされていることが多いですね。
Webデザイン未経験者におすすめのスクール
Webデザイン未経験のあなたにおすすめのスクールは、「シーライクス(SHElikes)」です。
シーライクスは、未経験者向けのWebスクールなので、基本的なことから学習できますし、挫折しない仕組みがたくさんあるスクールになります。
ここで全てをご紹介するのは難しいので、興味があるあなたはこちらの記事も読んでみてください


レイアウトやデザイン学習中の人からよくある質問集!
レイアウトやデザインの学習は順調でしょうか?
レイアウトやデザインの学習をしていると「こういう技術ってどうなっているんだろう?」と疑問を持ったりしますよね。



ここでは、あなたと同じようにレイアウト学習中の人から「よくある質問」をご紹介していくので、良かったら役に立ててくださいね!
デザインにはセンスが必要?



デザインにはセンスが必要でしょうか?
>基本的には、必要ありません。
というのも、デザインは基本を学習することで、できるようになるものだからですね。
ちなみに、Webデザイナーにセンスがいらない理由は、以下の記事にも記載しているので、良かったら参考にしてください


レイアウトでおすすめの本は?



レイアウトでおすすめの本はありますか?
>「レイアウト・デザインのアイデア1000」という本がおすすめですね。
この本は、名前の通り「レイアウトとデザインのアイデアカタログ」になります。
- 良いレイアウトが思いつかない…
- 持っているデザインバリエーションがまだまだ足りない…
- レイアウトの基礎が身についているかわからない…
上記に当てはまるあなたは、この本を一冊持っておくだけでも、悩みが解消できるので、ぜひ検討してみてくださいね
ユーザビリティとは?



ユーザビリティとは何でしょうか?
>「使いやすさ」のことになります。
Webデザインのレイアウトを考える時は、ユーザーの使いやすさが最も大切になってくるので、必ず意識して学習するのが良いですね!
ちなみに、ユーザビリティを考える上で大切な要素が「UI」という見た目の部分になります。
詳細に関しては、以下の記事でまとめているので、UIについて気になるあなたは、以下の記事も参考にしてみてくださいね


デザインに心理学が利用されている?



デザインに心理学が利用されていると聞いたことがあるのですが、本当でしょうか?
>はい、本当です。
ここで全てご紹介することは難しいので、順番に3つだけご紹介しますね。
- シンメトリー効果
- 矢印効果
- 色彩心理効果
シンメトリー効果
デザインに使用されることがある心理学1つ目は「シンメトリー効果」です。
シンメトリーというのは、「対称」を表していて、対称のものに「安心」や「信頼」を覚え、美しさを感じるのがシンメトリー効果になります。
あなたの身の回りにも、上下対称、左右対称のデザインがたくさんあるはずなので、ぜひ探してみてくださいね!
矢印効果
デザインに使用されることがある心理学2つ目は「矢印効果」です。


例えば、上記の矢印を見たときに、あなたは自然と左に目線が動いたのではないでしょうか?
左に目線が動いたあなたは、「自然と矢印を追ってしまう」という心理効果に影響を受けたことになりますね。
このように、ユーザーの視線を誘導するようなデザインは、様々なところで活用されているので、あなたも上手く活用してみてください
色彩心理効果
デザインに使用されることがある心理学3つ目は「色彩心理効果」です。
色を変えることで、「与えたい印象」も変えることができますね。
例えば、青だと知的な印象や信頼性を高めることができますし、赤だと情熱や活力などを伝えることができます。
このように、色によって与えたい印象を変えることができるので、上手く活用することがおすすめですよ
造形の構成要素とは?



造形の構成要素を教えてください!
>造形の構成要素は、以下の6つです。
- 材料
- 色
- 形
- テクスチャ(質感)
- 光
- 運動
ちなみに、造形の構成要素は、構成原理の一部で、造形の秩序と一緒に考えられることが多いですね。
以下のように、製品は構成要素と秩序の組み合わせによって、作成されています!
ということで、造形の秩序3つに関しても、利用することになると思うので、以下にのせておきますね。
- ハーモニー
- コントラスト
- バラエティ
コントラストは、さらに細分化できるので、興味のあるあなたは、詳しく調べてみてください
まとめ


「レイアウトとは?デザインとの違い」をご紹介したので、違いがわかったのではないでしょうか。



Webデザインの学習では、たくさん知らない言葉が出てくると思うので、その都度調べたり誰かに相談するようにするのがおすすめです。
また、「シーライクス(SHElikes)」では、無料体験レッスンを行なっています。
無料でシーライクスの体験ができますし、カウンセリングの時間があるので、あなたの悩みを相談することも可能です。
「Webデザインの学習って何から始めたら良い?」、「わからないことがあるから相談してみたい」などの悩みがあるなら、この機会を活用するのも良いですね。



無理な勧誘もなかったので、良かったら参加してみてください!
私がシーライクス無料体験レッスンに参加した内容はこちら